Objectif : il s’agit de réaliser une petite application permettant de visualiser ce que l’on voit de la scène à partir d’une place donnée. Cela fait intervenir des opérations d’exports FBX, de traitements de textures, d’assemblage d’objets et de la réalisation d’un petit script.
Préparation
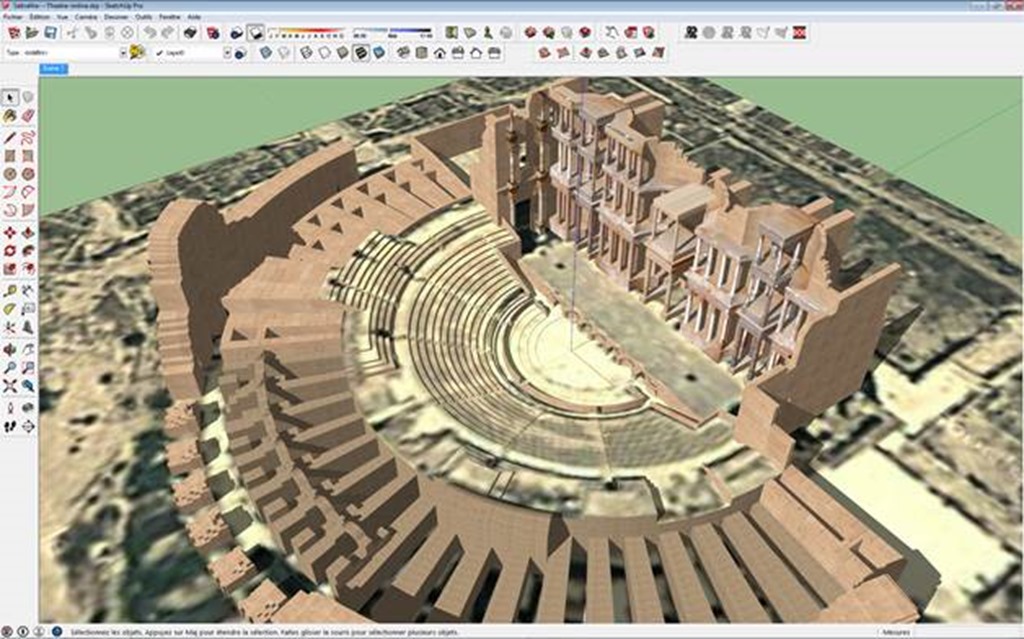
Le modèle dans Sketchup :
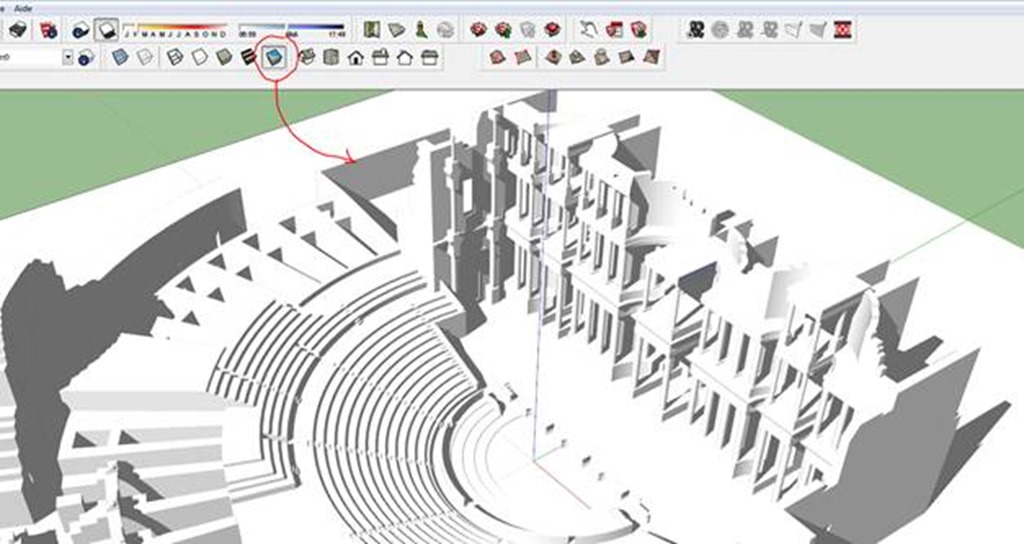
Vérification de l’orientation des faces :
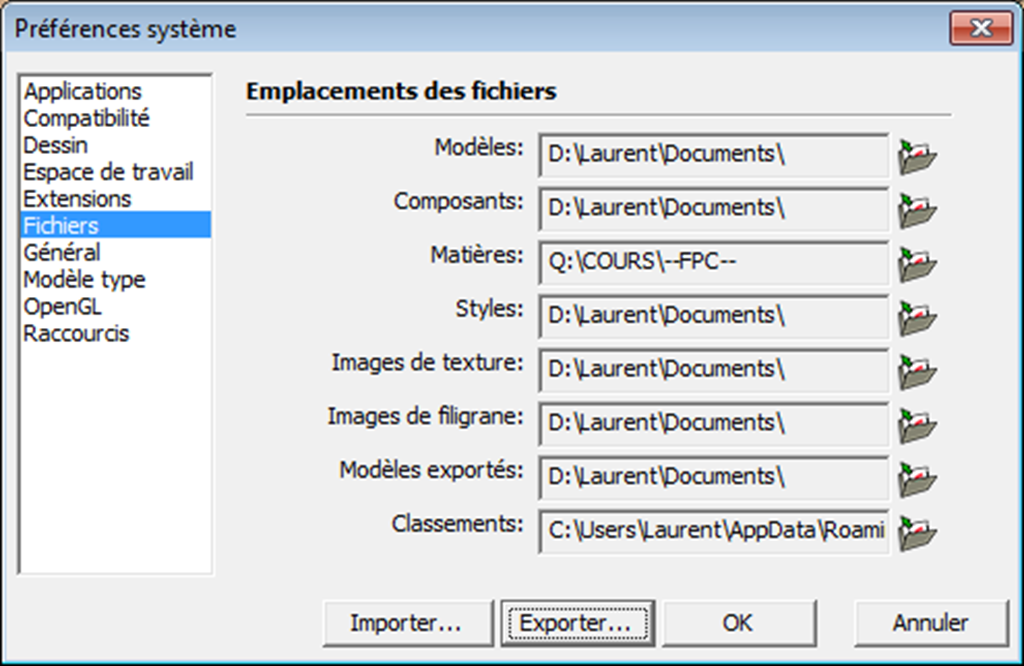
Vérification des chemins pour la texture (Fenètre/Préférences) :
