Préparation de la scène.
Exportation de la scène depuis Sketchup
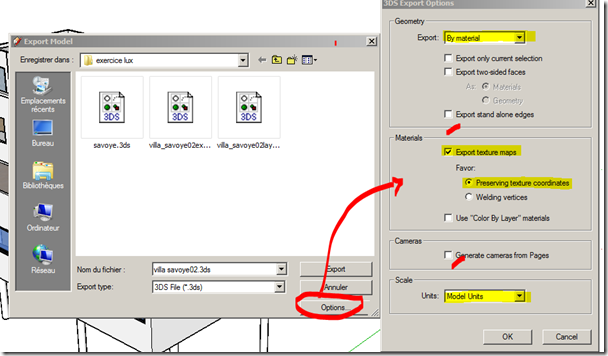
Exportation
On obtient le fichier et les textures en fichiers séparés.
Importation dans 3dsmax
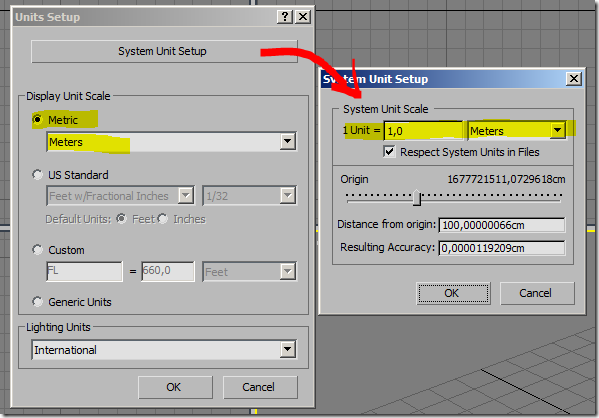
Réglage des unités
Importer, « merge », convertir les unités. Ne pas régler l’animation.
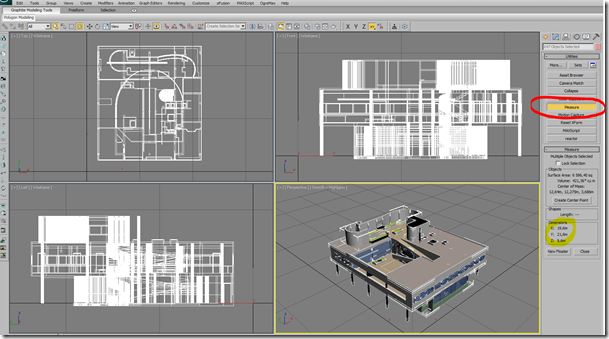
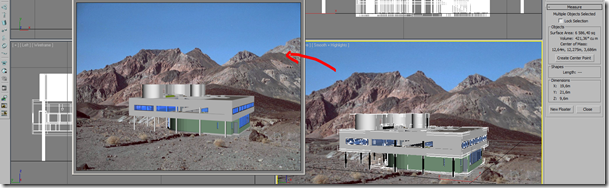
Utilities/mesure pour vérifier que le fichier est arrivé à la bonne échelle.
Incorporation d’un décor de fond (option désert).
Créer un environnement
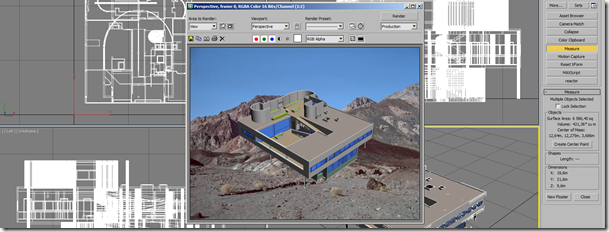
Le visualiser : rendu MAJ+Q ou F9
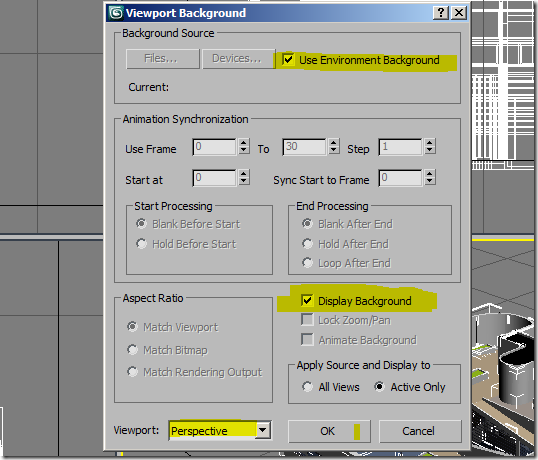
Placer cet environnement comme image de fond : ALT+B
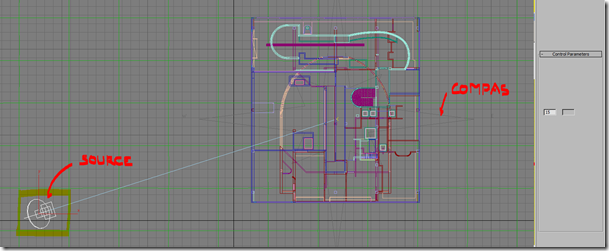
Vérifier et régler la position du modèle : CTRL+C pour convertir perspective –>caméra
