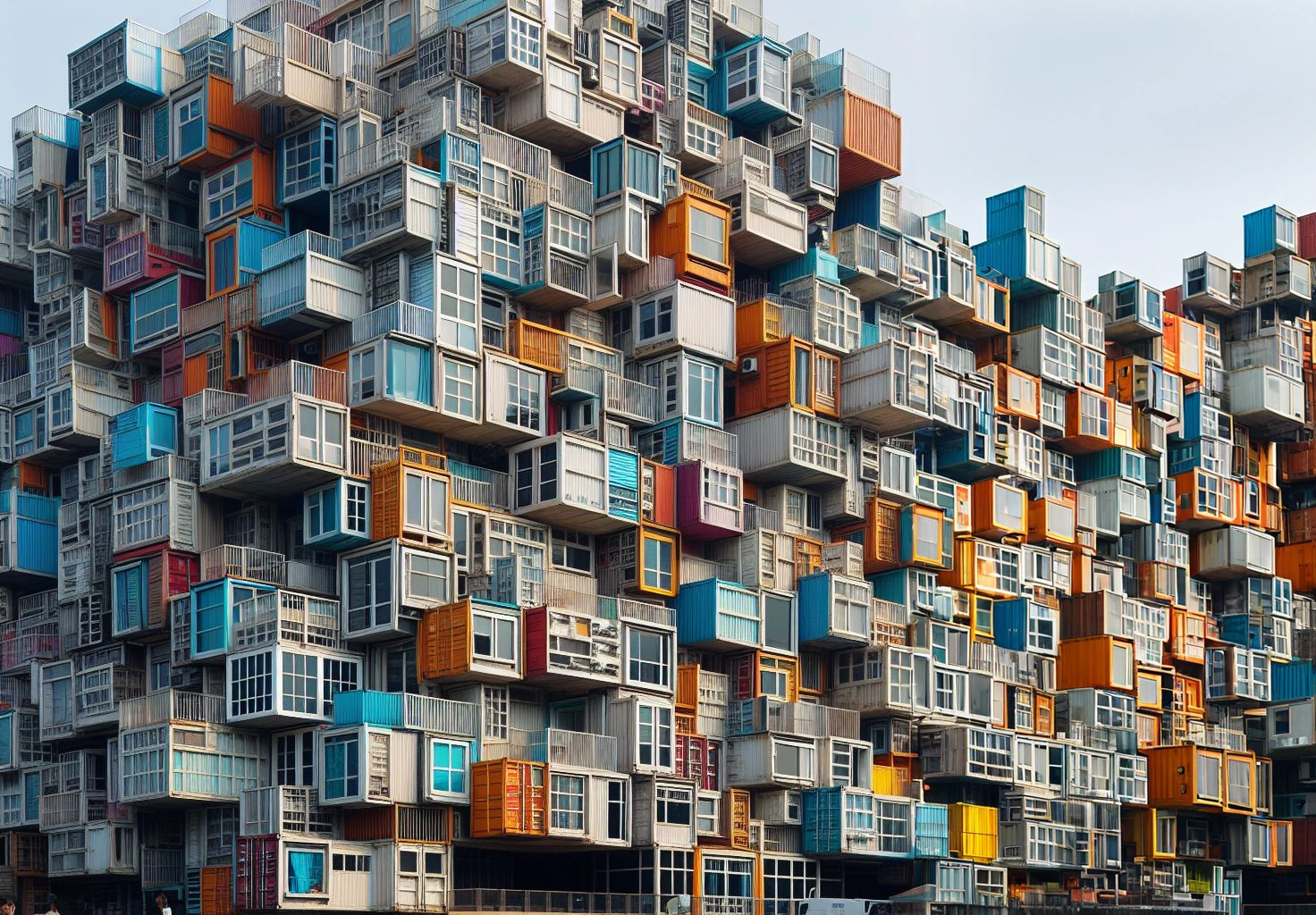
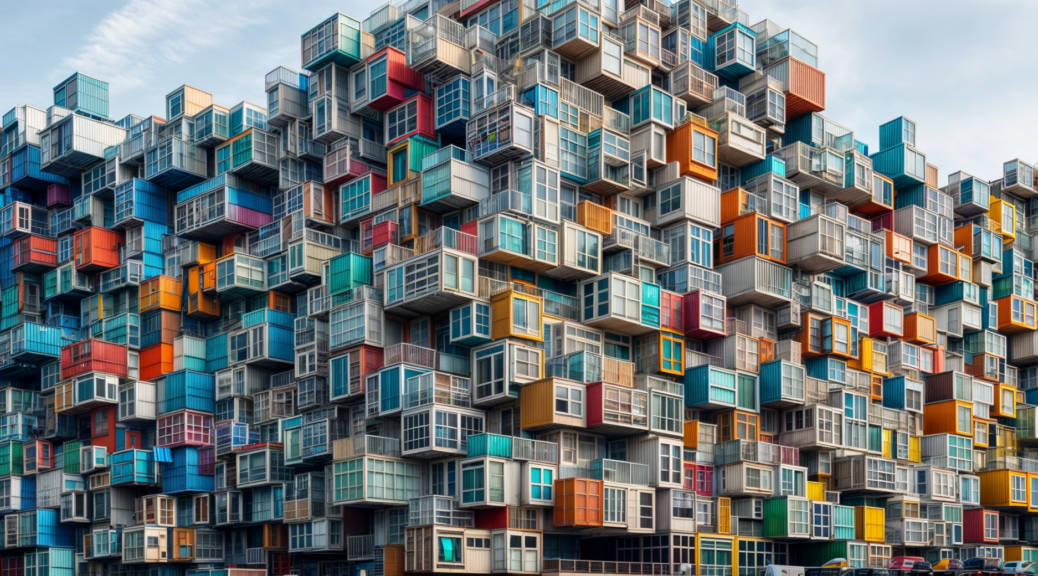
This tutorial aims to create a random façade from a couple of elements. It starts from two basic shapes which are then assemble on a grid.
We will use Beegraphy, the online Grasshopper for that. https://beegraphy.com/

BeeGraphy is an innovative cloud-based platform tailored for computational designers. It provides effortless cross-platform compatibility, removing the requirement for installations, thereby facilitating seamless usage on Windows, Mac, or Linux systems. By enabling model creation directly in the cloud and allowing easy sharing through a straightforward URL link, BeeGraphy fosters real-time collaboration and co-creation among individuals and teams. Beegraphy ensures that you can share your parametric models securely without disclosing the underlying script, empowering to present designs confidently. Additionally, Beegrapgy offers the opportunity to showcase and market models in Beegraphy online store, generating passive income.
Is this tutorial we will learn how to
- Create a basic shape
- Understand lists, item and idem
- Shaping using a random value.
