Spatial offers several possibilities for High end real time online rendering. Let’s see how to prepare our 3D files to get the best of it. As it is trans software, we will use at least 4 of them in parallel to get the same results. Let’s remember, it’s not the software but the workflow that is taken into account.
We will start from this tutorial on the Spatial web page that helped us to start. https://support.spatial.io/hc/en-us/articles/4418819002004
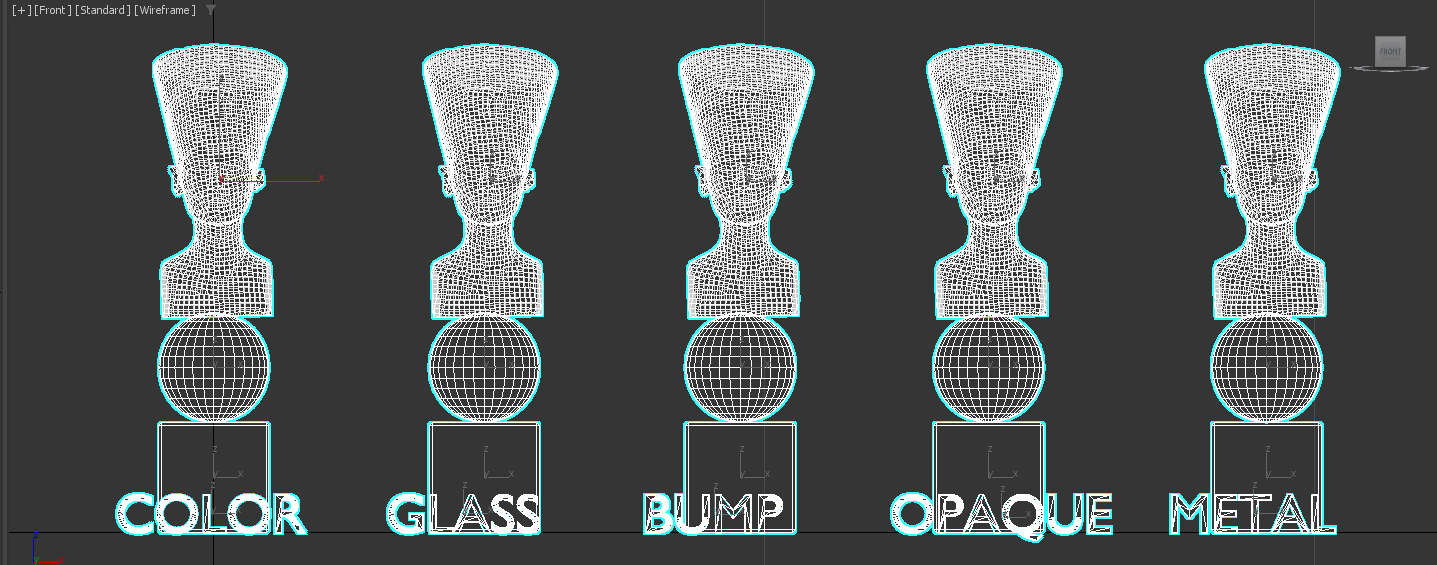
Basic geometry to start.
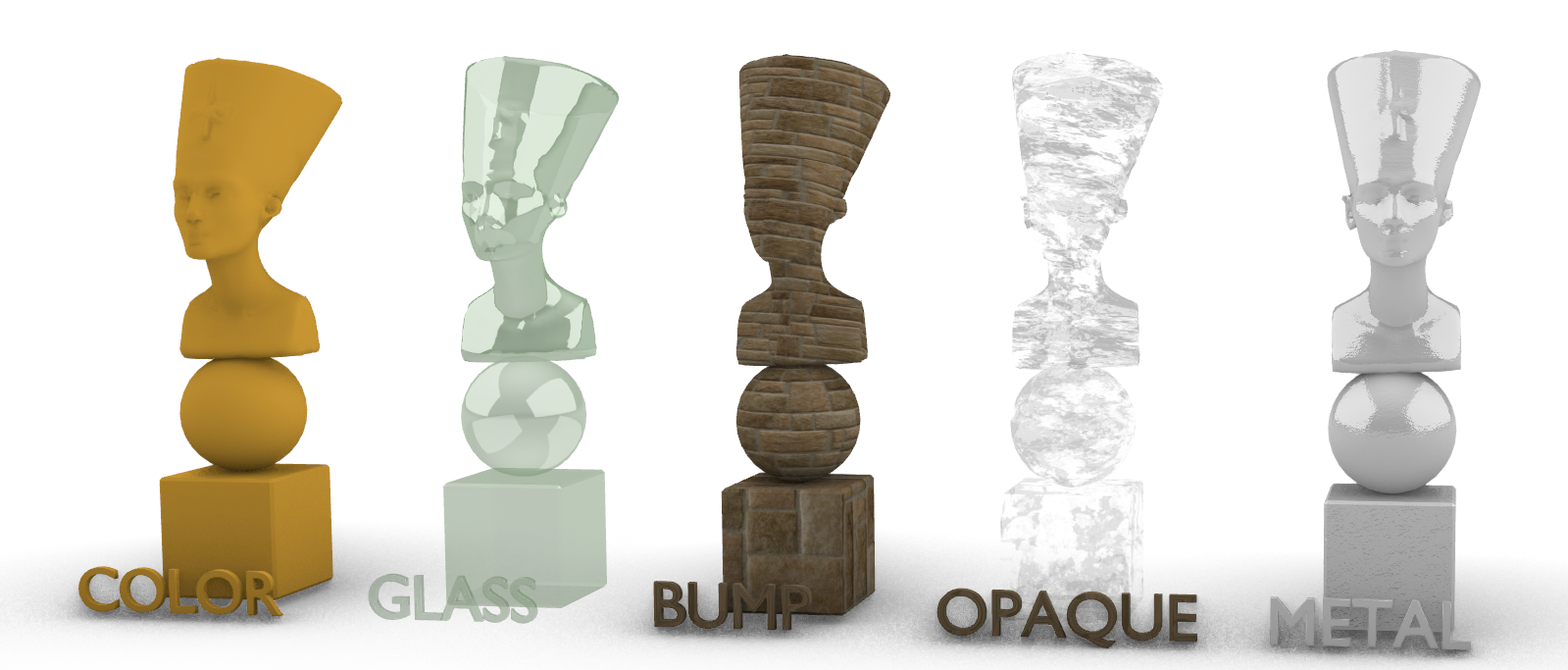
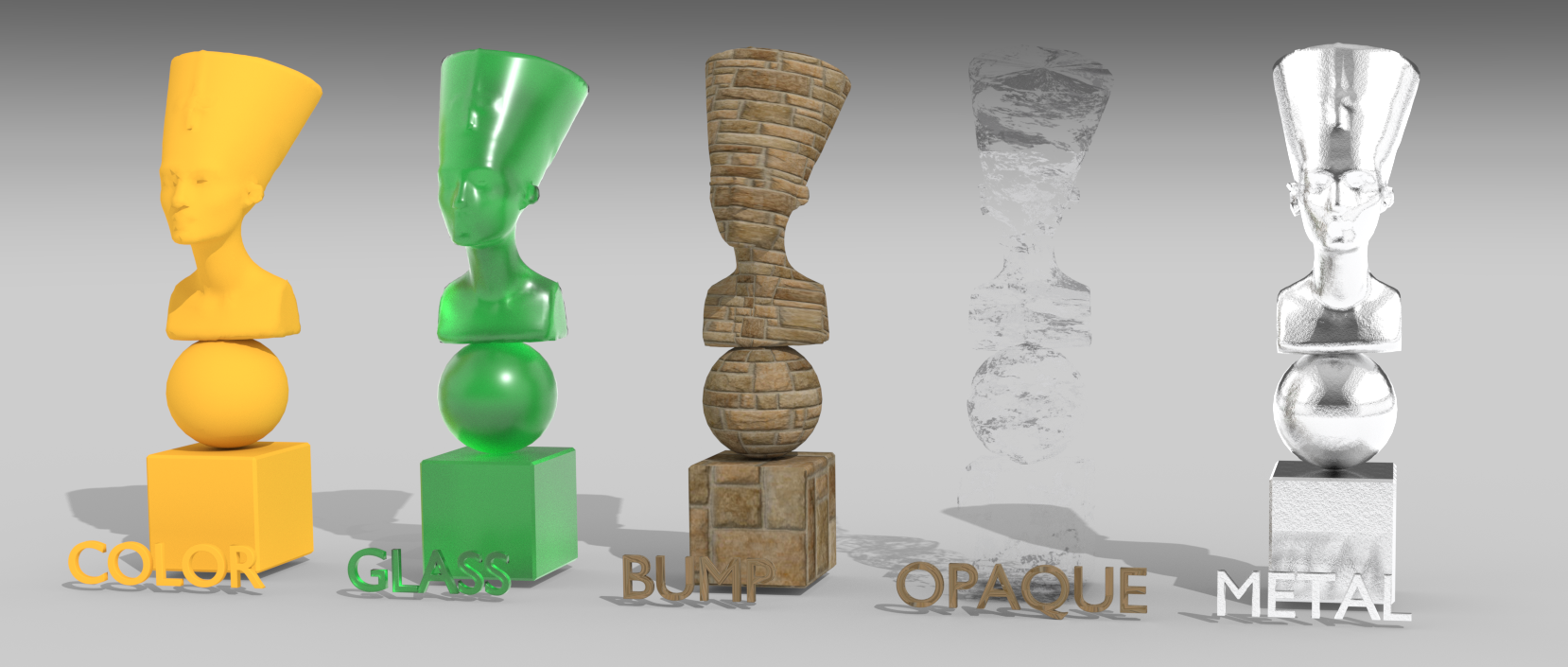