Ajout du sol
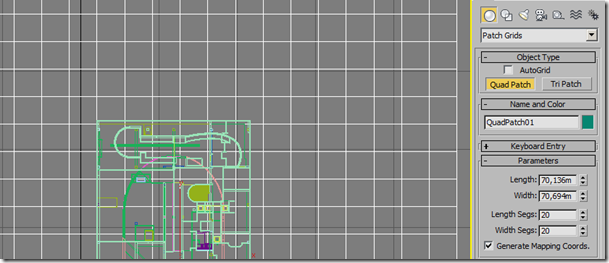
Ajout d’une grille patch
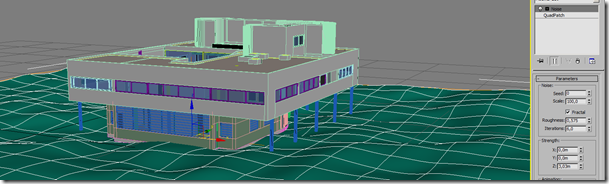
Modification : noise
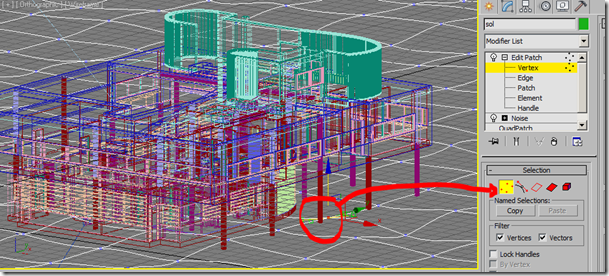
Réglage de la grille avec un « edit patch »
Rendu de vérification, il manque la texture.
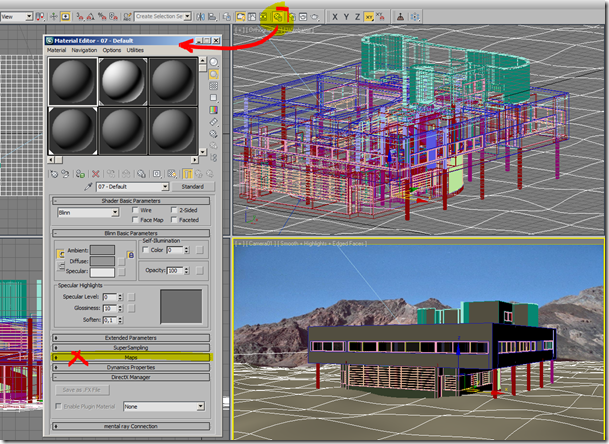
Application de la texture sur le sol
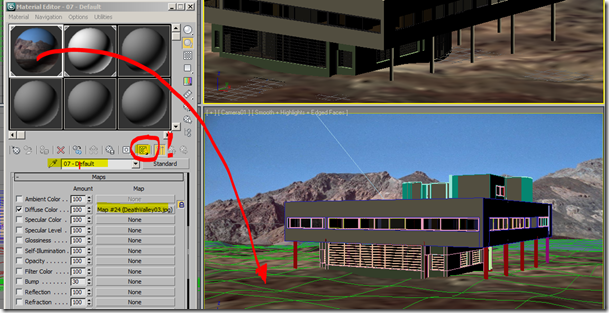
Prendre la même texture que l’arrière-plan :
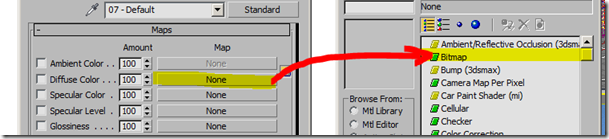
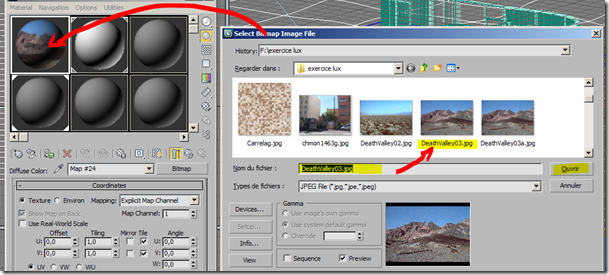
Cliquer sur le bouton Map puis sur « None » de la ligne diffuse color. Choisir « Bitmap ». Charger la même image que celle de l’arrière plan.
Remonter dans l’arborescence avec le bouton « go to parents »![]() . Appliquer la texture au terrain par glisser déposer.