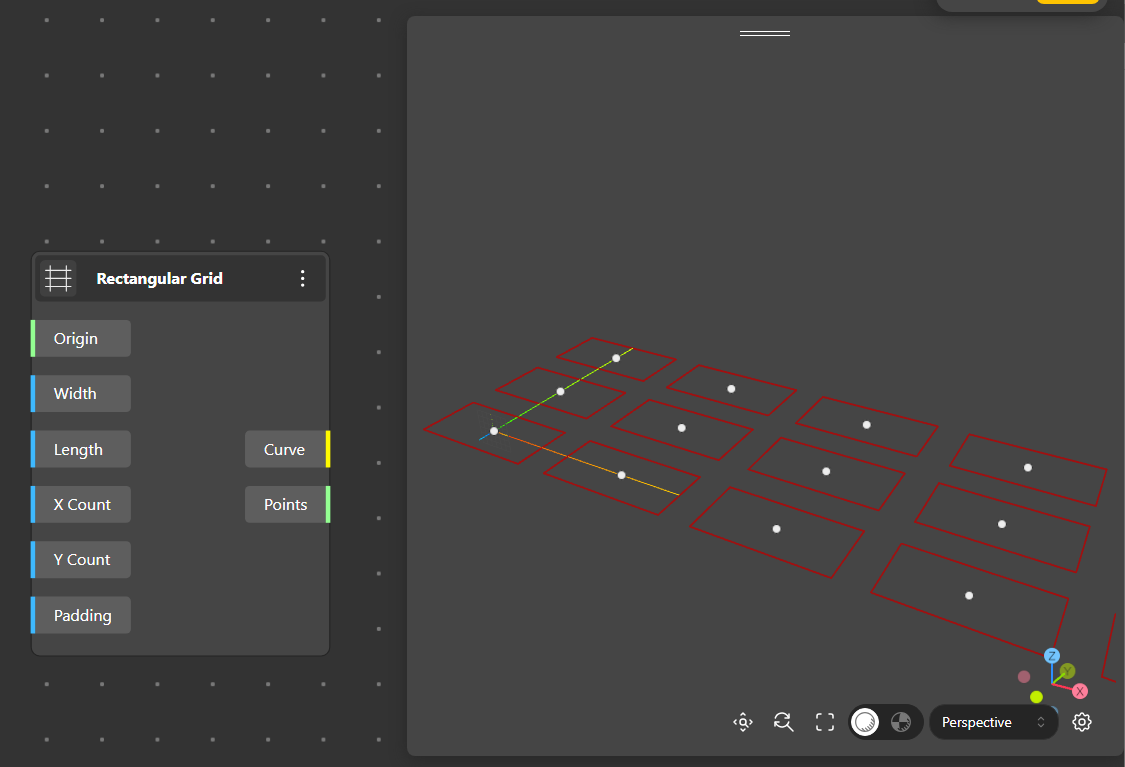
Building the Grid
We can imagine the Grid as a frame on which we will hang our elements.
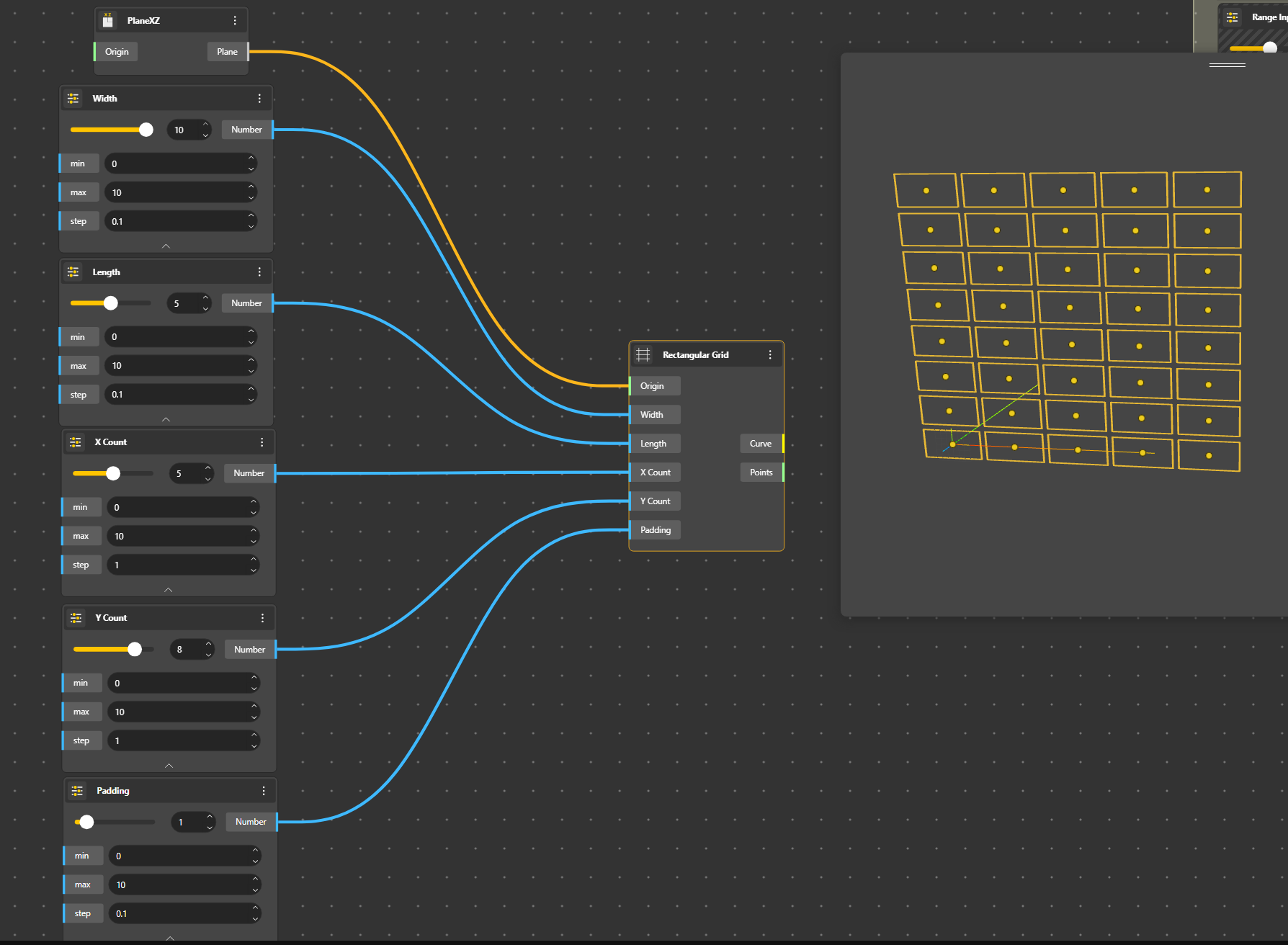
Now we connect, Origine, Width, Length, X Count, Y count and Padding
Remember that your Range Input Component can be renamed. Just double click on Range Input and put the corresponding denomination.
Our Grid is done.