Let’s set up a basic scene for our tests : a wall, a floor, a cube, sphere, and Nefertiti (why not) downloaded here : https://www.openculture.com/2019/11/download-stunning-3d-scans-of-the-bust-of-nefertiti.html

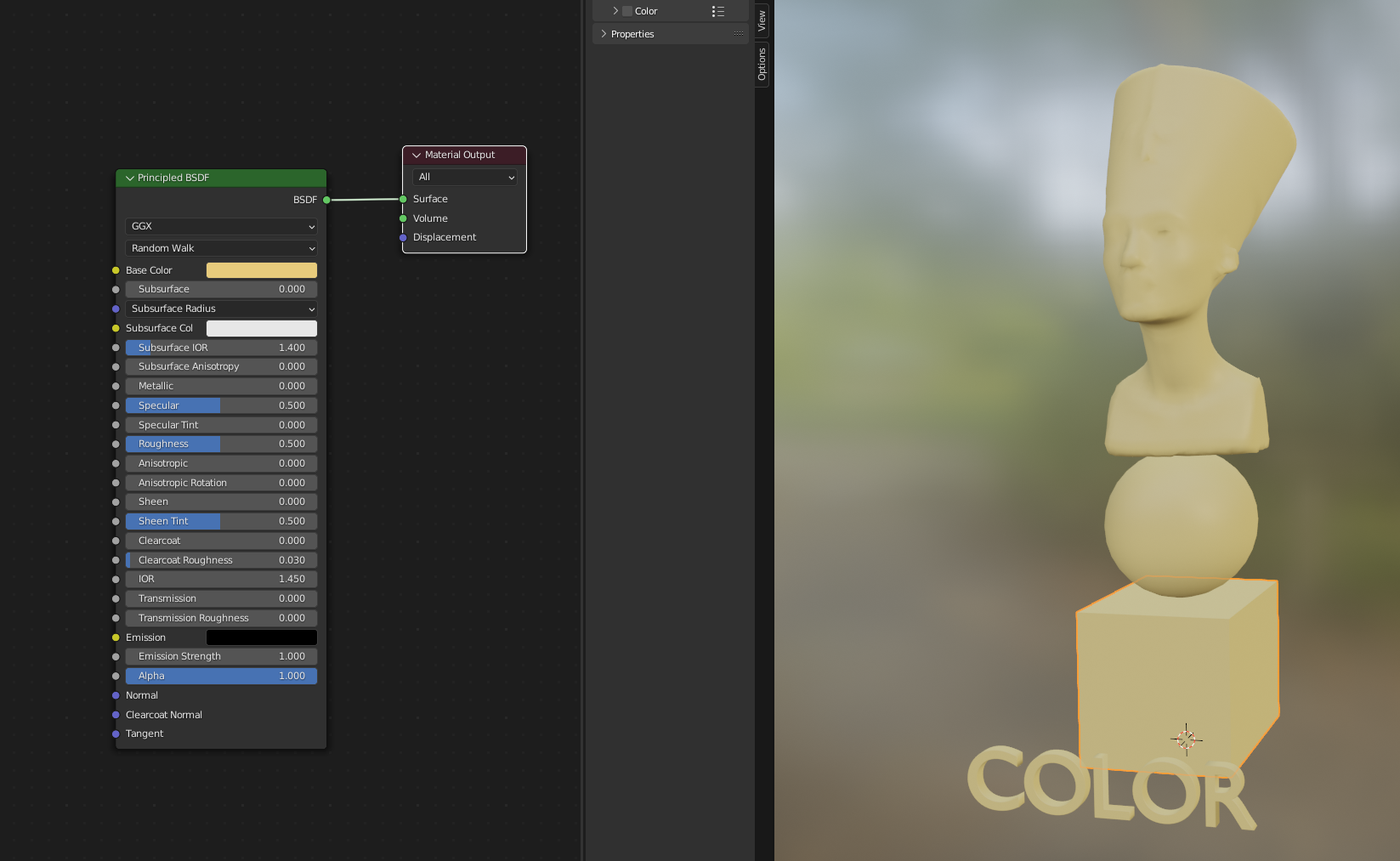
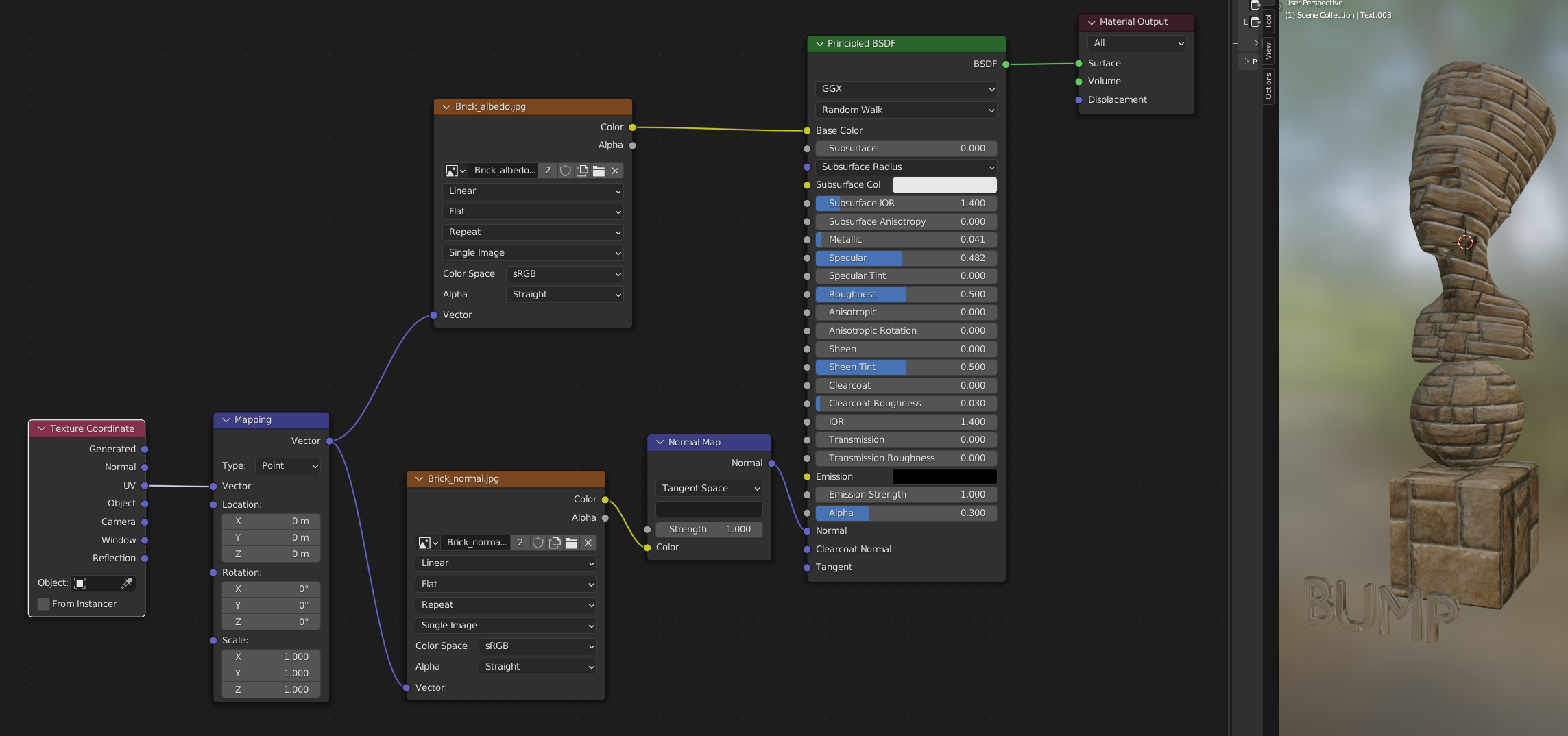
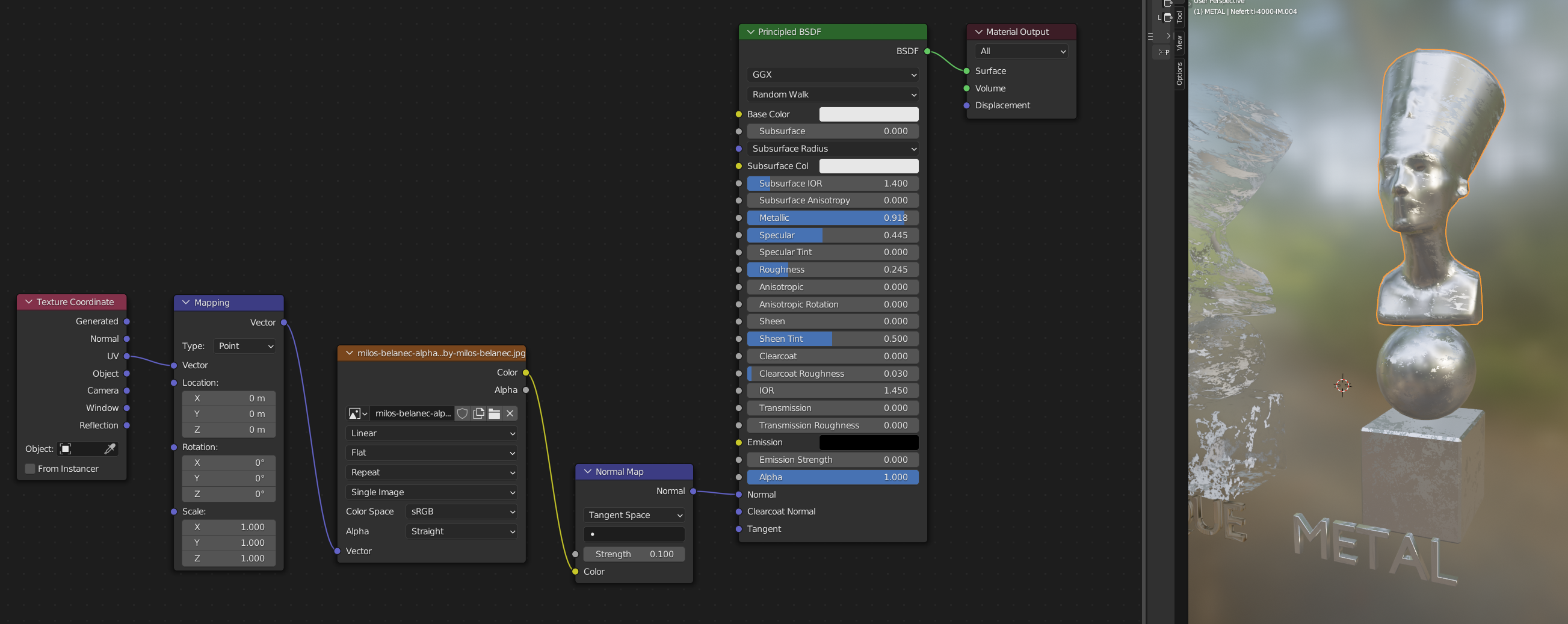