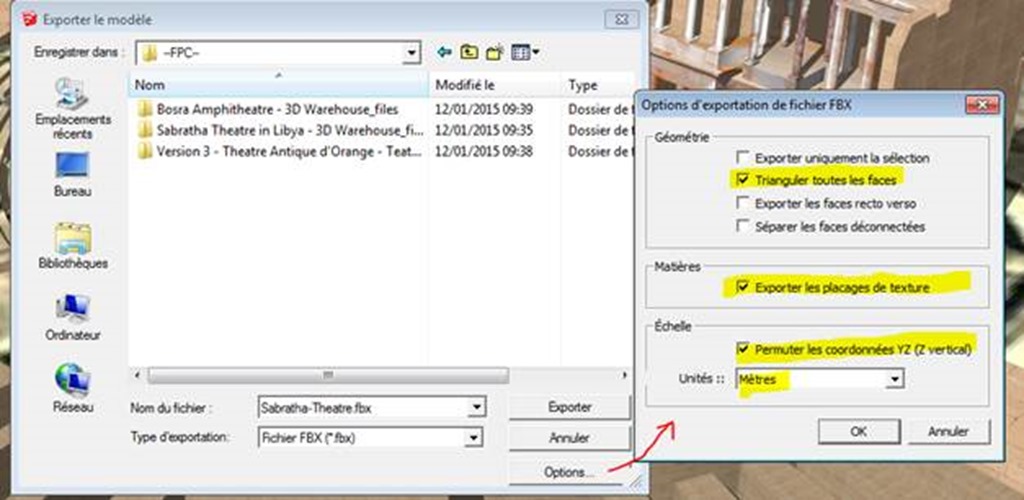
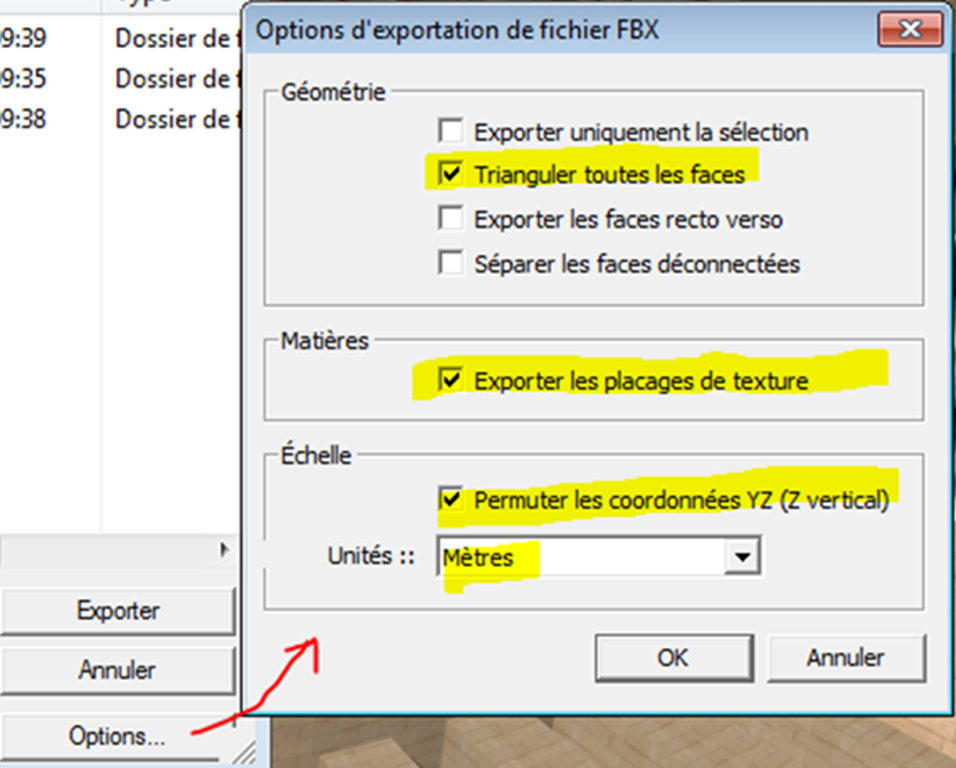
Export :
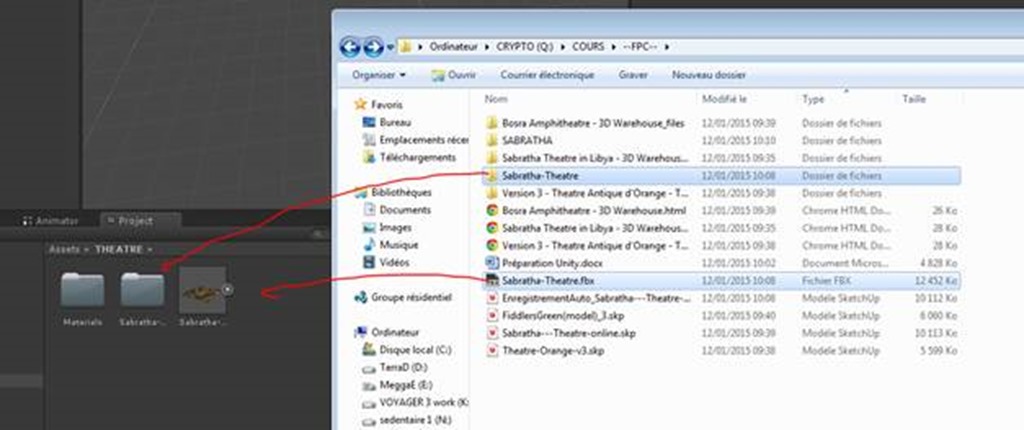
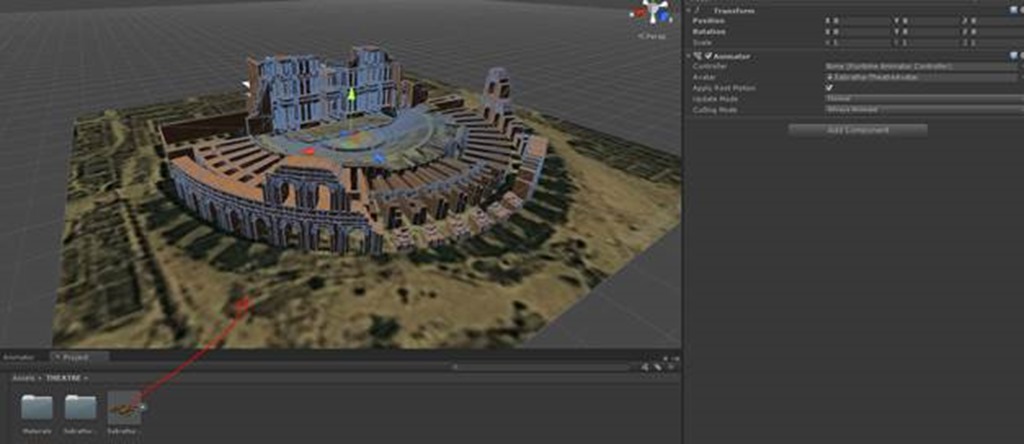
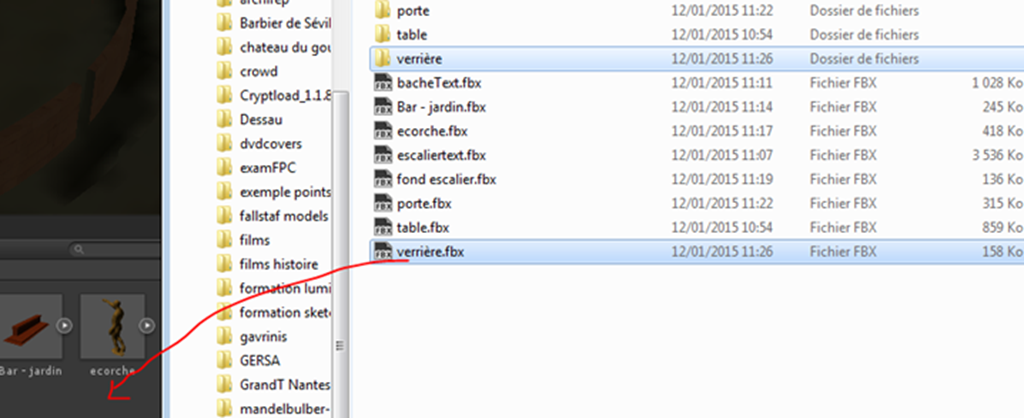
Dans Unity : glisser/déposer le FBX + le dossier de textures (en même temps !!)