Creating two elements
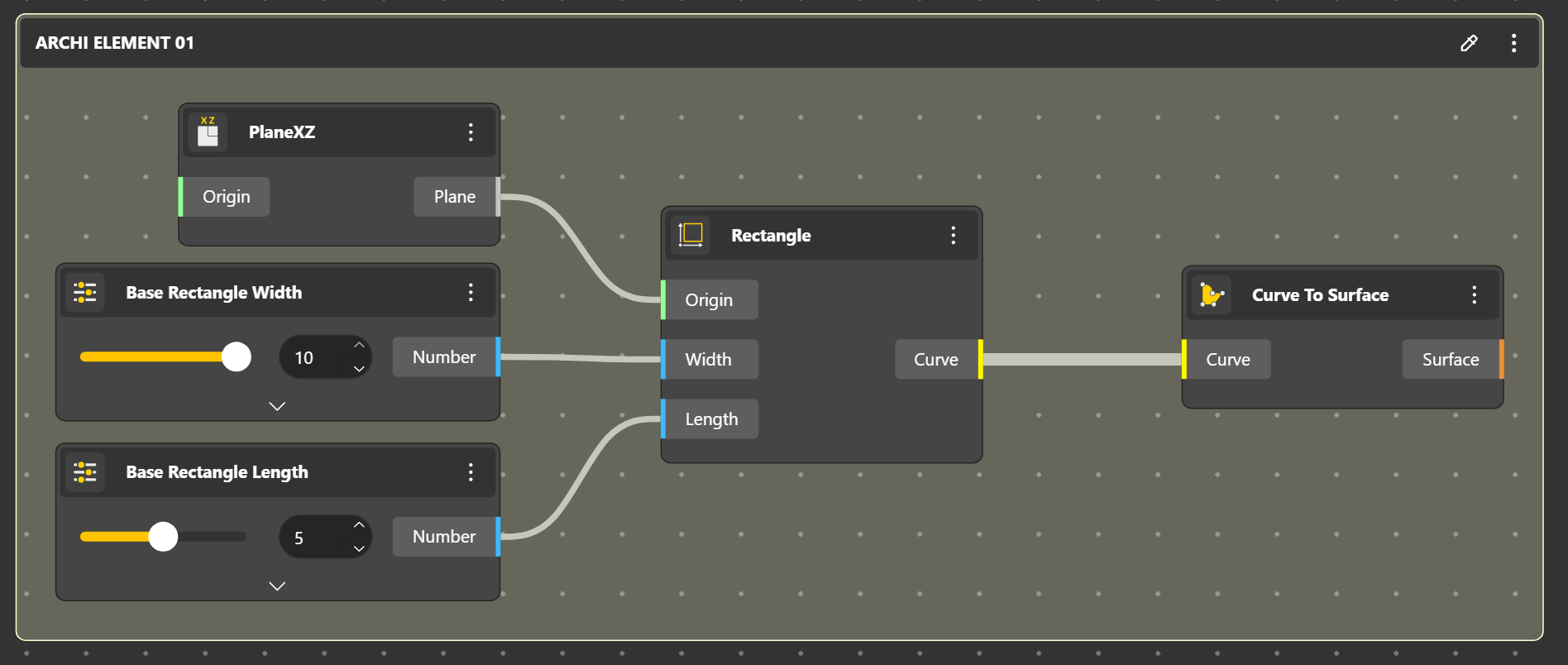
The base will be done from a Width / Length Rectangle. This rectangle which is a Curve will be transformed to Surface using Curve to Surface.
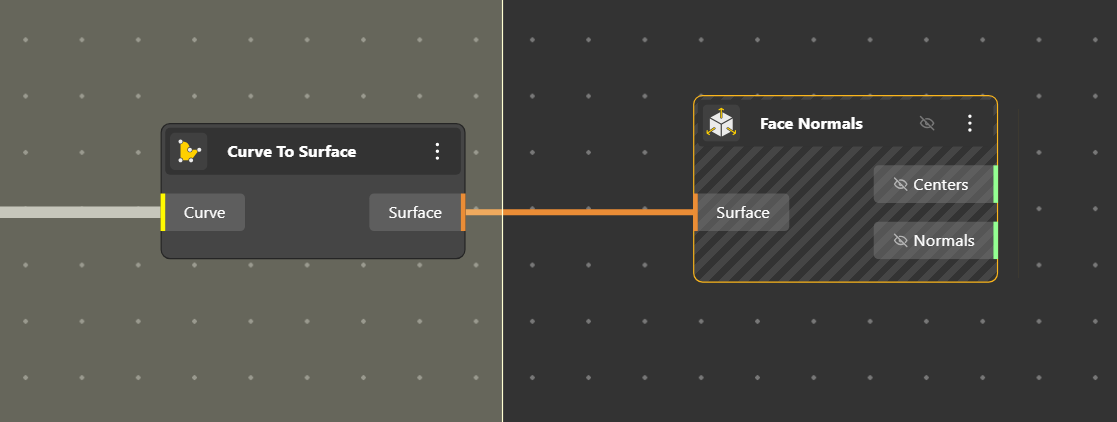
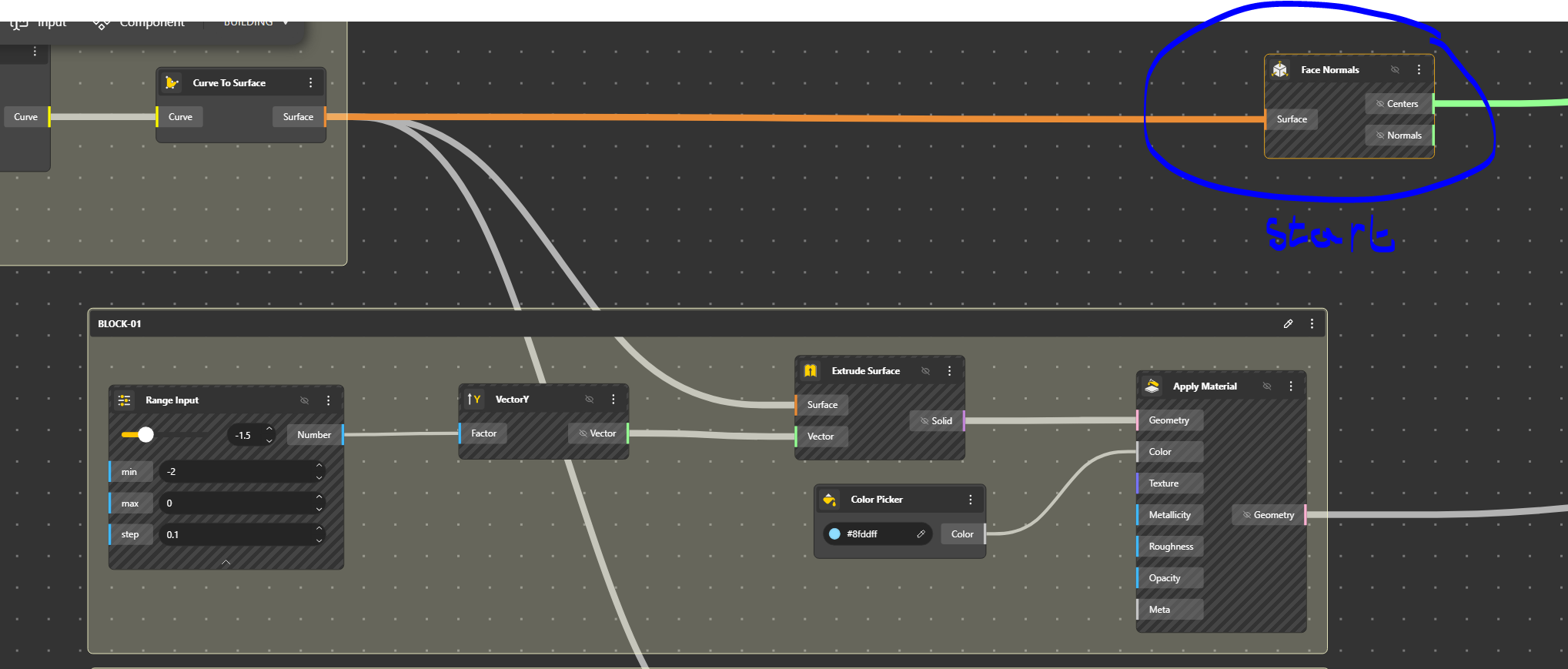
We add a Face Normals to get the barycentre of our shape. This will me needed to place the objects at the right position