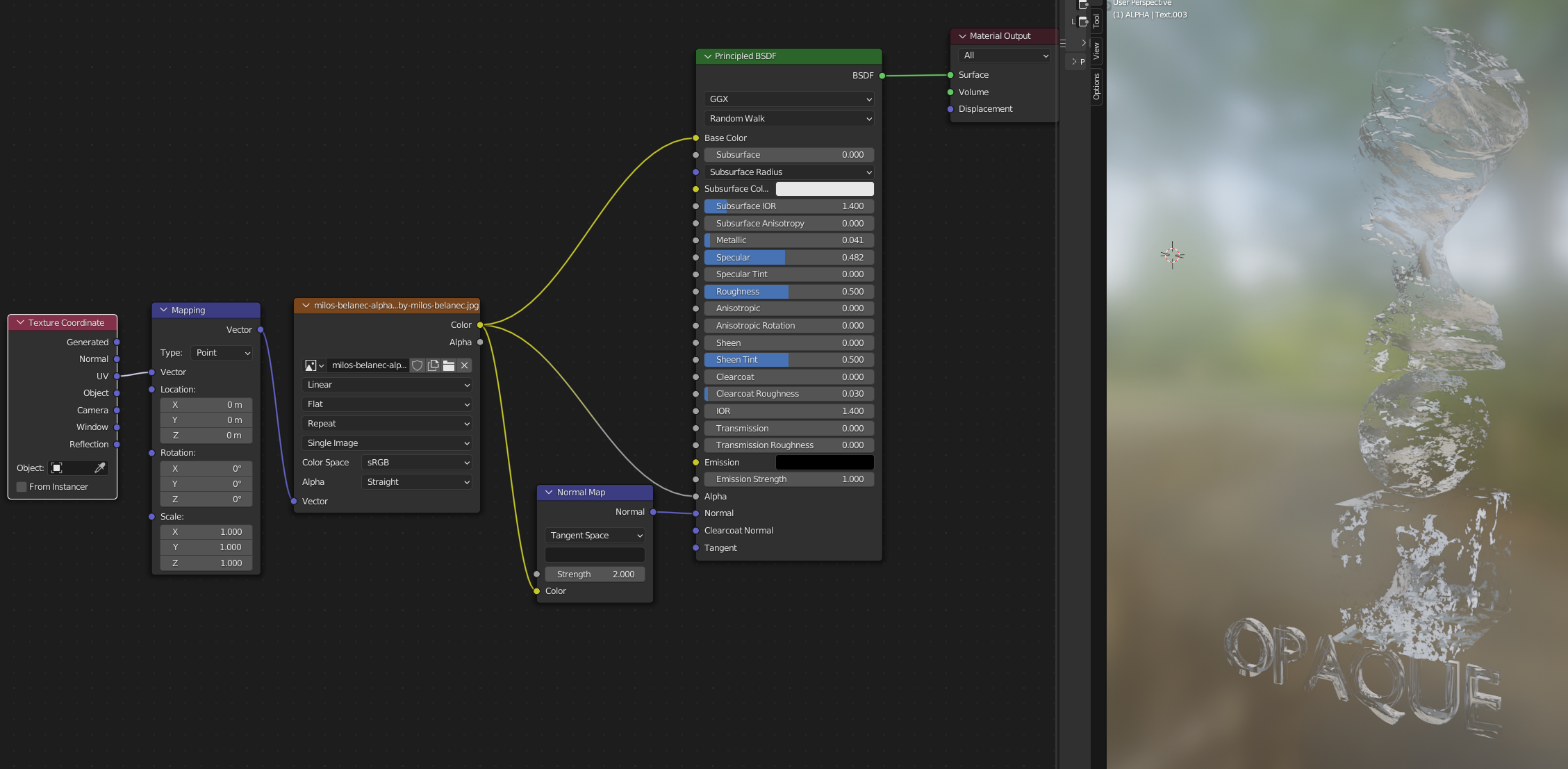
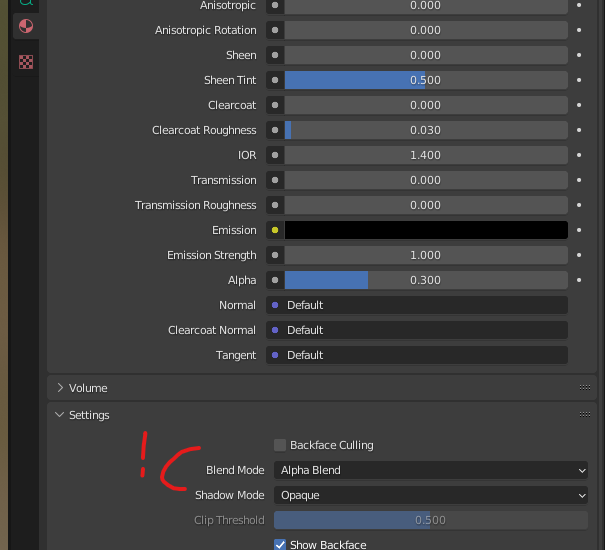
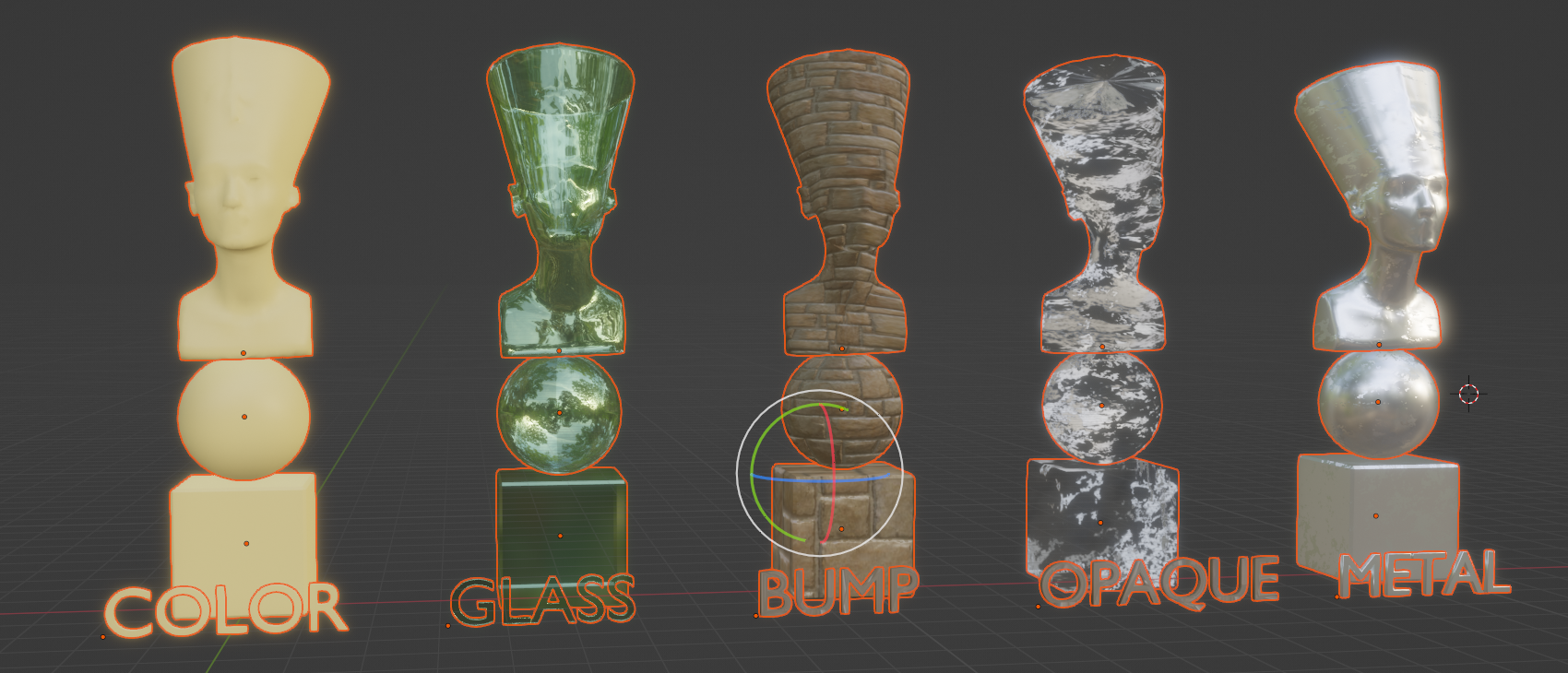
Textures Blender
Don’t forget

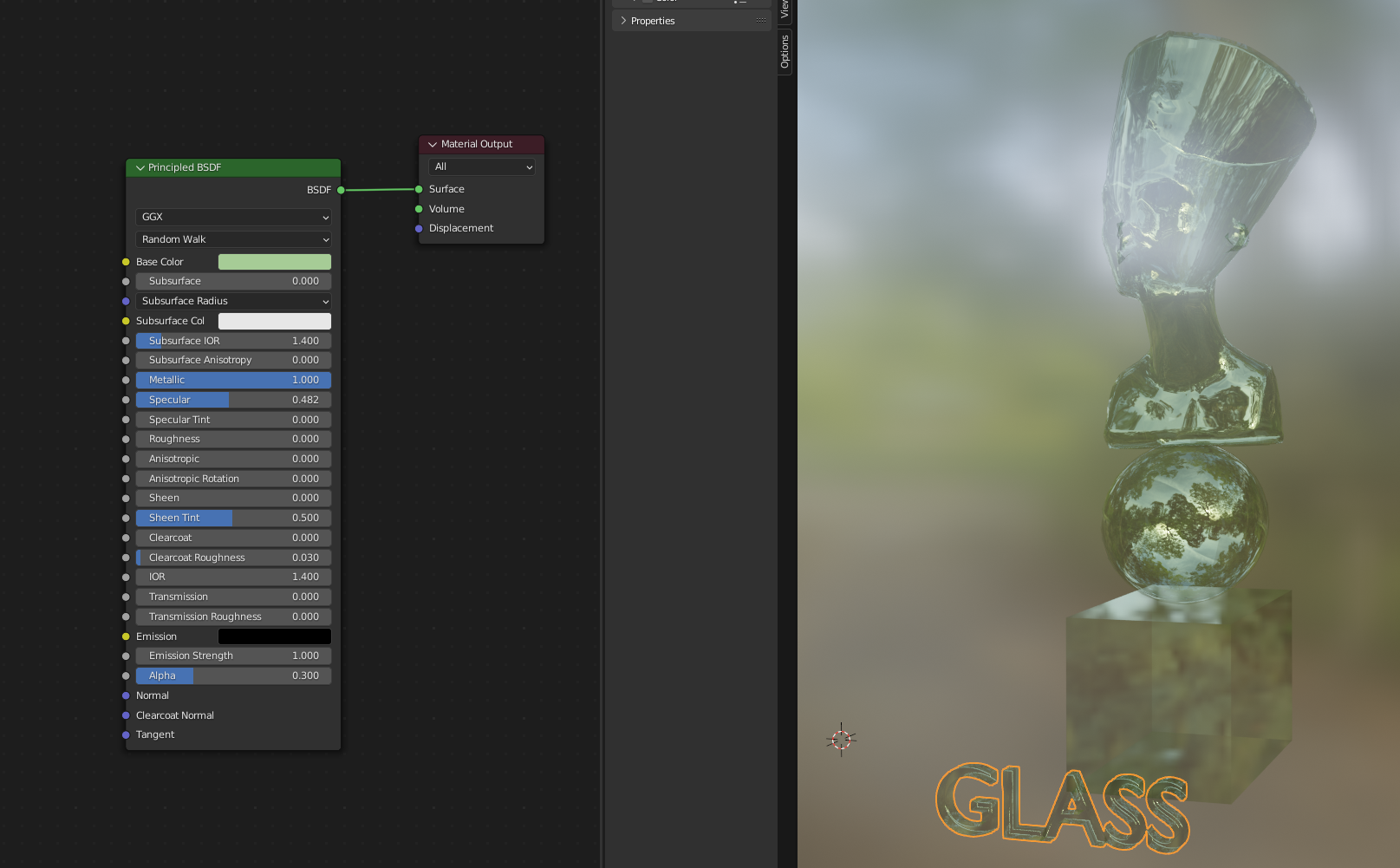
With Alpha Blend
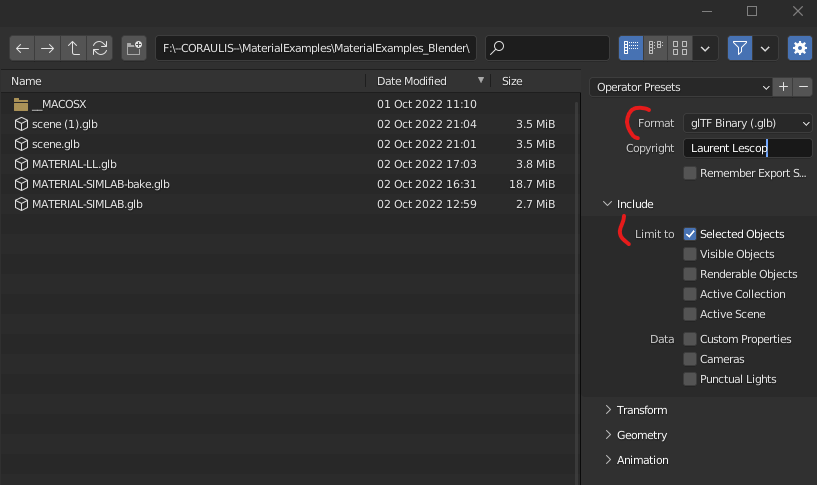
All Geometry shall be exported in GLB.