. Appliquer la texture au terrain par glisser déposer.
Comme on le voit, la texture est mal placée. Il faut donc paramétrer la texture pour qu’elle semble correspondre à la photo d’arrière-plan.
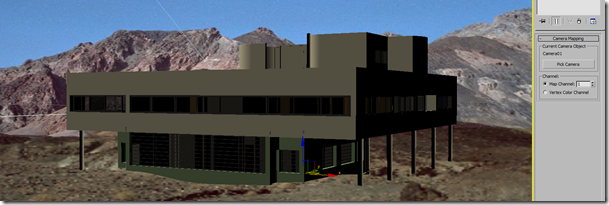
Sélectionner le terrain, aller dans modification : choisir « camera map » et sélectionner la caméra. Maintenant la texture correspond parfairement à la perspective de la photo d’arrière plan.
Mise en place de la lumière
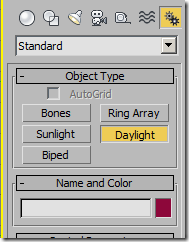
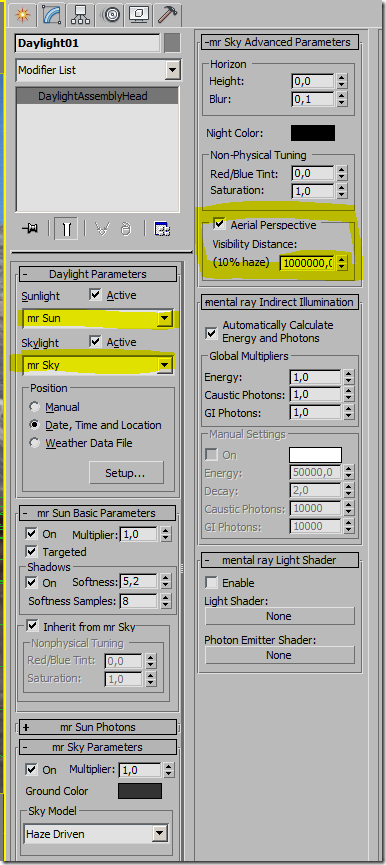
Dans systems choisir Daylight.
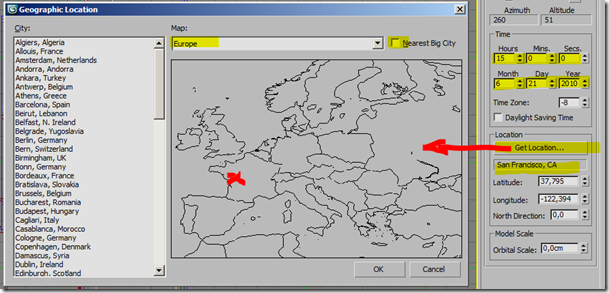
Se positionner dans l’espace et dans le temps.
Placer le système solaire.
Si l’on fait un rendu, on voit que l’image n’a pas de réglages lumière
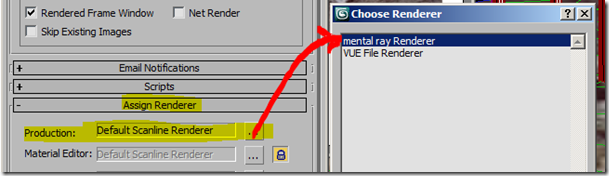
F10 choisir en bas de la palette et activer « assign renderer » choisir Mental ray.
Le rendu extérieur
Préparation de la lumière
Le rendu se fera sans l’arrière-plan, il faudra mettre « areal perspective » à 0
La gestion des textures.
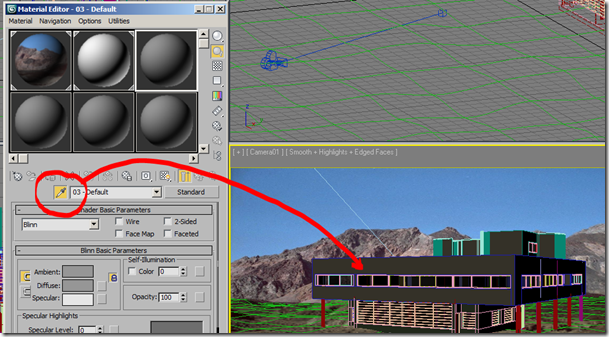
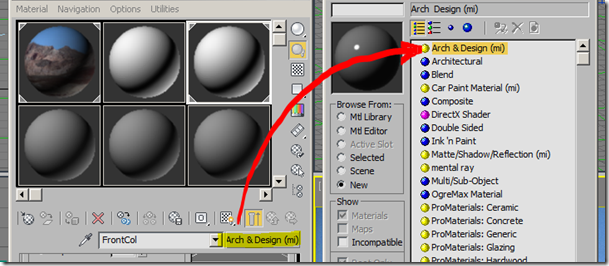
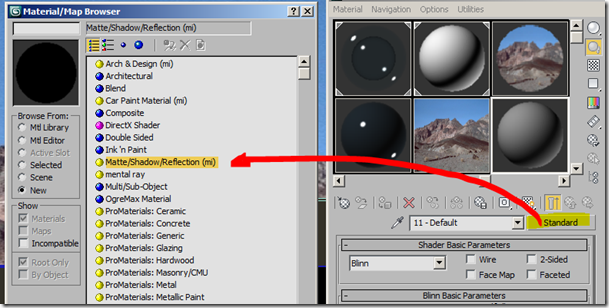
Comme l’exportation a été réalisée en fonction des textures, il est possible de les modifier toutes rapidement pour les adapter au moteur « mental ray ». Utiliser la pipette pour échatilloner une texture, le mur extérieur par exemple.
