Pour développer notre propos, nous allons utiliser le logiciel Sketchup et son plugin « film and stage’
Film and Stage est un plugin qui se trouve sur le site de Sketchup à l’adresse suivante http://www.sketchup.com/ c’est un composant pour la version 5, il faudra donc vérifier son chemin d’installation pour les versions ultérieures.
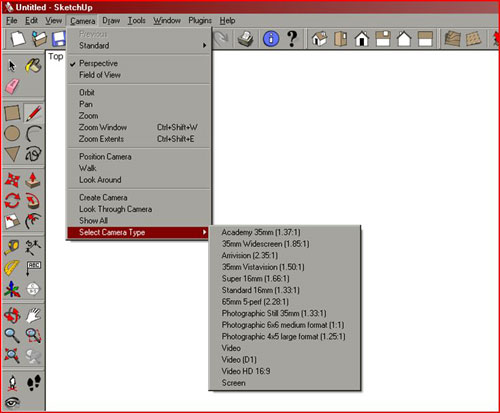
Le plugin ajoute de nouveaux composant et un menu :

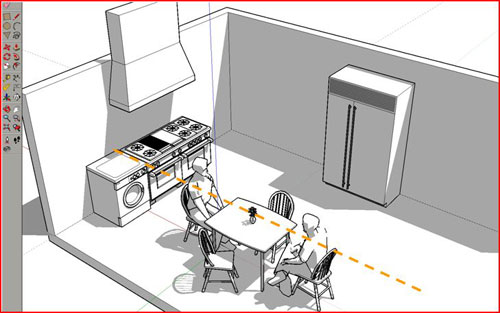
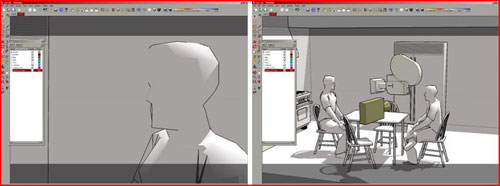
Pour réaliser un story-board, commencez à placer schématiquement les éléments forts de votre scène.
Dans cet exemple deux personnages parlent dans une cuisine, l’un ira se faire cuire un œuf tandis que l’autre le regardera manger. C’est un peu ridicule, mais cela ira pour notre exemple !!

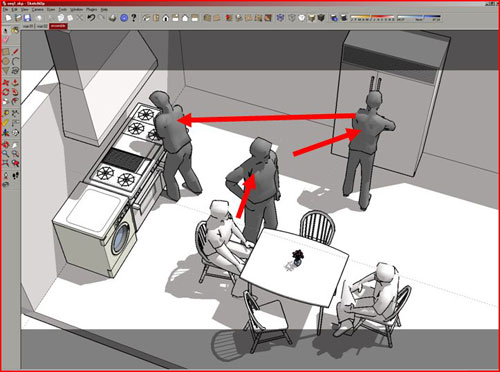
L’outil peut vous aider à définir les trajectoires et de vérifier la présence d’obstacles ou non dans le parcours des personnages. (ces obstacles pouvant participer à l’intrigue).
Sketchup offre un nombre suffisant d’objet en bibliothèque pour n’avoir que très peu de modélisation à réaliser. Ici seule une partie du décor est réalisée, le reste ne se voyant pas à l’image, n’est pas modélisé.

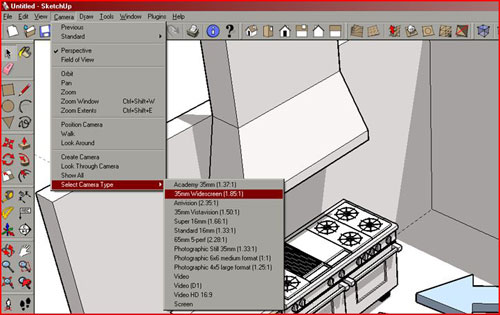
Choisissez ensuite votre format de caméra. Ici nous prendrons une 1:85 qui est un format assez intéressant à composer et moins difficile que le 2:35.