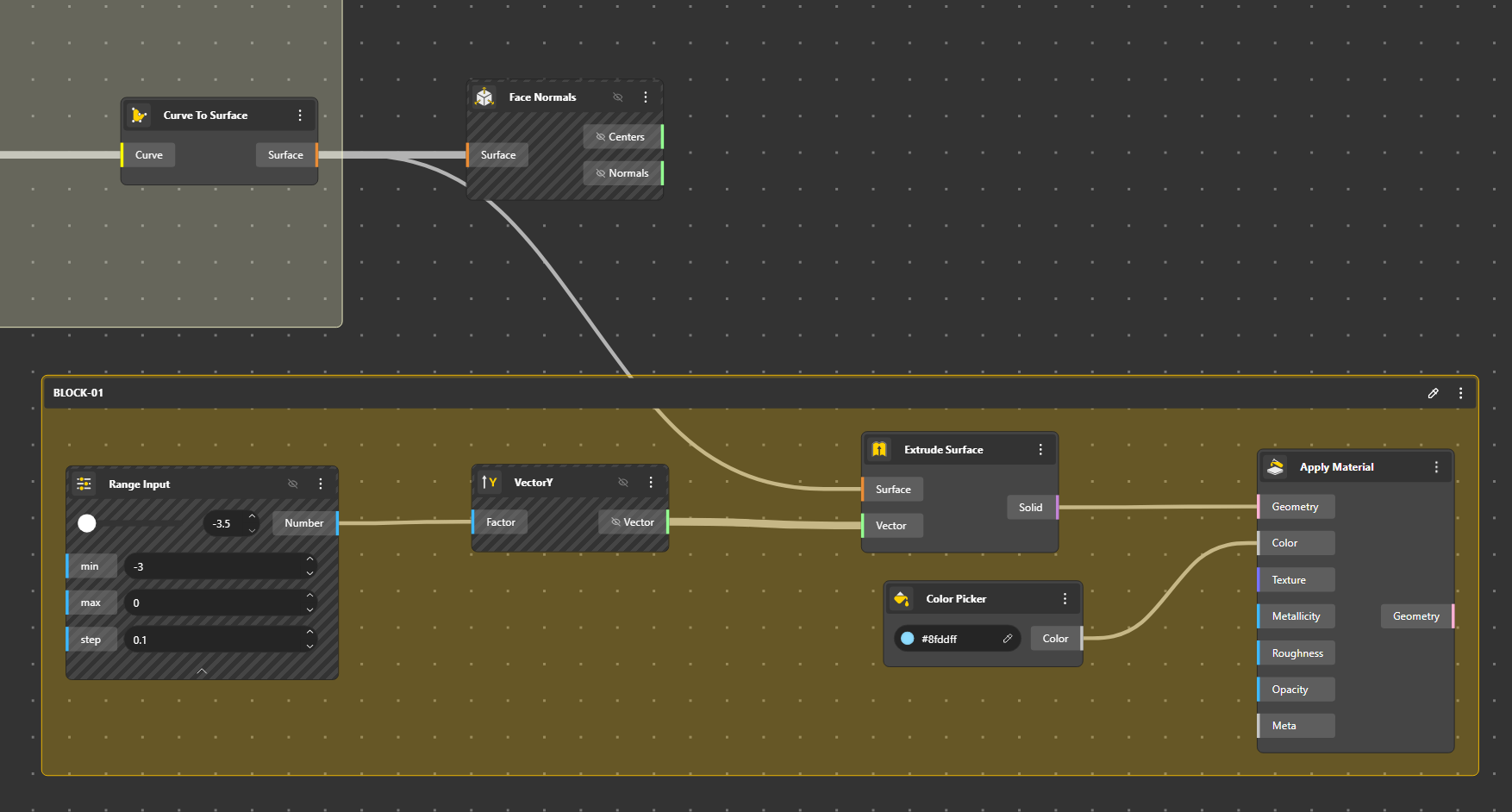
We create a first block by Extrusion. We keep it very very simple for the moment.
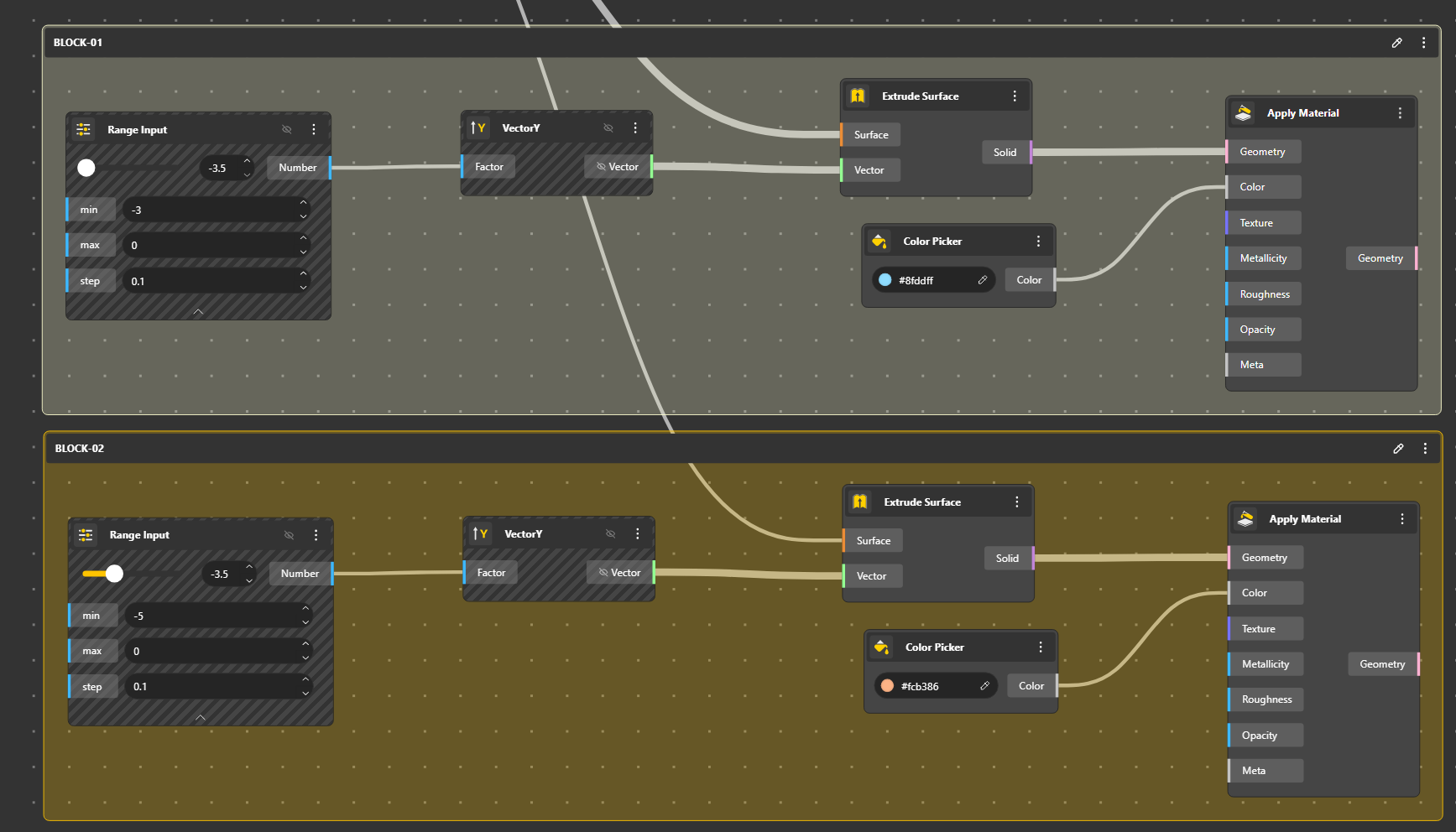
We can duplicate to have a second block, a bit different (we just change the extrusion value) and with a different colour. In the future, we will apply a texture and maybe play with more blocks