Choisir une texture « arch&design » pour remplacer la texture « standard »
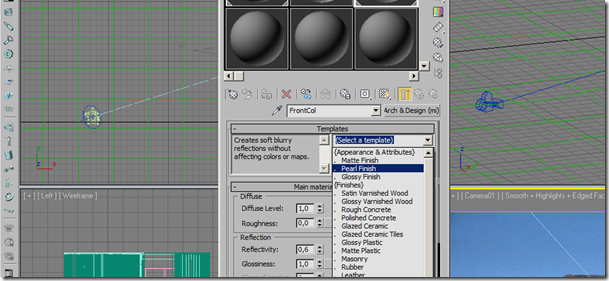
Choisir un « template », pearl finish par exemple.
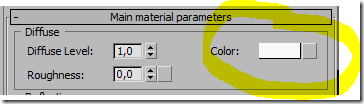
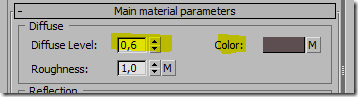
Modifier la couleur, attention, ne jamais mettre un blanc absolu, cela n’existe pas. Cliquer sur la couleur pour choisir la tonalité.
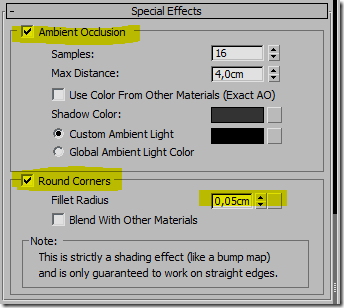
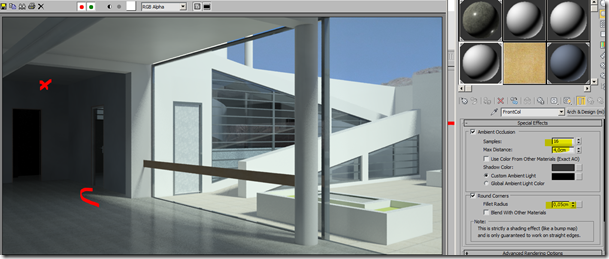
Pour donner plus de réalisme on peut ajouter de « l’ambient occlusion » et jouer sur l’option « round corner » qui évitera d’avoir des arêtes vives, non réalistes.
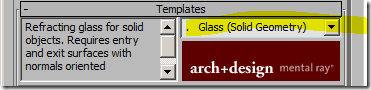
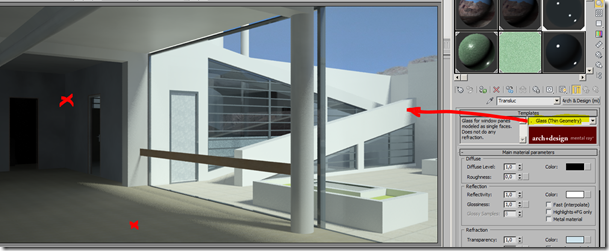
Faire de même pour tous les matériaux visibles à l’image. Pour le verre choisir « glass solid geometry » Si les vitrages sont composés d’une seule face, il faut mettre « thin geometry ».
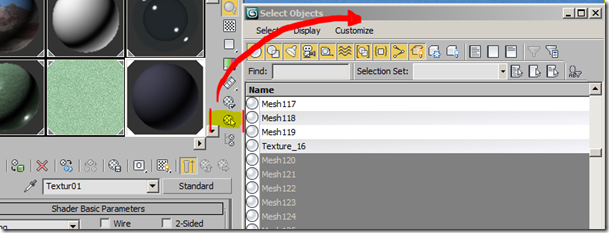
Pour continuer de changer les matériaux : pipette : Sur l’objet à modifier.
Puis selection par matériaux, ce qui permet de changer tous les matériaux de même nature. Il reste à faire les changements qui s’appliquent automatiquement.