Textures with Rhino
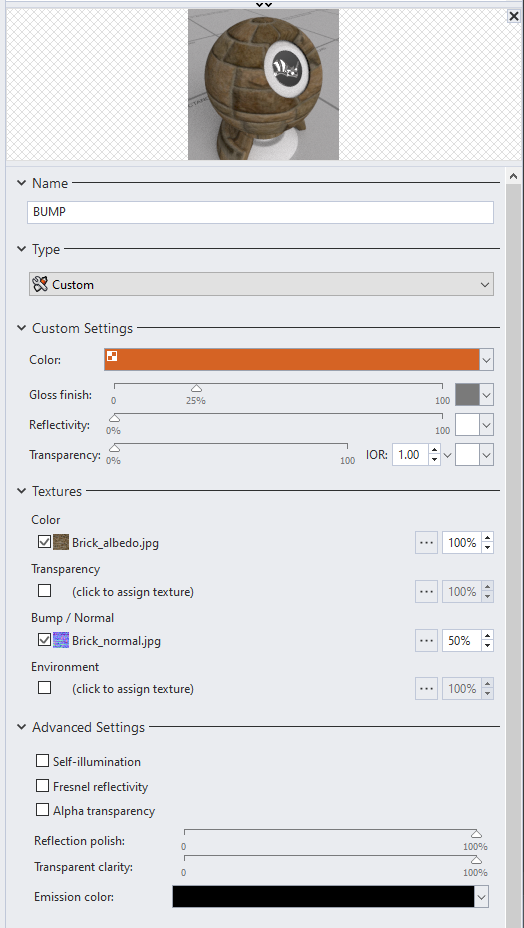
In Rhino, textures are much more basic
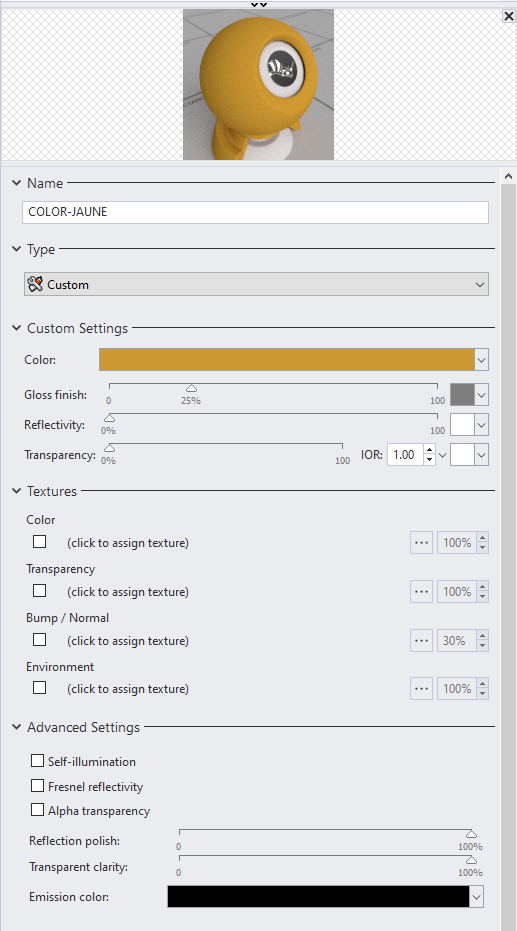
For basic color




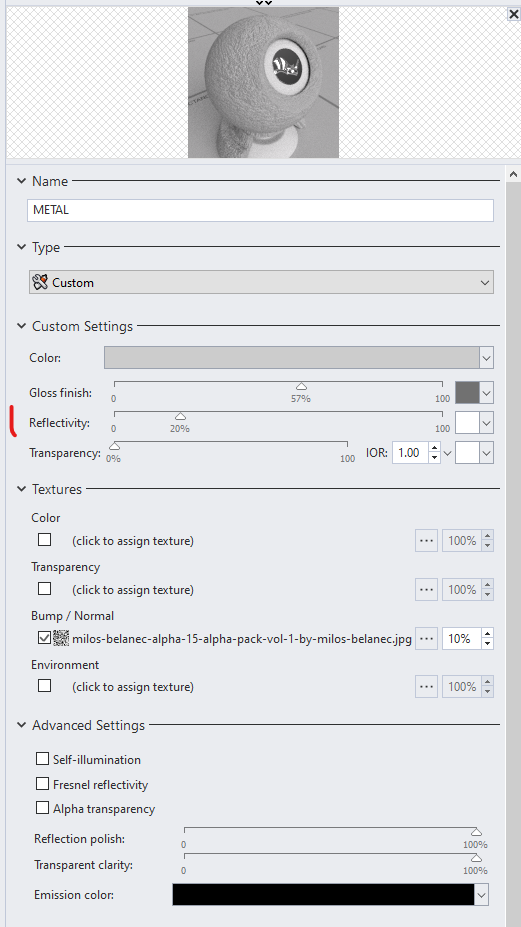
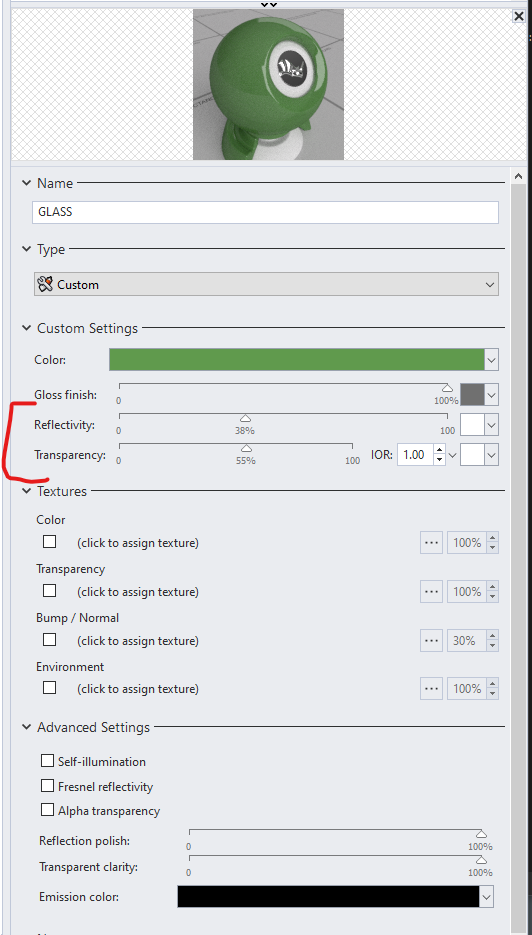
For Glass and Metal we just add (or verify) reflexivity and transparency.

It’s also possible to use specific shaders in Rhino for Glass and