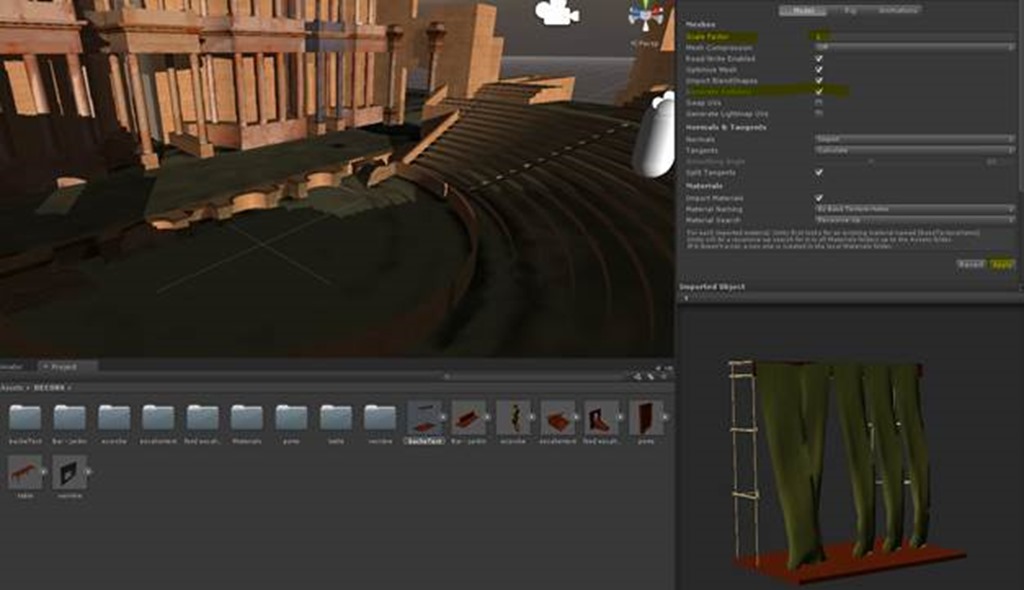
Contrôle de l’opération :
Création du plan de contrôle des unités
Position 0,0,0
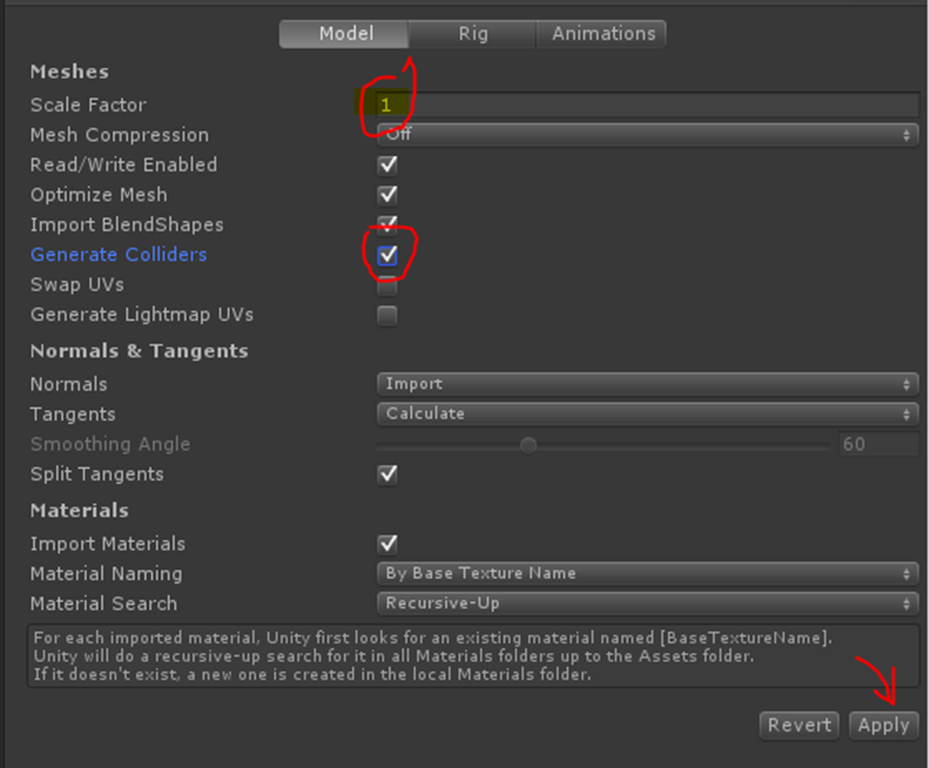
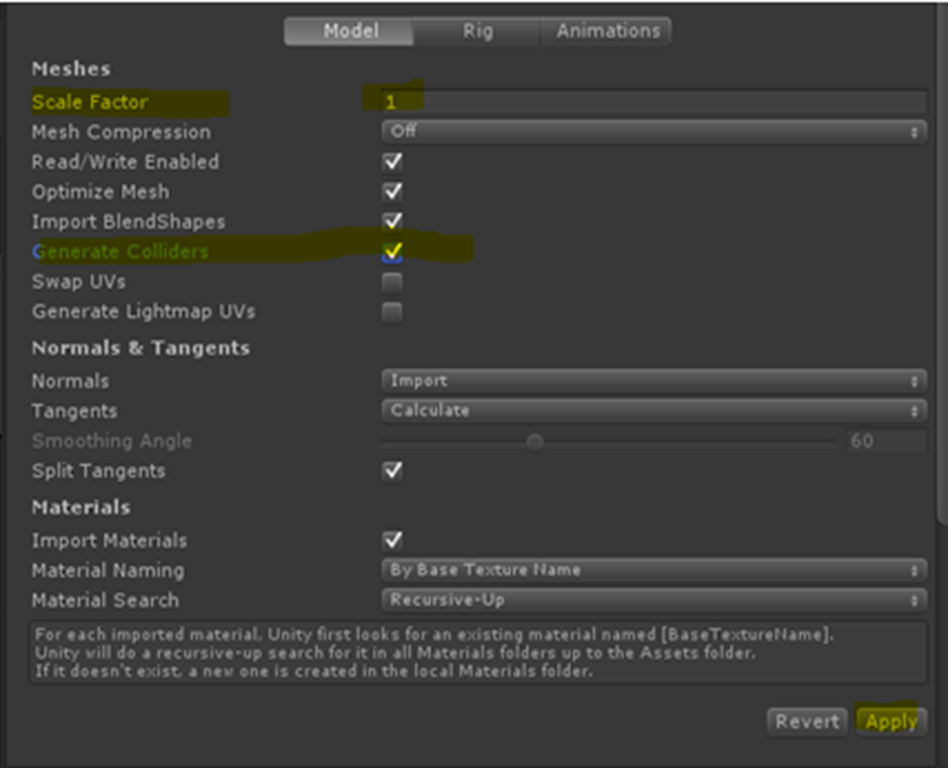
Vérification des unités, génération des Colliders et application (Apply).