Le premier rendu donne ceci. La transparence et les reflets sont bons, mais les ombres sont trop dures. Il faut monter la softness à 10 et les samples à 8
Les ombres sont plus douces.
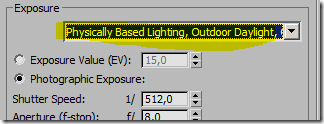
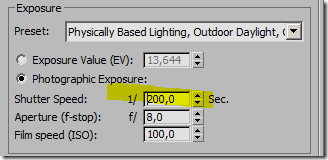
Il s’agit maintenant de jouer sur la qualité de l’image, contraste et luminosité. Touche [8]
Choisir Outdoor Daylight.
On peut baisser le « Shutter Speed » pour retrouver le blanc de la façade tel qu’on l’imagine. Mais le terrain devient un peu surexposé. Il faut reprendre la texture et en baisser l’intensité afin de rééquilibrer.
La couleur base doit correspondre à la tonalité moyenne de l’image de fond.
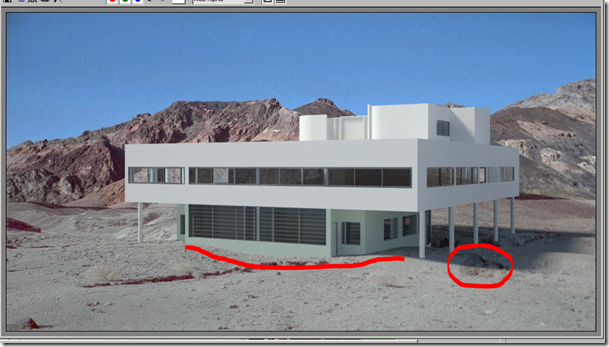
Rendu
Il reste des problèmes d’accroche au sol, longs à gérer en 3D, il faut passer sur Photoshop pour finaliser l’image rapidement.
Post traitement Photoshop
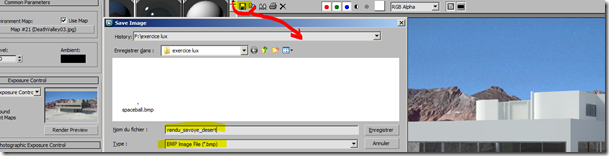
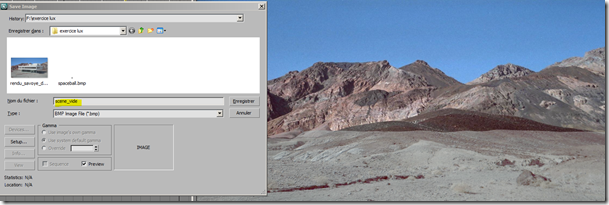
Exporter l’image :
Une scène vide est rendu pour pouvoir prélever des échantillons.
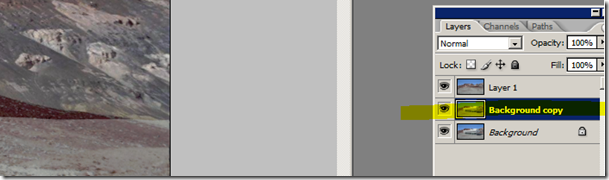
Le tout est composé dans photoshop. On fait toujours une copie des arrières plans et des couches que l’on souhaite travailler.
Les bandes noires ajoutent à la composition de l’image en renforçant les contrastes et l’équilibre général de l’image.
Solution alternative.
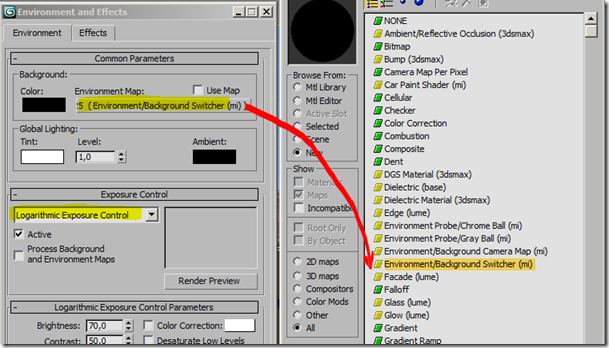
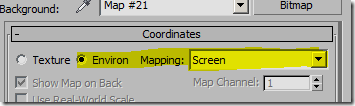
Une solution alternative existe concernant la traitement du sol. Comme arrière-plan, choisir « Environnment/Background Switcher (mi) ».