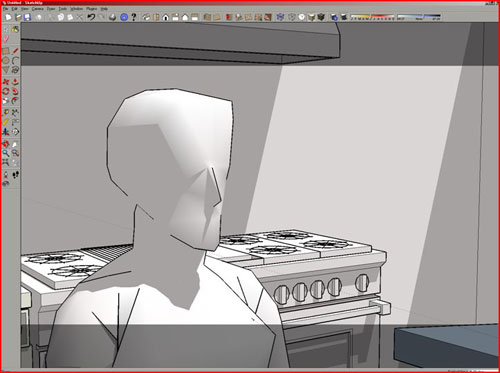
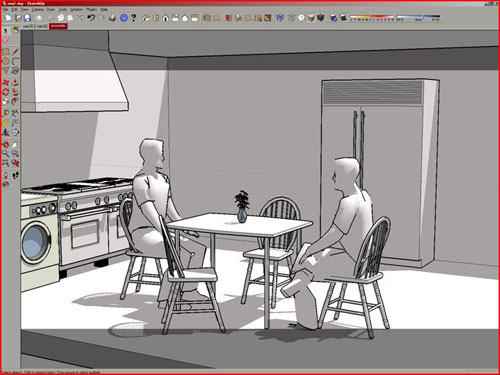
Composez votre première vue, par exemple, un gros plan (montage japonais, c’est à dire plan de détail – plan moyen – plan d’ensemble, contraire au montage européen qui fonctionne à l’inverse).

Dans cette vue la focale est de 35, utiliser la loupe pour modifier les focales…

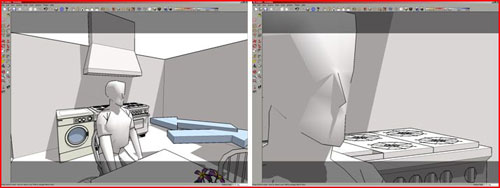
La première image est à 90, la seconde est à 20 sans que la position de la camera n’ait été modifiée. Avec de vrais appareils le rapport à la netteté et à la profondeur de champ aurait été modifié. En image de synthèse, c’est un peu différent puisque la gestion de la profondeur de champ ou de réglage de la netteté d’un premier plan ou d’un arrière plan relève presque de la post production.

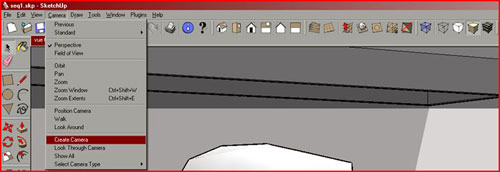
Activez la fonction « create camera », le logiciel positionne une caméra correspondant exactement à votre image. Cette camera pourra être exportée dans 3DS afin de retrouver la position précise et donc l’image fidèle conçue au story-board.
Enregistrez l’image sous forme de page.

Procéder de même pour le contre champ

Nous avons maintenant nos deux axes. Pour le story-board, selon le type de dialogue à montrer, on pourra utiliser une ou plusieurs fois ces images dans l’alternance des répliques, il est également possible de faire légèrement varier afin de capter des expressions particulières.
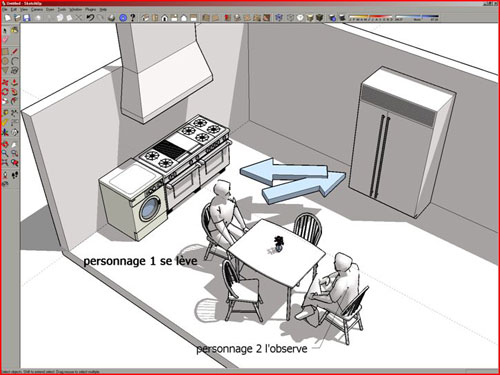
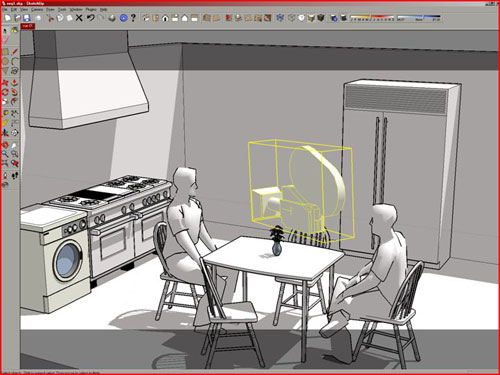
Il est maintenant temps de créer une position pour la vue d’ensemble de la scène qui préparera le moment où le personnage va se lever.
Les images sont composées ici en fonction du bout de décor construit. On ne montre pas le plafond (il n’y en a pas), la règle des 180 est imposée de fait par la construction du demi décor !! En image virtuelle les contraintes peuvent être un peu assouplies, mais l’idée reste de faire le maximum d’économie de temps en ne modélisant que ce qui est vu. D’où l’utilité d’un bon story-board.