Metal. But to export in Spatial, better export with basic settings.

For now I couldn’t find the way to directly export to Spatial.
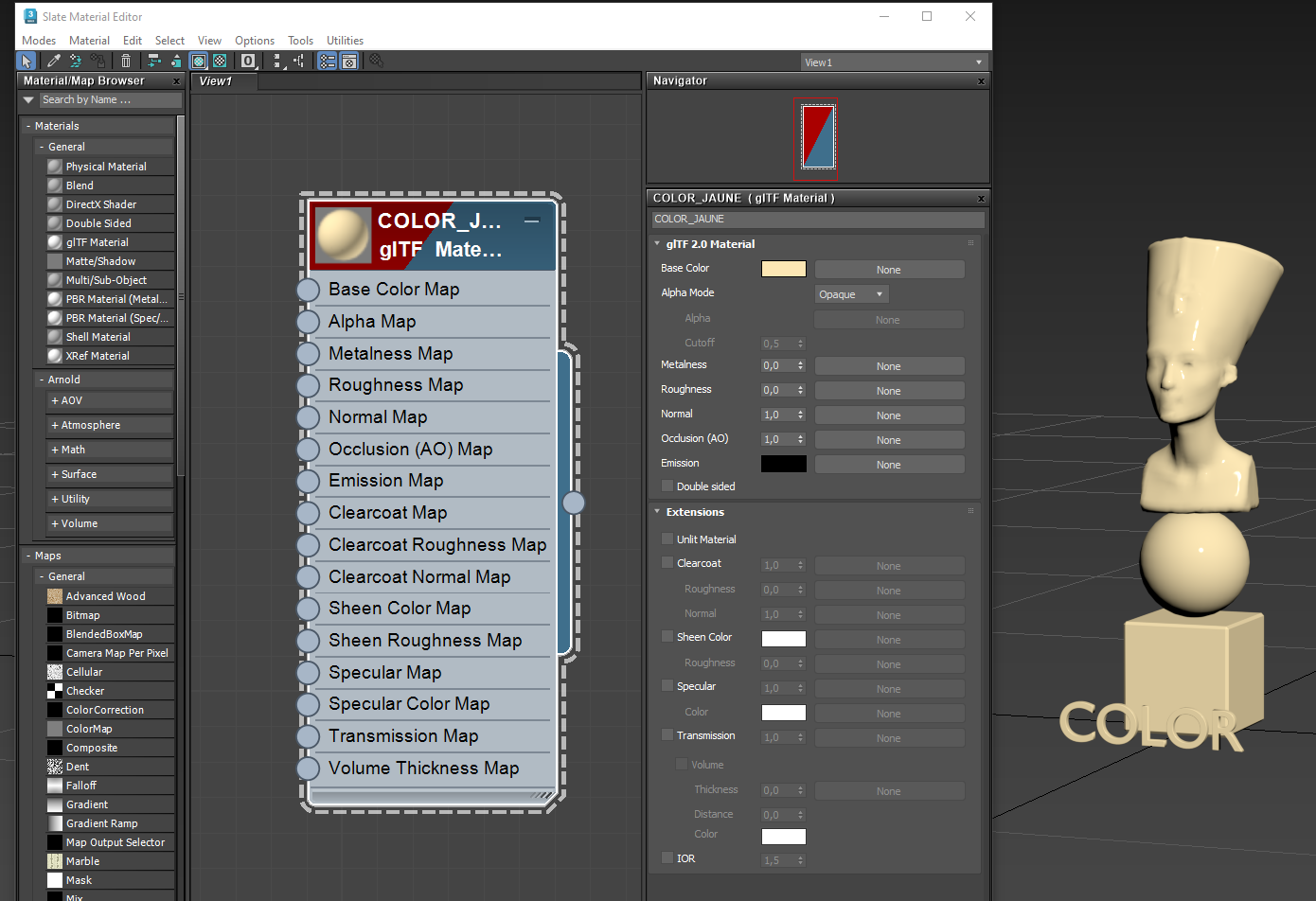
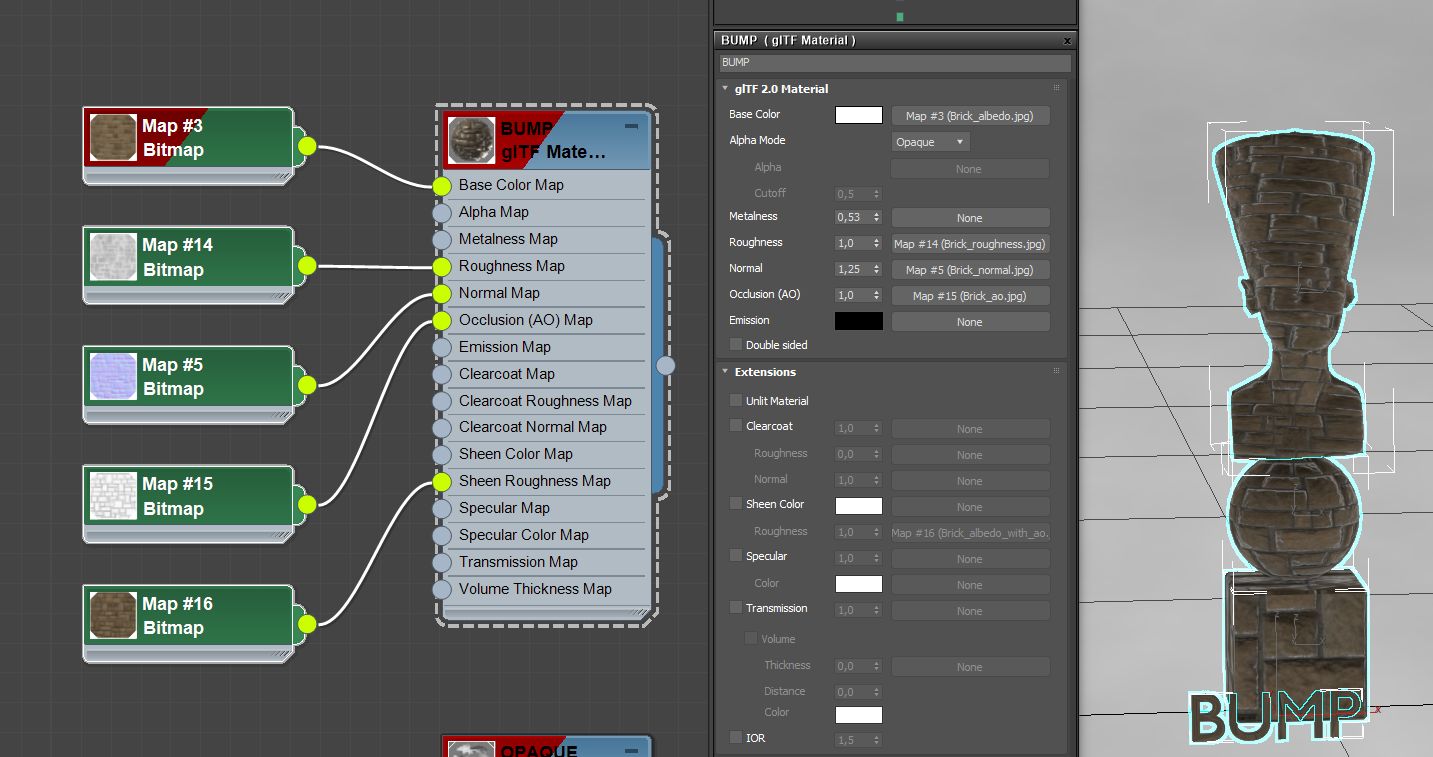
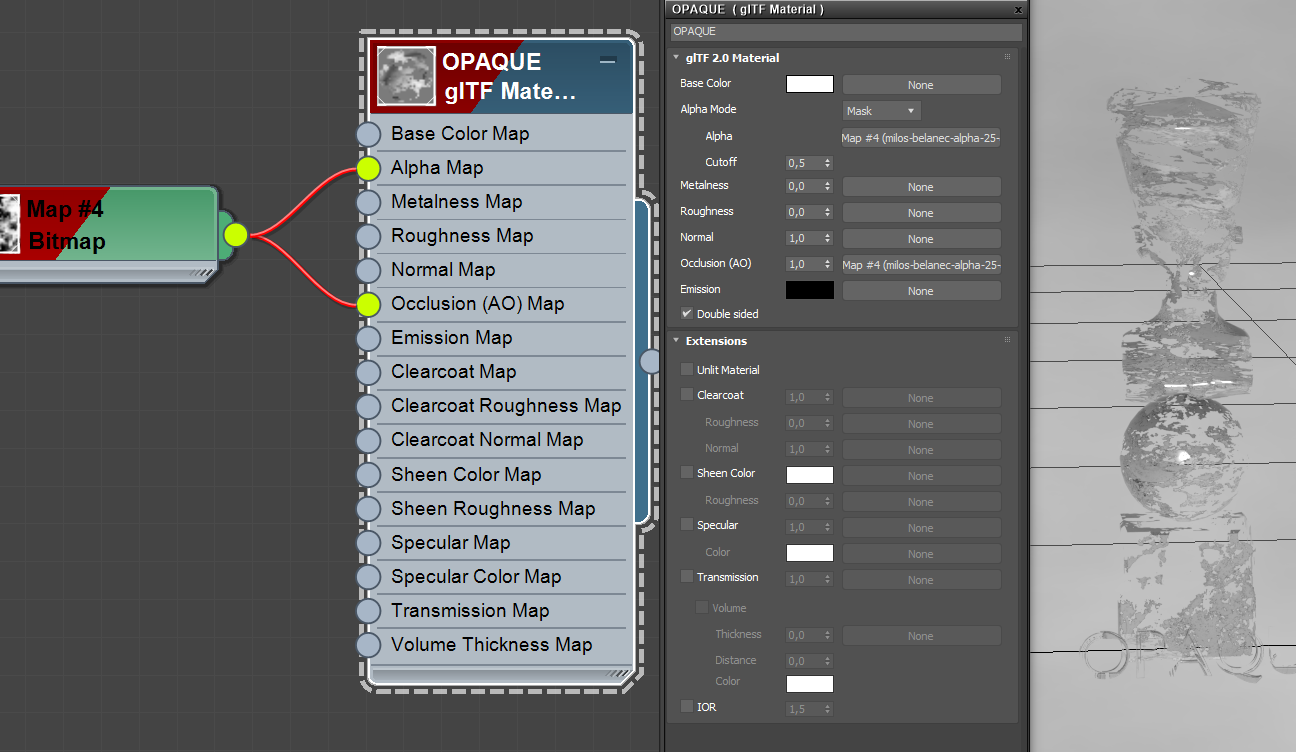
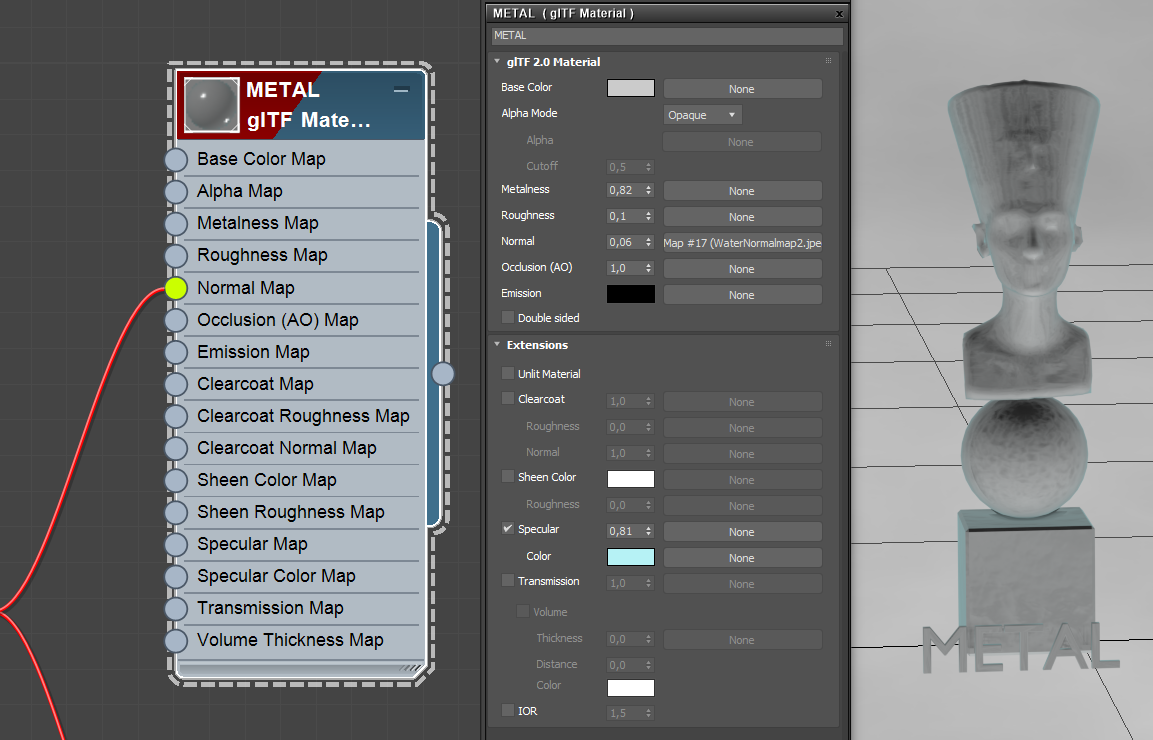
Textures in 3DsMax 2023

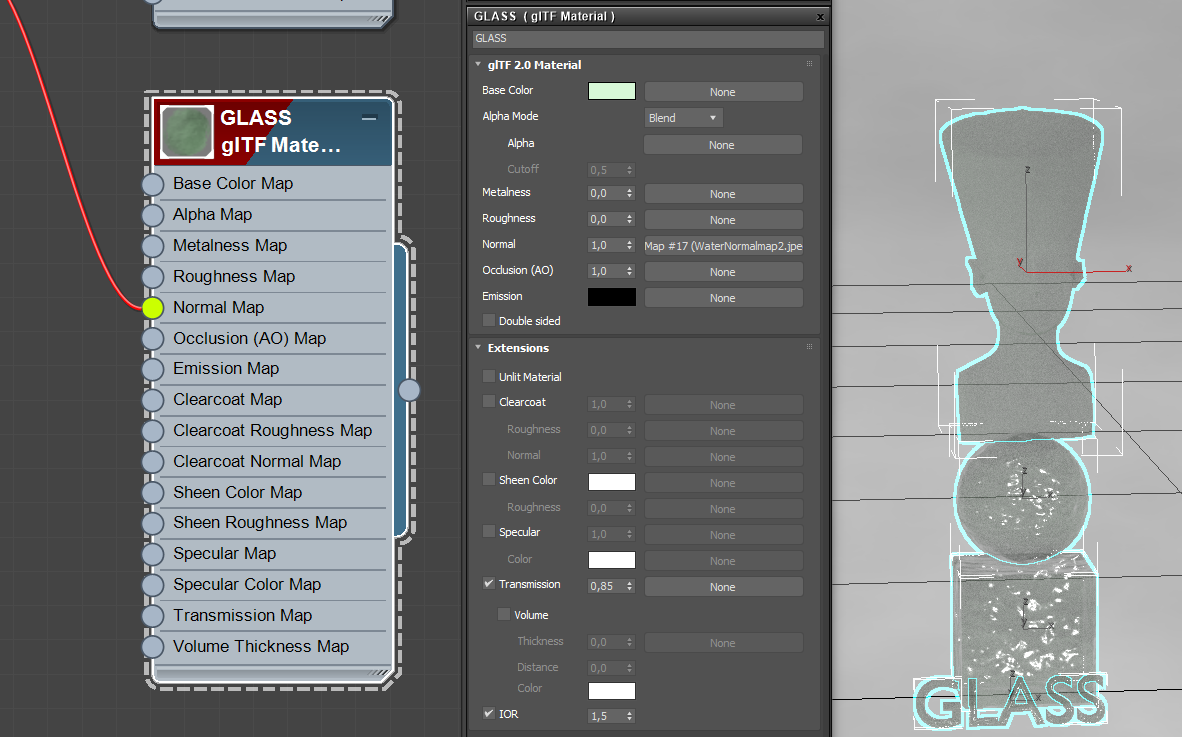