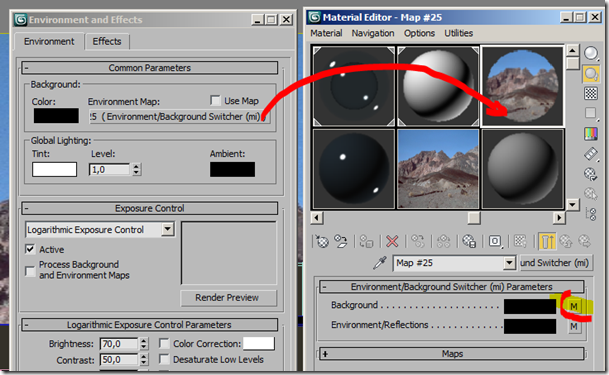
Placer la texture dans l’éditeur de textures. Charger l’image d’arrière plan comme texture. Attention « environ Screen »
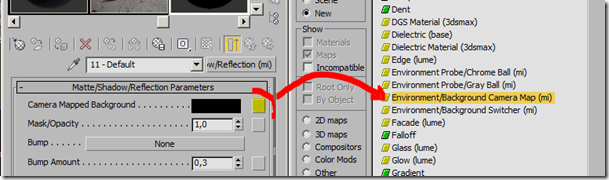
Charger la texture Matte/Shadowet la placer sur le sol
Dans le Camera MappedBackground, choisir Environment/Background Camera Map (mi)
Le rendu montre que le terrain est devenu trop sombre…
L’équibre est rétabli avec la fonction « multiplier ». On remarquera que les ombres sont encore un peu fortes, en revanche il y a le reflet du blanc du mur sur le sol.
La densité de l’ombre peut être corrigée en mettant un peu de transparence.
Une dernière retouche dans Photoshop et l’image sera terminée.
Intégration dans un modèle urbain.
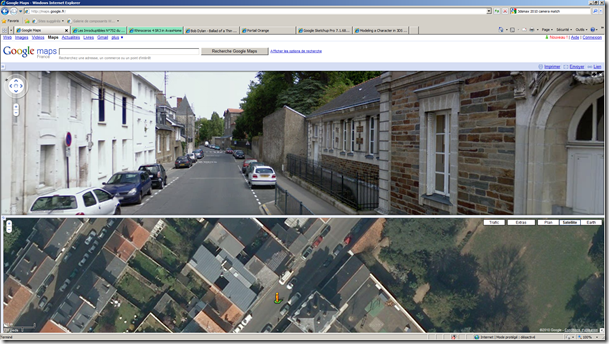
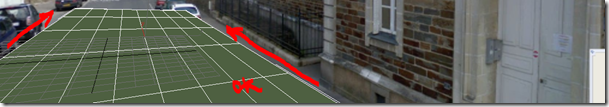
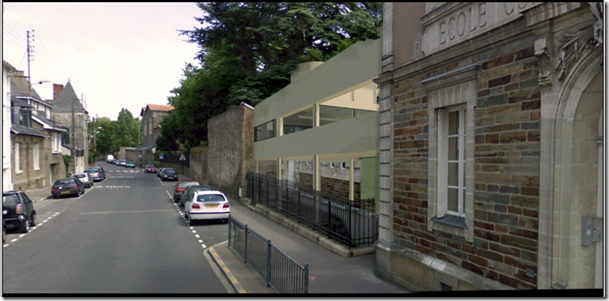
Récupération de la vue dans google map :
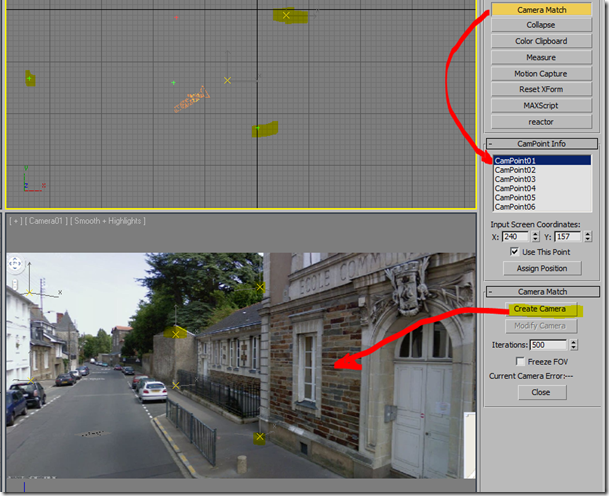
Mise en place de la caméra en fonction du point de vue avec Photo Match
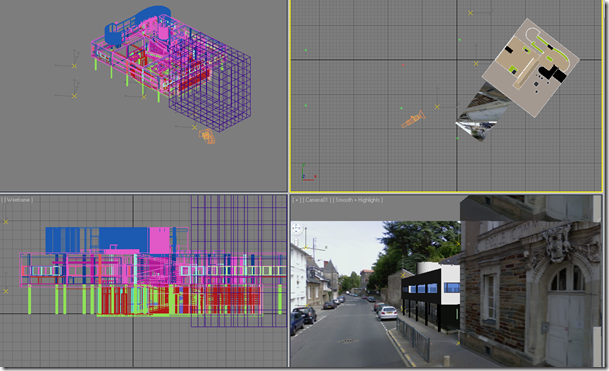
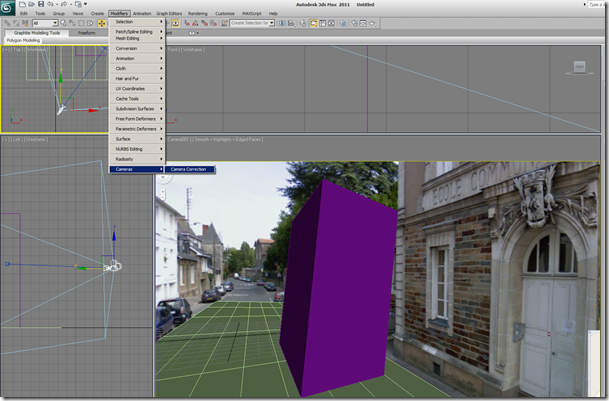
Mise en place du modèle de la maison et construction d’un volume avec projection caméra pour restituer l’avant plan.