We have our two blocks
Creating a random distribution
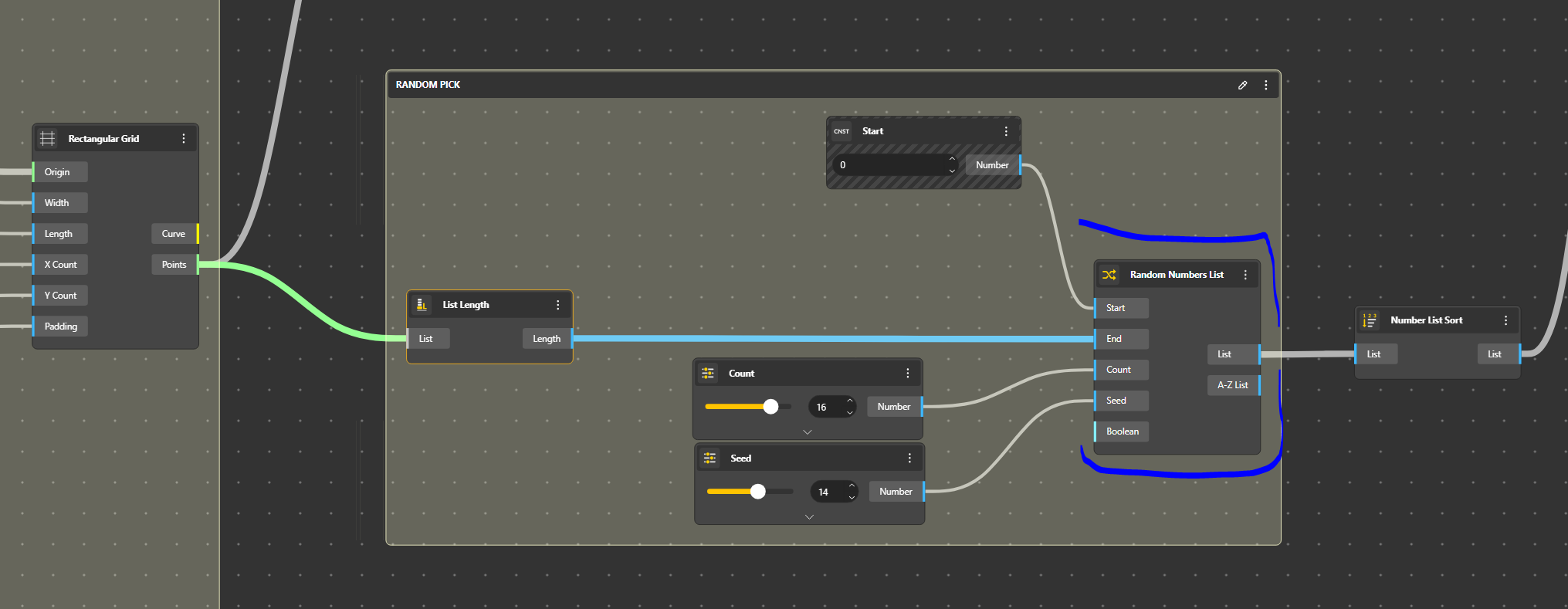
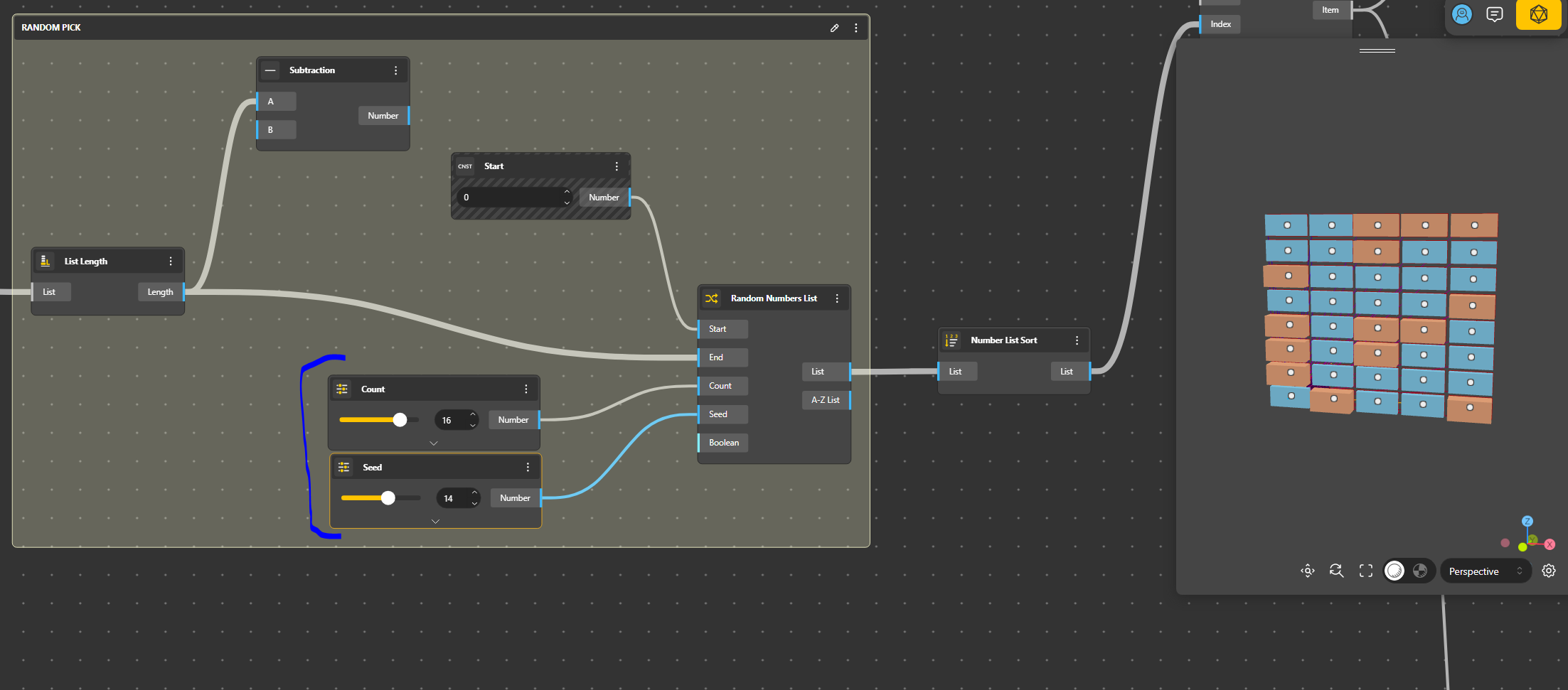
We put a Random Numbers List
We add a Range Input in Count, it will give the number of different elements, in other words, the variety
We add a Seed, a Seed is a value to obtain different variations from a same input.