We will change material to glTF material
For basic Color
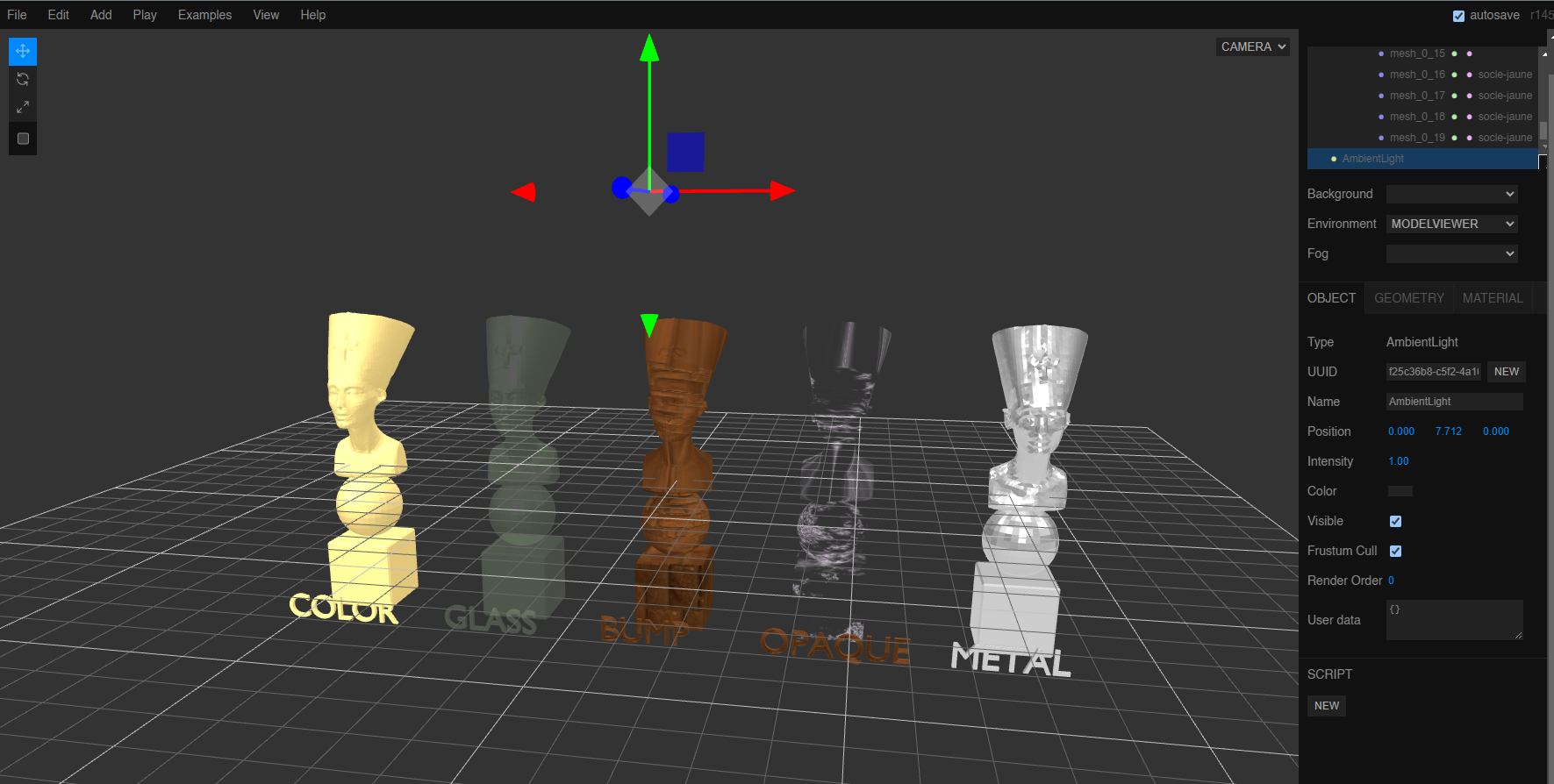
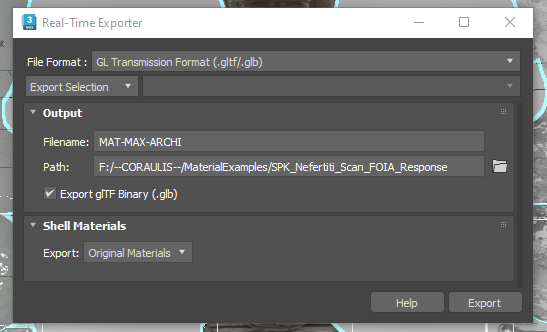
Export GLB realtime material

More solutions
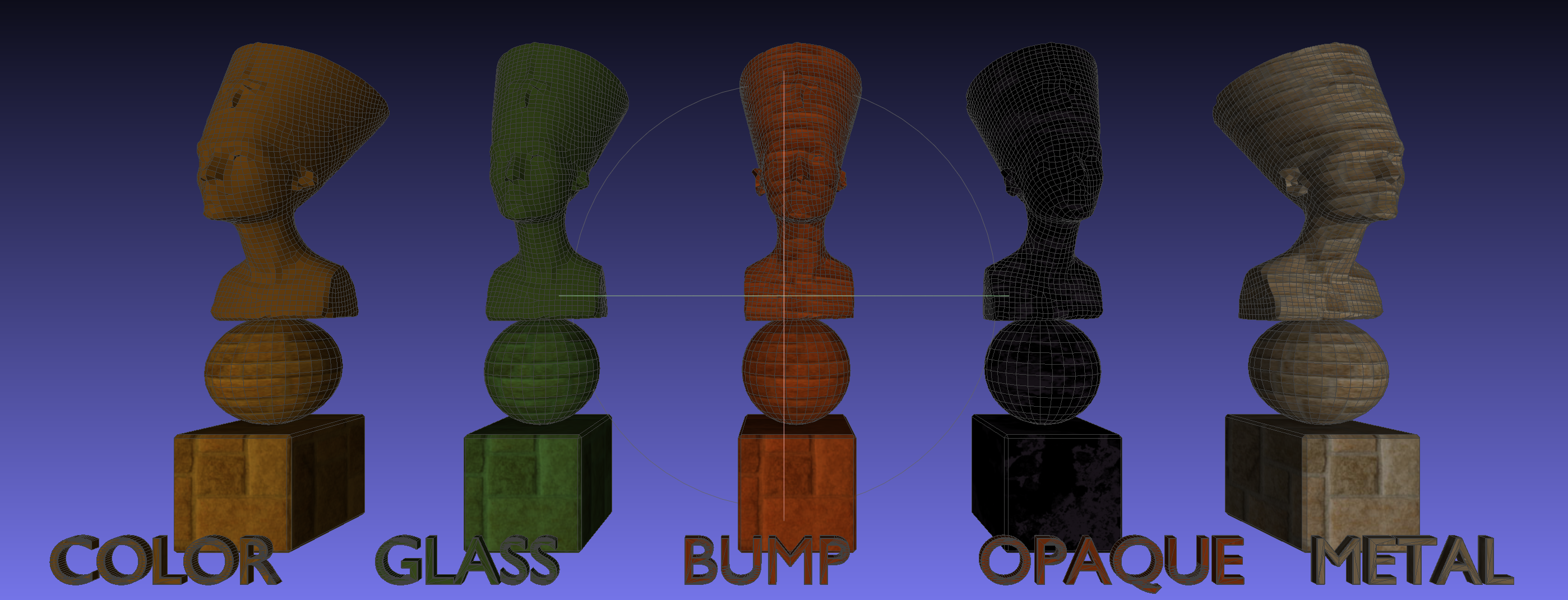
Online sites like Three.js and Babylon.js unable to edit and export to GLB. It is then possible to solve the Rhino export issue and add more functionality to the chosen geometry.