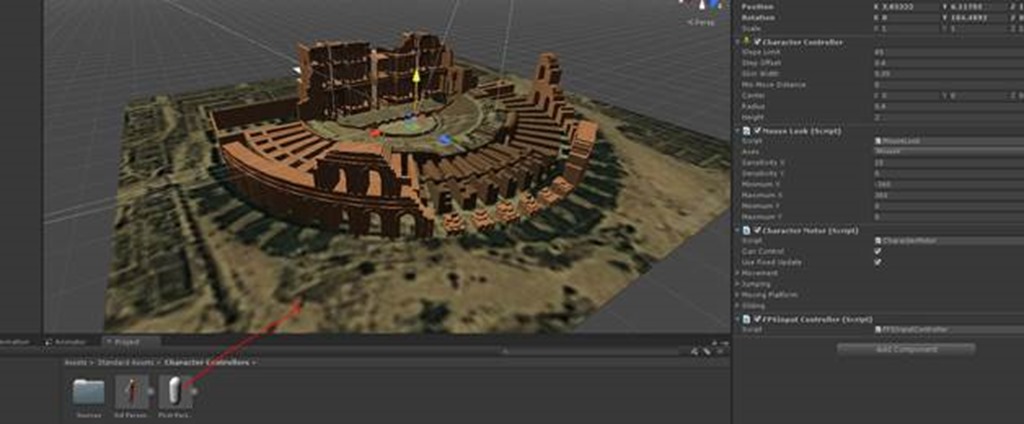
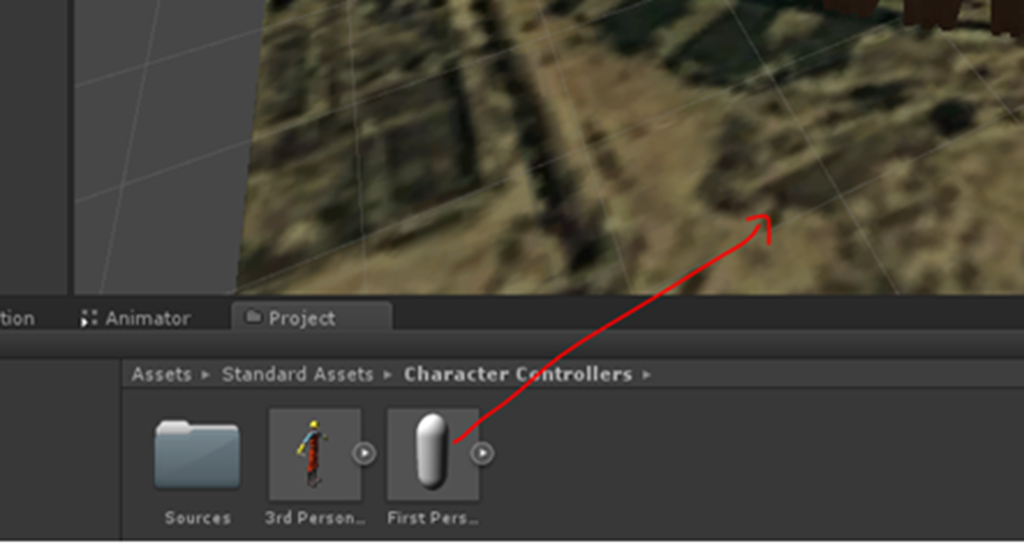
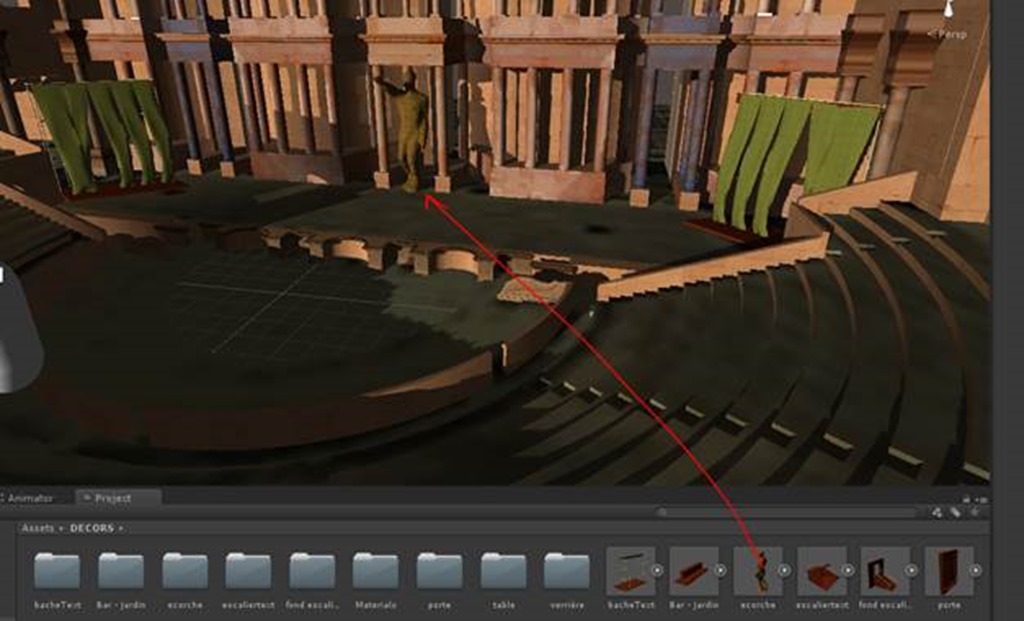
Mise en place par Glisser/déposer
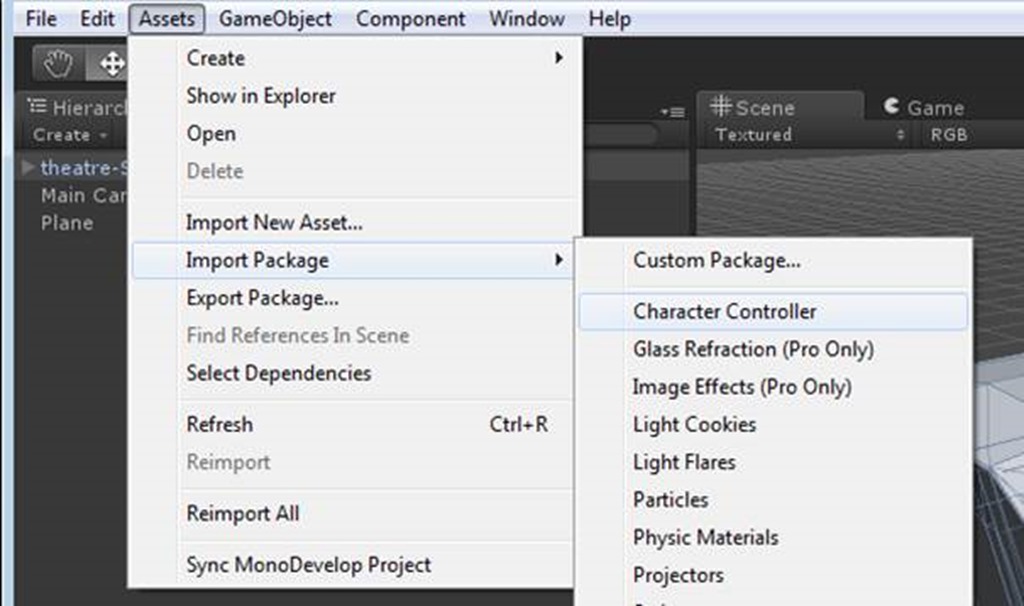