In Start we put a Constant Value, which will be 0.
In End, we put the List Length that we get from the component List Length.
Now we have a list of random Index Values.
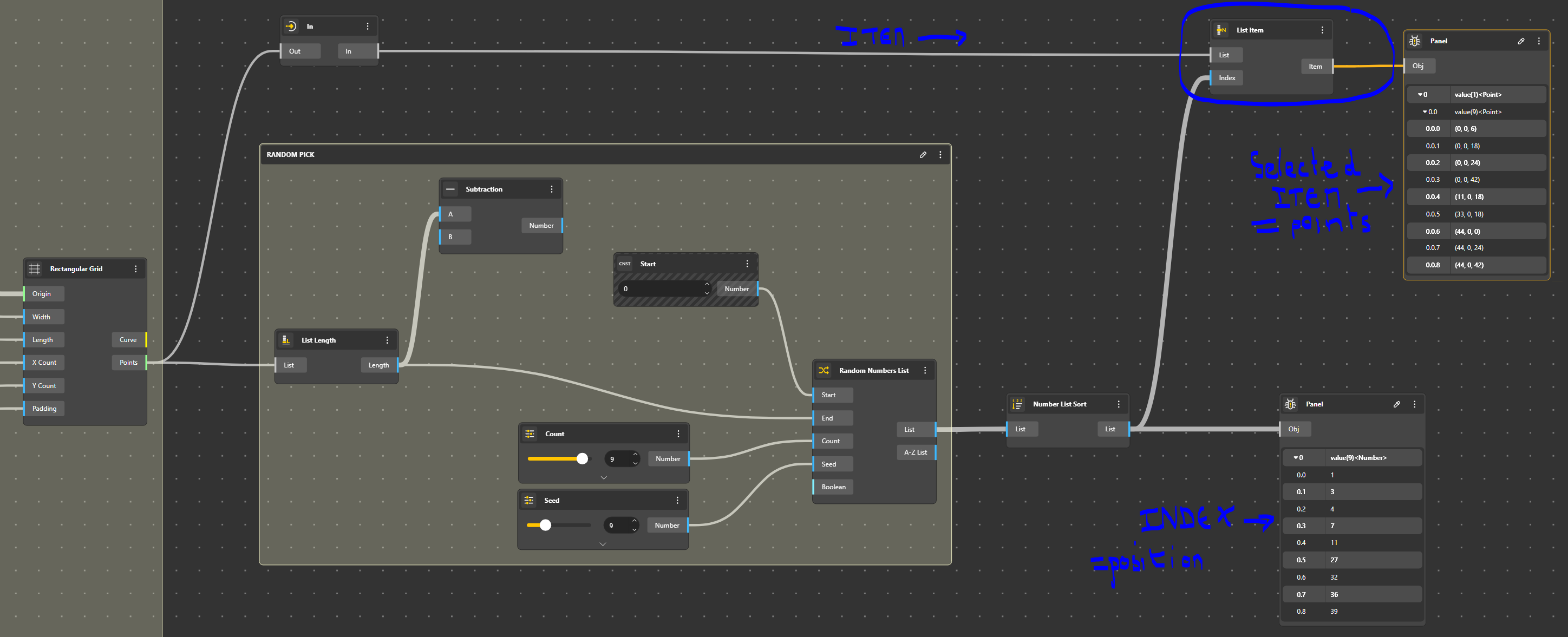
Ok, just a quick explanation.
Each element that we create has a “personality” this is the Item (f.I. a Rectangle) and a position in a list, this is the Index. In our Grid we have many elements, like points or rectangle. Each of them is sorted in a list with the “what is it”= Item and the position in the List=Index
When we create this Random Numbers List, we just create Random Index and then we pick them in the global List.
It’s a bit hard to explain isn’t it? It the heart of BeeGraphy and Grasshopper.