Three.js
Wikipedia except : Three.js is a cross-browser JavaScript library and application programming interface (API) used to create and display animated 3D computer graphics in a web browser using WebGL. The source code is hosted in a repository on GitHub. Three.js was first released by Ricardo Cabello on GitHub in April 2010. The origins of the library can be traced back to his involvement with the demoscene in the early 2000s. The code was originally developed in the ActionScript language used by Adobe Flash, later being ported to JavaScript in 2009. In Cabello’s mind, there were two strong points that justified the shift away from ActionScript: Firstly, JavaScript provided greater platform independence. Secondly, applications written in JavaScript would not need to be compiled by the developer beforehand, unlike Flash applications.
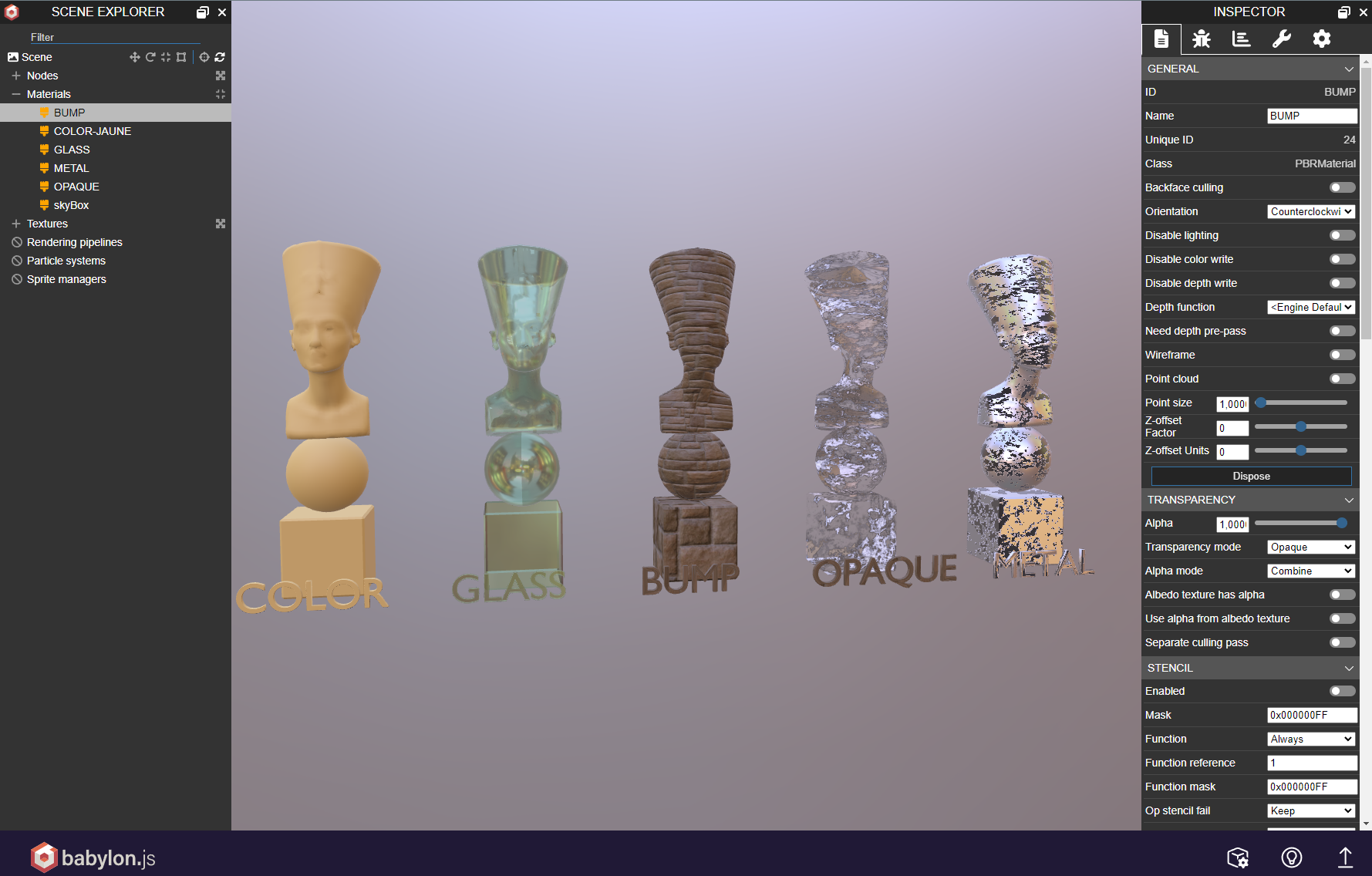
Babylon.js
Wikipedia except: Babylon.js is a real time 3D engine using a JavaScript library for displaying 3D graphics in a web browser via HTML5. The source code is available on GitHub and distributed under the Apache License 2.0. It was initially released in 2013 under Microsoft Public License having been developed by two Microsoft employees. David Catuhe created the 3D game engine and was helped by David Rousset (VR, Gamepad and IndexedDB support) mostly in their free time as a side-project. They were also helped by artist Michel Rousseau who contributed several 3D scenes. It is based on an earlier game engine for Silverlight’s WPF based 3D system. Catuhe’s side-project then became his full-time job, and his team’s primary focus. In 2015, it was presented at the WebGL Conference in Paris. As of 2018, it has more than 190 contributors and following its promotion and application in games, including one by Ubisoft.
https://sandbox.babylonjs.com/
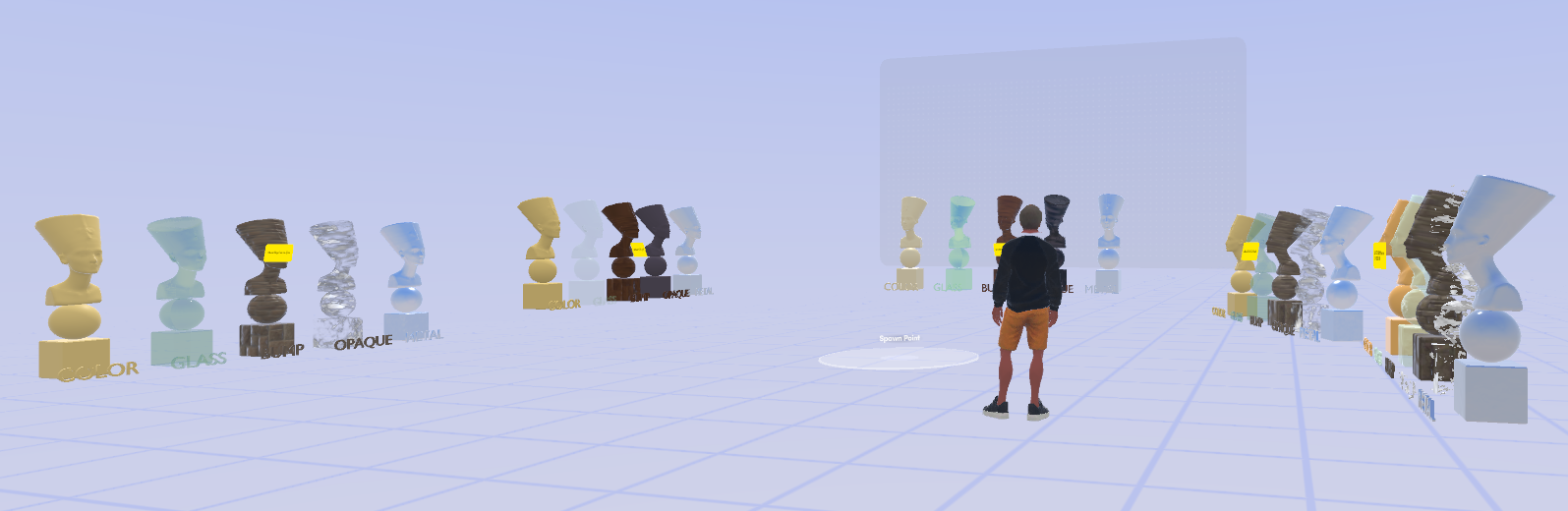
https://spatial.io/s/MATERIAL-GALERY-GLB-631bbfb996854f0001844f6b?share=7493030017508097686


Next creating environment and mastering Texture Baking