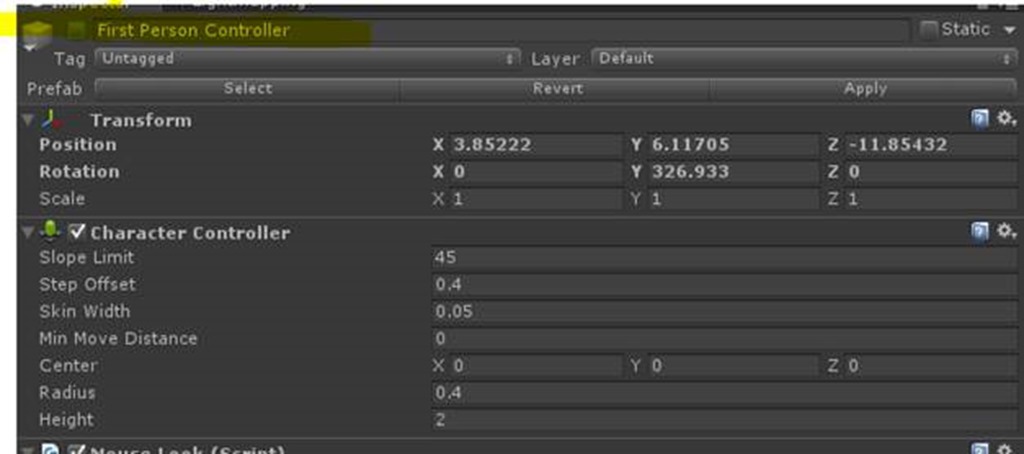
Chargement des Character Controler pour tester avec un personnage :
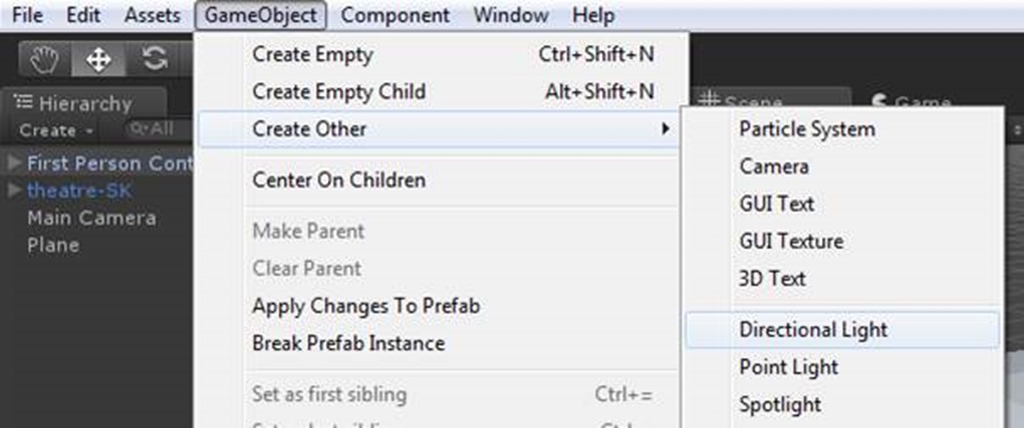
Pose d’une source lumineuse
Visite de contrôle :
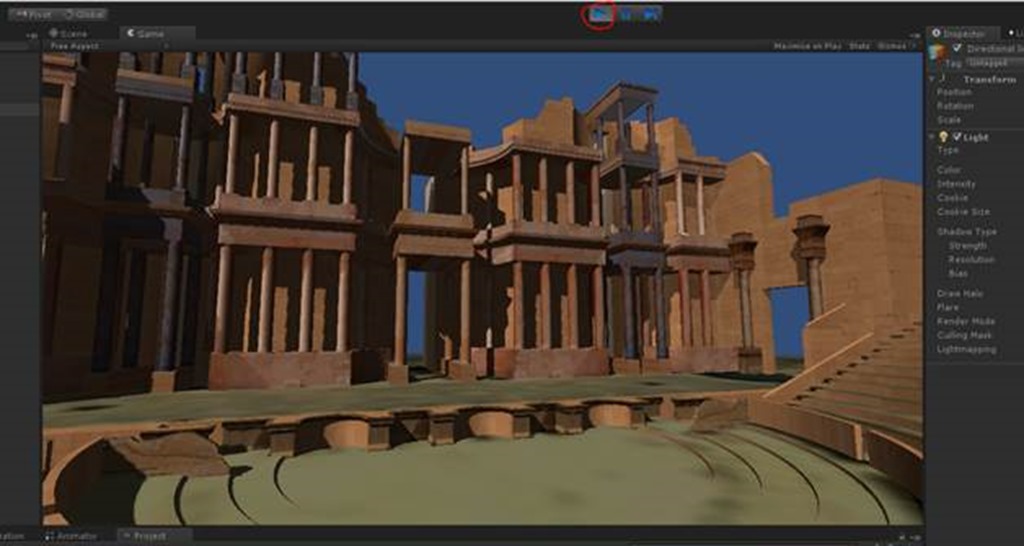