Maybe we can say it’s like having a bag full of Snooker balls, each one has a different number. We create randomly a set of numbers and we take the corresponding ball. In fact, it’s like playing Bingo…let’s say, it’s a Bingo Play !

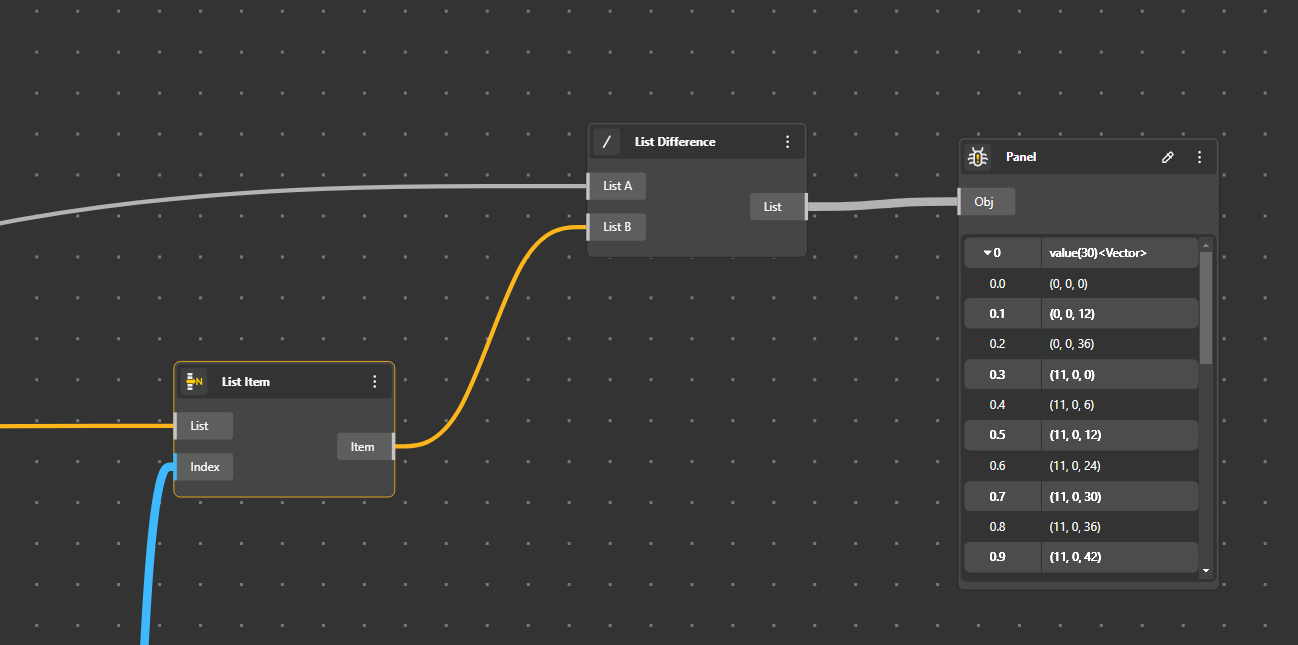
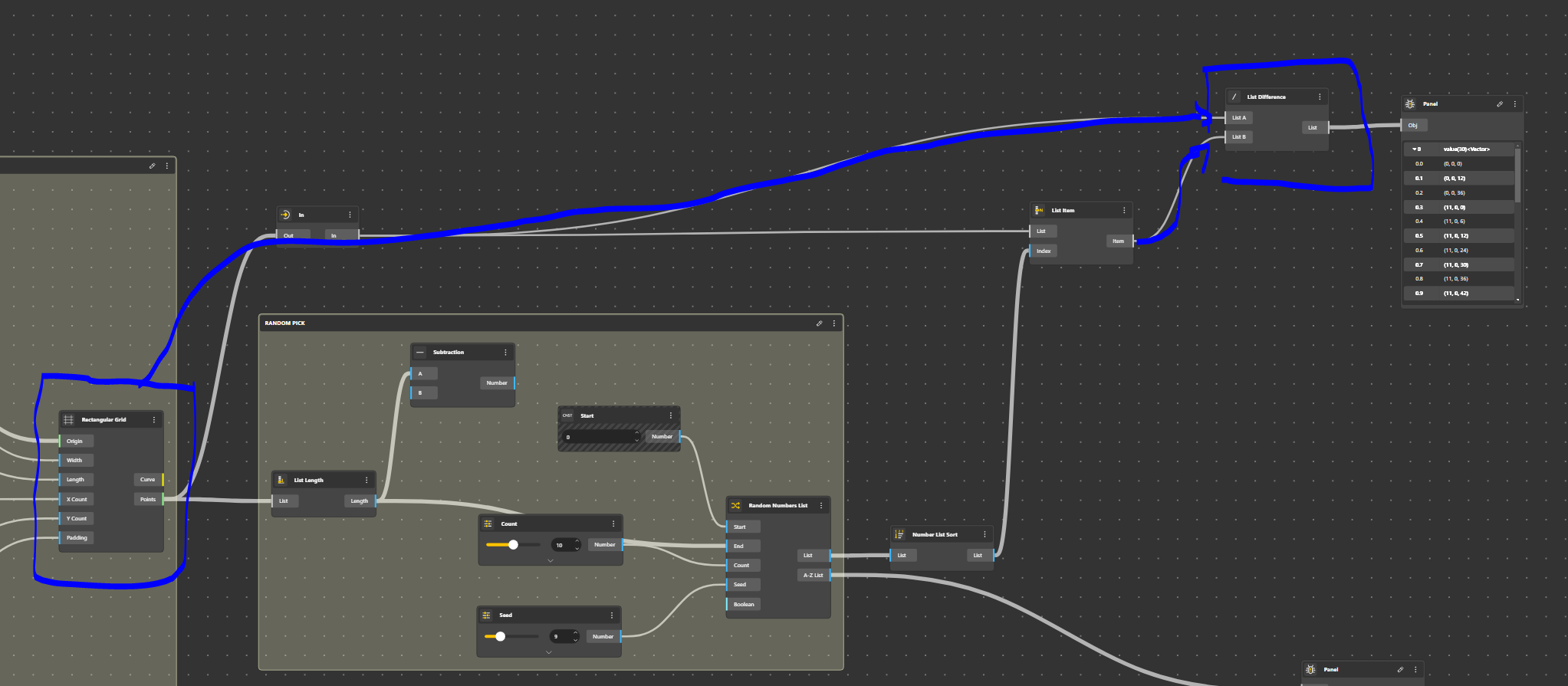
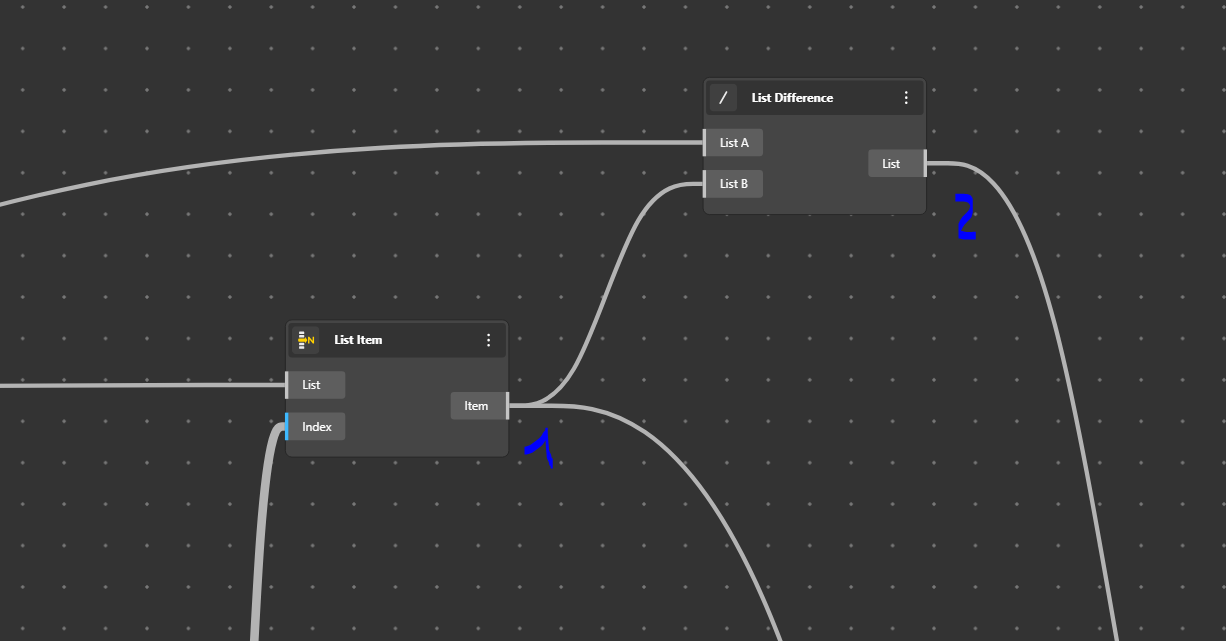
Now we have a collection of Item that are randomly being chosen, and the rest. Let’s identify what is left.
It is simply done with a List Difference.
OK now we have our main list randomly split into 2 sub lists of Points.
Distributing the Blocks
OK, it’s now super easy. We will move the 2 first block to the grid…randomly.
