Les sources
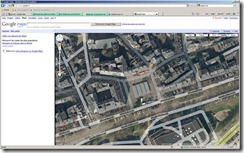
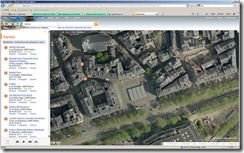
Google map : maps.google.fr
La fonction street view permet d’obtenir les images satellitaires et les vues des façades.
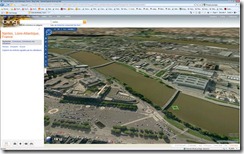
Bing, le moteur de Microsoft : www.bing.com
On recherche les cartes :
L’interface est proche de celle de Google map.
En plus de la fonction vue en plan et vue satellite, il y a la fonction vue isométrique, qui offre la possiblité d’extraire très facilement la texture des façades.
Une nouveauté encore en développement : Bing3D
Pour l’instant pas de modélisations sur Nantes
Géoportail, le portail de l’IGN : www.geoportail.fr
On peut visualiser le terrain en 3D, ajouter différentes couches concernant le parcellaire et autres renseignements contextualisés suivant l’endroit où pointe la recherche.
La navigation 3D est en beta test et demande l’installation d’un module spécifique.
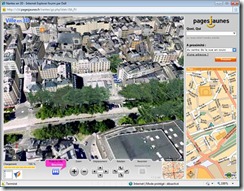
Les pages jaunes : www.pagesjaunes.fr
Pour quelques villes en France, les pages jaunes offrent un service de visualisation 3D.
La visualisation est la même en terme de sources et de rendu que celle que nous utiliserons ci-après.
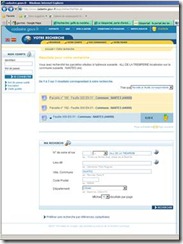
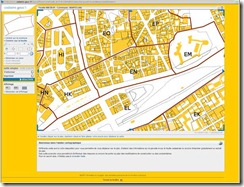
Le site du cadastre : www.cadastre.gouv.fr
Le site du cadastre va permettre d’obtenir des tracés de parcelles à l’échelle ce qui donnera les fonds de plans pour la suite de la modélisation.
Mise en place dans Sketchup
Importation du fond de cadastre.
Le fond de plan est capturé avec l’outil « capture », livré en standard avec Windows et sauvegardé au format jpg ou png, puis réimporté dans Sketchup.
On trace la silhouette du bati en s’appuyant sur l’image de base. Il faut penser à créer un nouveau calque pour isoler la géométrie du plan de celle des volumes.
Maintenant il faut estimer la hauteur des bâtiments.
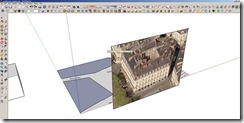
On peut importer une vue axonométrique depuis Bing.com.
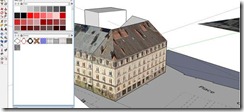
Extruder en se plaçant dans une bonne moyenne d’alignement.
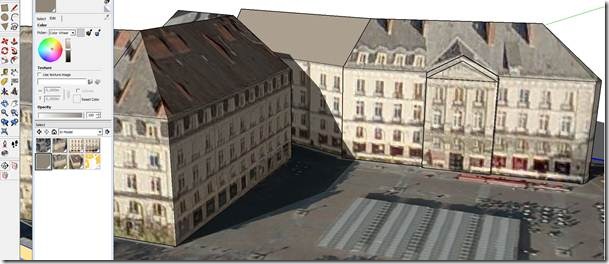
On peut dès lors directement projeter la texture sur la façade.
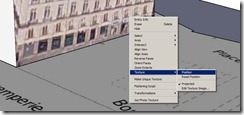
 Il faut décoller l’image du volume, l’exploser.
Il faut décoller l’image du volume, l’exploser.
On prend ensuite l’outil pipette lié aux textures, l’on échantillonne l’image, puis on peint la façade.
On positionne ensuite la texture :
 Si nécessaire décocher « fixed pins » et attraper les épingles jaunes (un clic pour les détacher) et les positionner aux angles du bâtiment sur la photo.
Si nécessaire décocher « fixed pins » et attraper les épingles jaunes (un clic pour les détacher) et les positionner aux angles du bâtiment sur la photo. 
A poursuivre sur les quatre angles. Une fois terminé, clic sur « done »
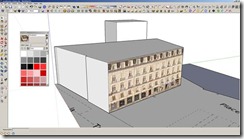
Une façade est faite et à la bonne échelle. La photo est assez pauvre en définition, mais il est ensuite possible de la remplacer par une photo de meilleure résolution suivant la même technique.
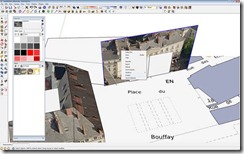
On importe la vue de côté :
On clique sur (Bouton Droit) unglue pour pouvoir la manipuler.
On déplace l’image et on l’explose comme précédement.
La façade a un décroché, on va donc commencer par la partie en saillie. Il faut retrouver les continuités avec la texture déjà en place.
 Ensuite pipette sur le morceau réalisé et pot de peinture sur la partie restée blanche et toute la face se met en place automatiquement.
Ensuite pipette sur le morceau réalisé et pot de peinture sur la partie restée blanche et toute la face se met en place automatiquement.
On monte ensuite la toiture selon les photos aériennes.
On récupère à la pipette la texture de la façade pour la projeter sur le toit :
On peut utiliser la photo aérienne pour traiter les faces arrières.
On procède de même pour le bâtiment voisin :
Unglue pour libérer l’image de sa contrainte d’attachement. On se cale sur la partie centrale : 
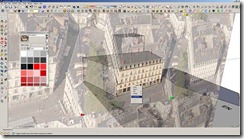
Rapidement on finit par obtenir un environnement urbain de référence sans avoir bougé de sa chaise. La même technique est employée pour réaliser la même chose mais à partir de photos de meilleure définition prises sur place.
[1] Sans bouger de sa chaise !