Appuyer sur le bouton « Play » ![]()
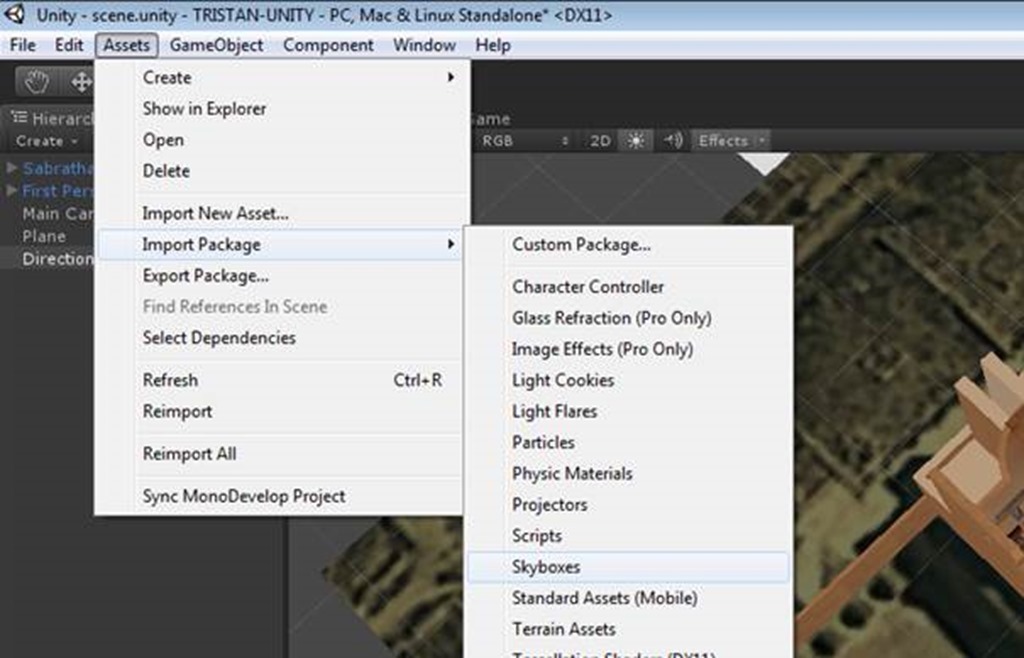
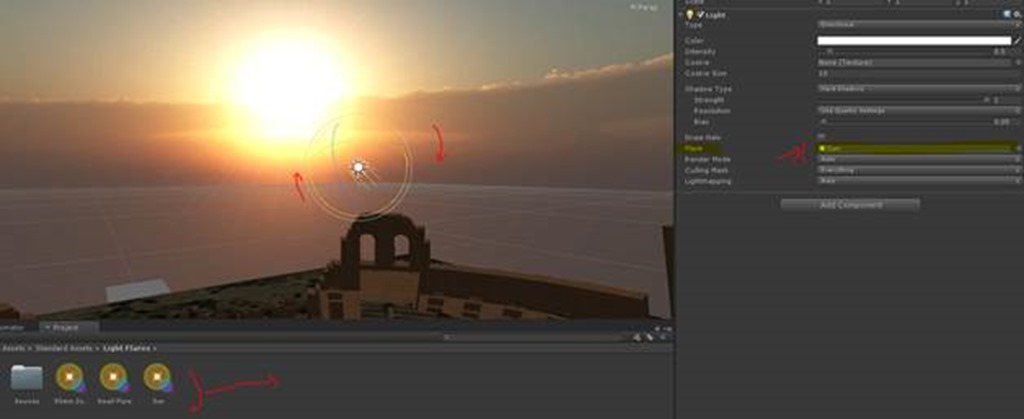
Mettre en place un ciel
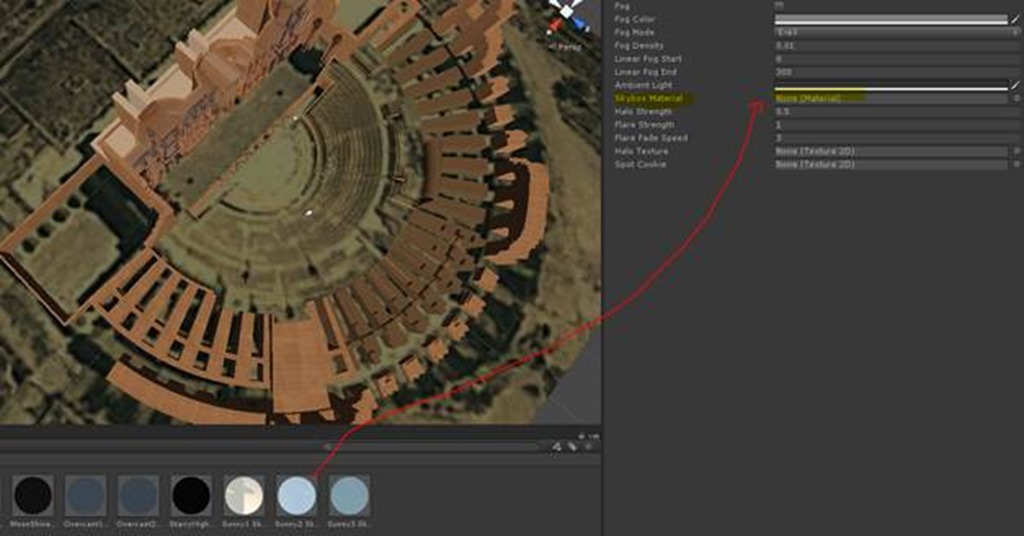