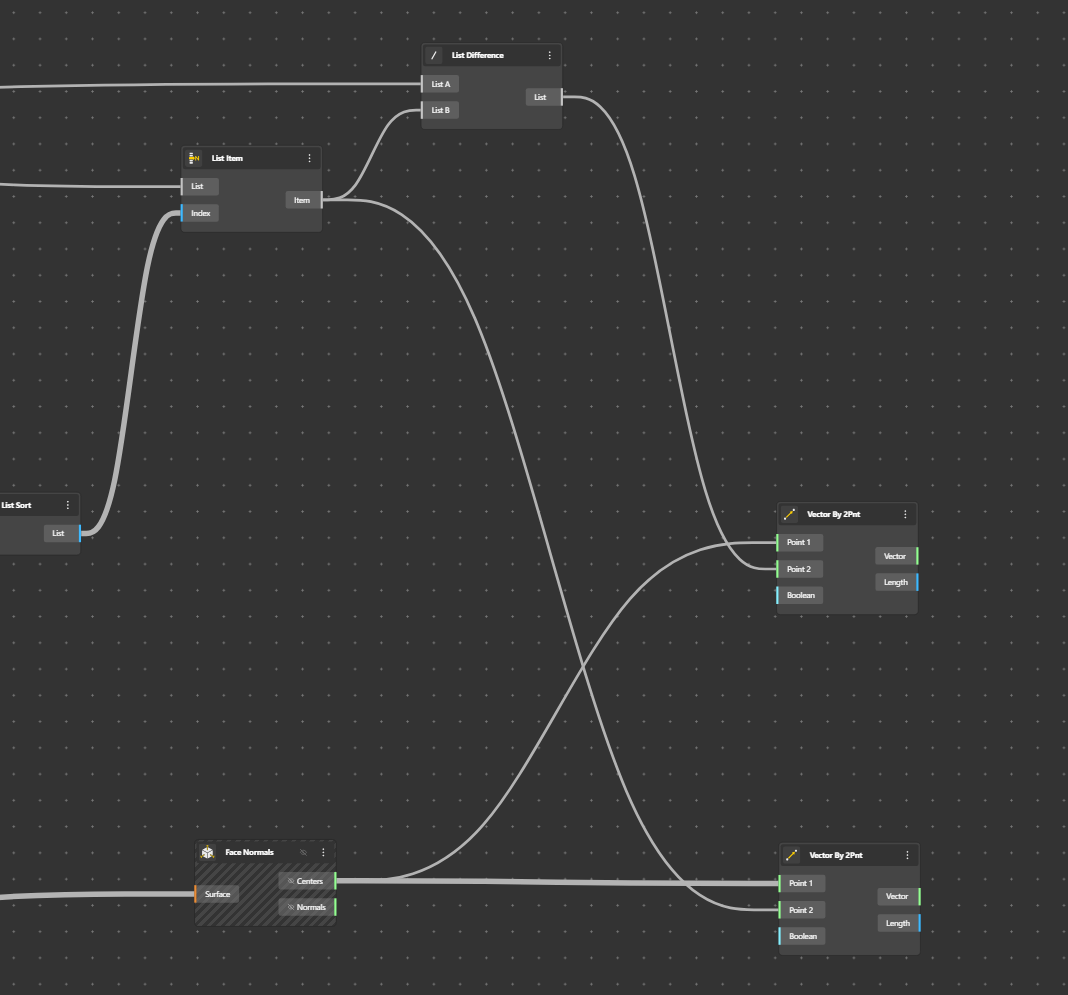
For that we need a vector to explain where it starts and where it goes. It starts where the first block is, it goes to the grid.
This is the starting point, remember
This are the sorted Points of the Grid. The 2 lists of Item.
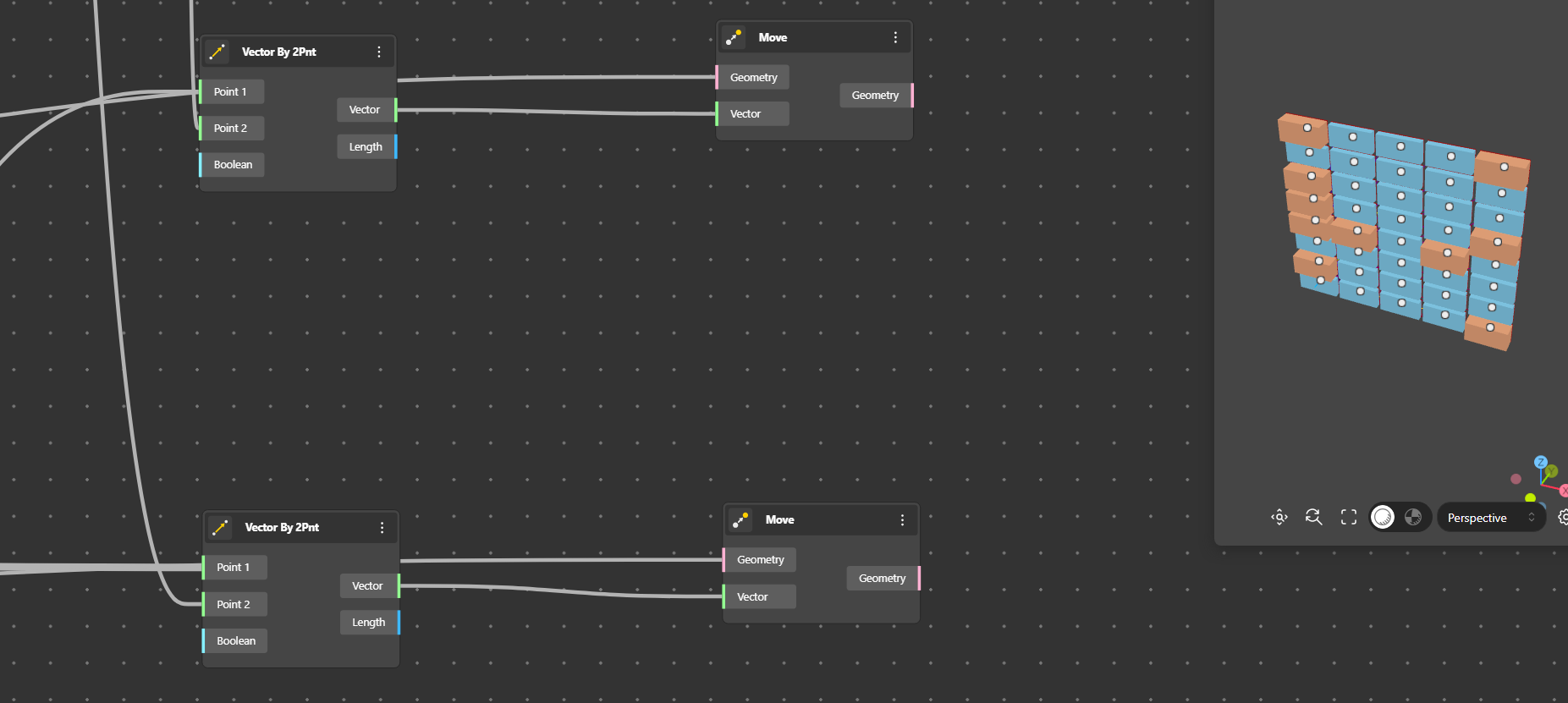
We just have to connect them to a Vector 2 Points
Then we apply a Move, Geometries are the Blocks, Vectors, the one we just created.
Et voilà, our blocks are randomly distributed in the grid.
If we change the Count, we will have more of this and less of that, and Seed gives different arrangements. I might take time to refresh.
We are far from our façade example, but not that much, it is just adding details and textures, more blocks than just two,
having another grid at 90°, and that’s done…