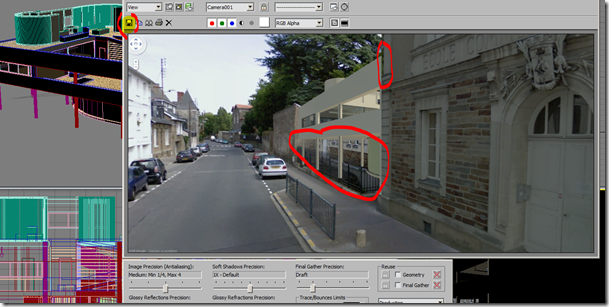
De façon identique à précédemment le rendu est réalisé.
Il reste ici à régler la lumière et d’effacer les parties arrières.
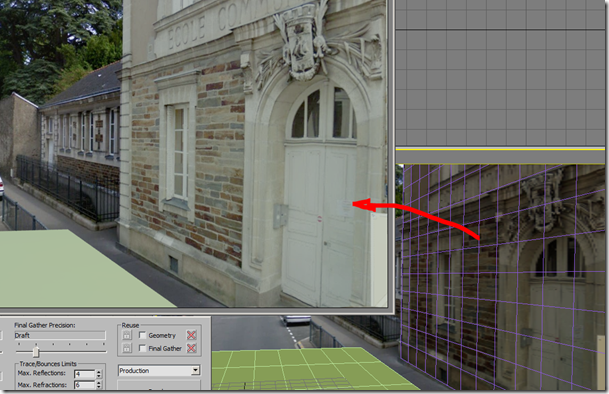
Le bâtiment à l’avant plan est texturé en texture caméra comme pour le terrain dans l’exemple précédent.
Solution alternative
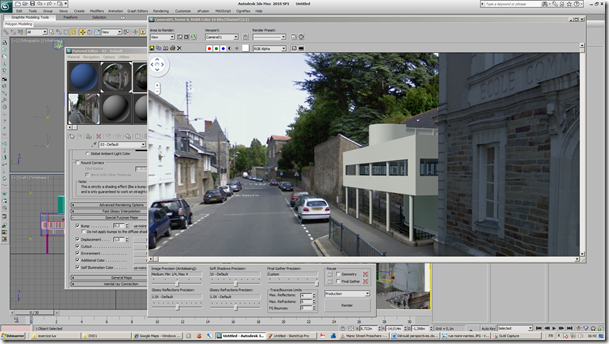
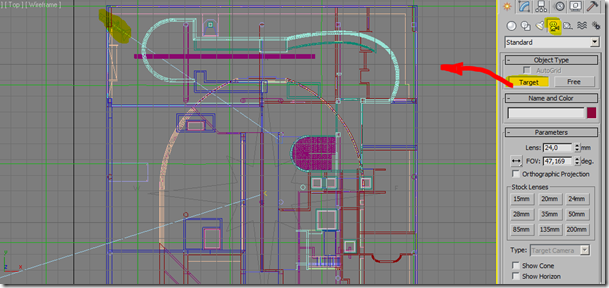
Une autre solution consiste à régler à l’œil la perspective. Il faut travailler avec la grille, transformer la perspective en vue caméra (CTRL+C) et mondifier la focale.
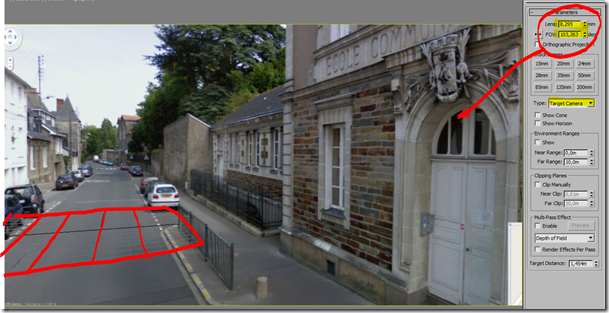
La perspective horizontale est bonne.