Pour représenter le mouvement de mon personnage, utilisez les composants de la bibliothèque dont les poses correspondent le mieux aux actions des personnages. Placez dans un calque gelé les poses non utilisées.

Vue d’ensemble de la décomposition de l’action.
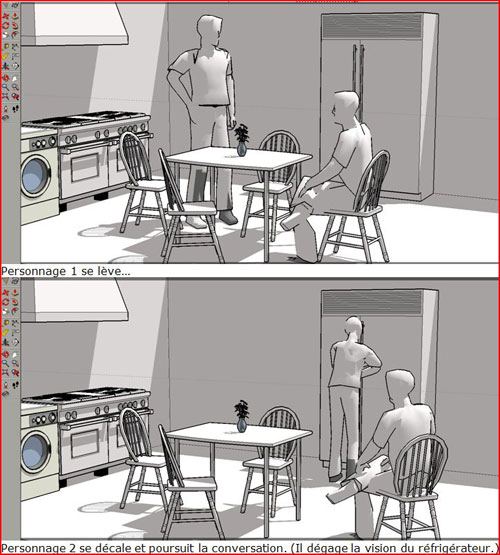
Traduction en images :


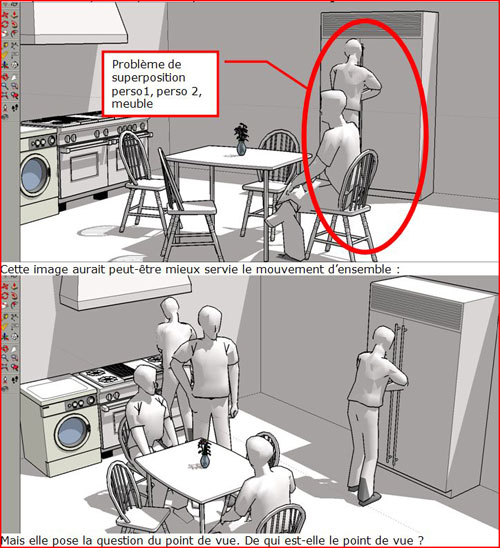
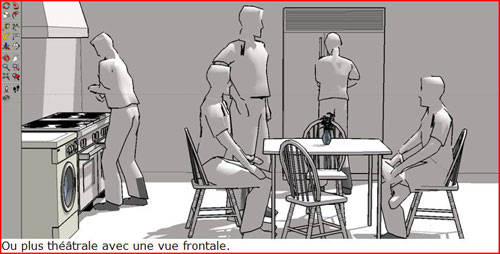
Ce type d’outil permet de s’interroger sur les interactions décor/actions/personnages. Par exemple la composition première peut aboutir à cette image :


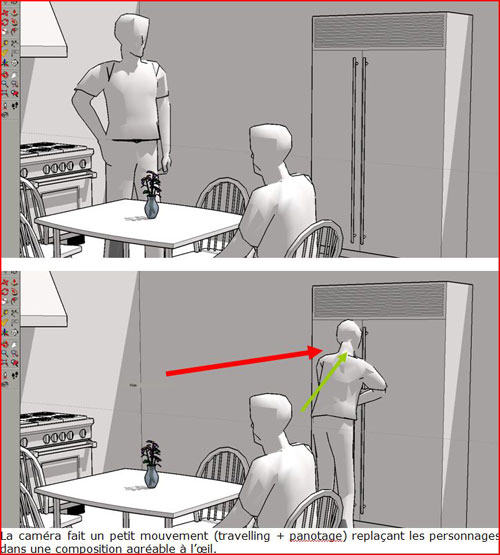
Un mouvement de caméra peut accompagner le déplacement du personnage.

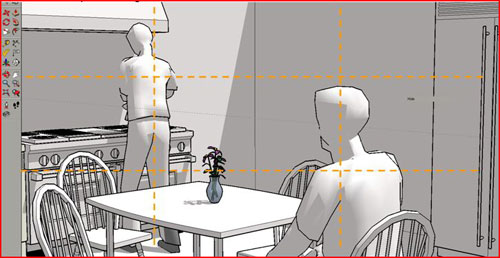
La caméra fait un petit mouvement (travelling + panotage) replaçant les personnages dans une composition agréable à l’œil.


téléchargé plugin
Ah! enfin j’ai trouvé ce que je cherchais. Parfois, il faut autant d’efforts pour trouver, même minuscule élément d’information utile..