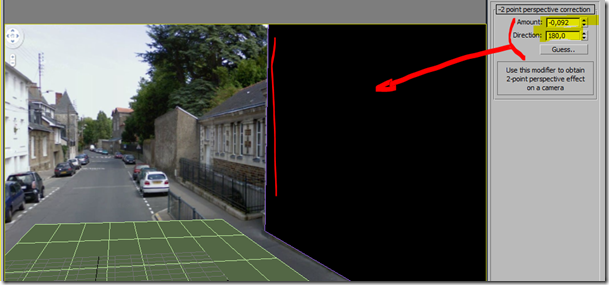
On remarque un problème de verticales, les photos Google sont très retouchées. Utiliser « camera correction »
Régler la correction.
Même technique que pour le terrain pour créer un volume qui viendra se placer un peu en avant du modèle. Inutile de tout texturer, un « caméra map » fera encore l’affaire.
Mise en place du modèle.
Il faut équilibrer les tonalités pour correspondre à l’image d’origine.
Des reprises, longues en 3D, doivent être réalisées dans Photoshop.
Quelques reprises d’intégration.
Nota, les photos issues de Google map sont particulièrement difficile à traiter car il y a de fortes déformations géométriques. Il faudra privilégier les photos réalisées soi-même dont on connaitra les focales et positions.
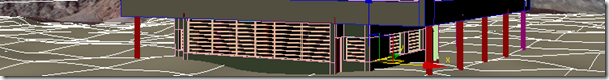
Perspective intérieure
Utilisation du modèle précédent.
Les images de références que nous avons sont les suivantes :
Mise en place de la caméra à l’intérieur de la maison.
Un premier rendu montre un premier problème de vitrage.
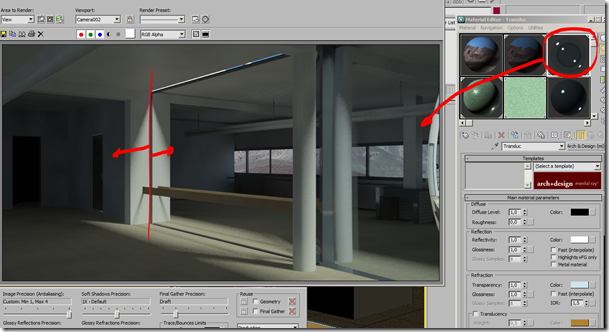
Remplacer les vitrages en « solid Geometry » en « thin Geometry ». Le faire après avoir sélectionné tous les objets concernés. Reste à reprendre les textures du sol et de certains murs.
Les textures principales sont posées il reste à définir la finesse des détails dans les ombres, les reflets et les niveaux lumineux en général. La photo de référence montre que la réalité contraste bien les niveaux intérieurs et extérieurs. Pour construire une image, on peut essayer de chercher à rééquilibrer l’ensemble sans toutefois tricher en apportant de la lumière n’existant pas.
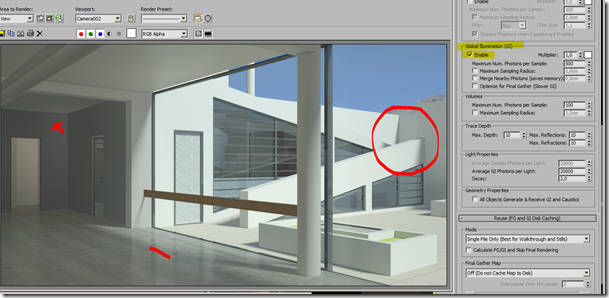
En ajoutant de l’illumination globale, on donne de la lumière à l’intérieur de la pièce. Cela a pour effet de distraire l’attention du regardeur de l’extérieur vers l’intérieur de la maison.
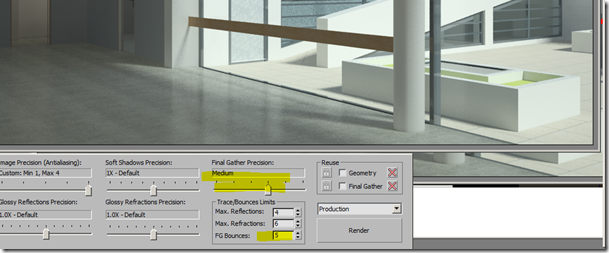
On peut monter la qualité du calcul « medium » et passer à 5 rebonds. Il faut encore lisser les ombres, on voit encore les petits points.
En modifiant le « softness samples » on obtient le bon lissage.
L’image est rééquilibrée dans Photoshop, pour ajouter un peu de graphique au réalisme.