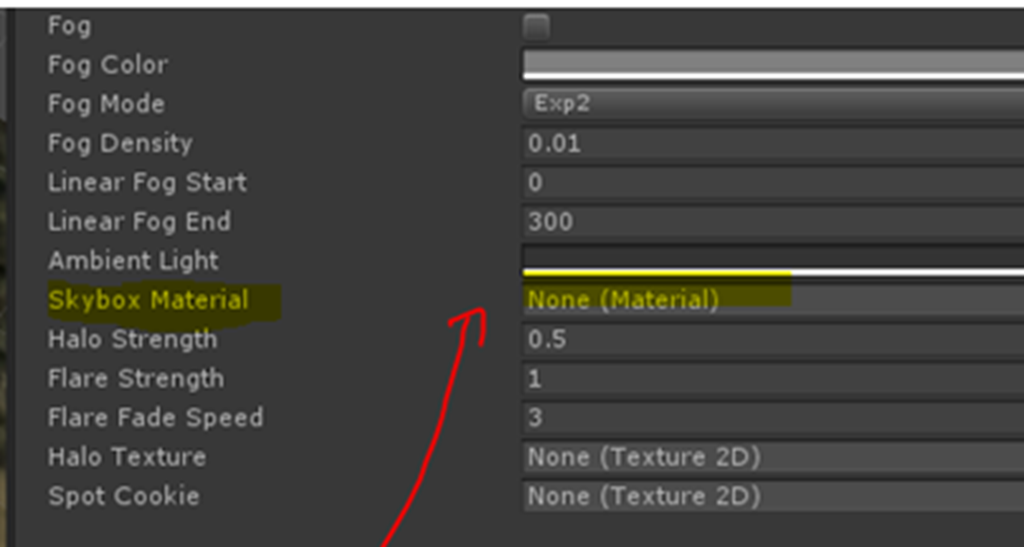
Aller dans Edit/Render Settings
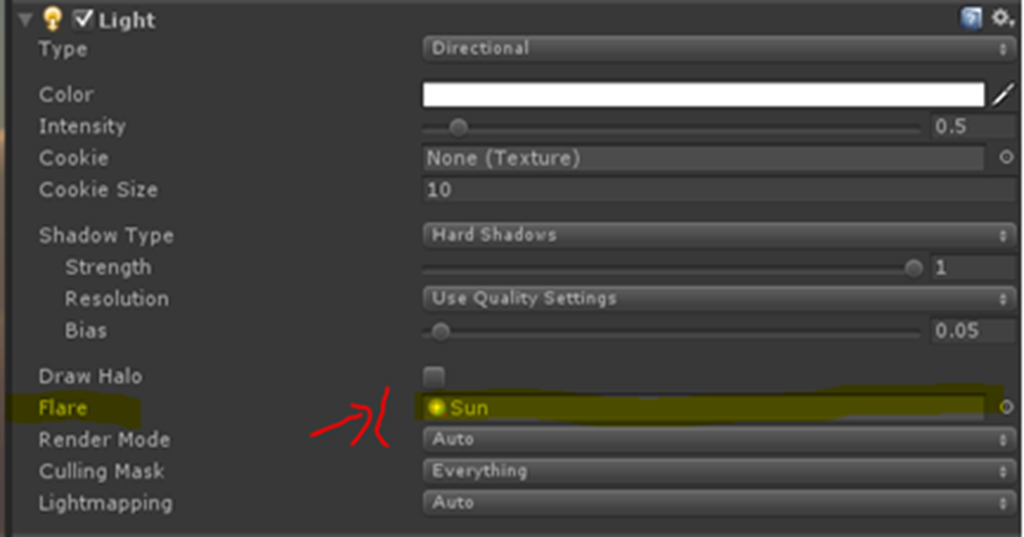
ON peut ajouter un flare qui sera importé également en tant que Package pour positionner très précisément le soleil.
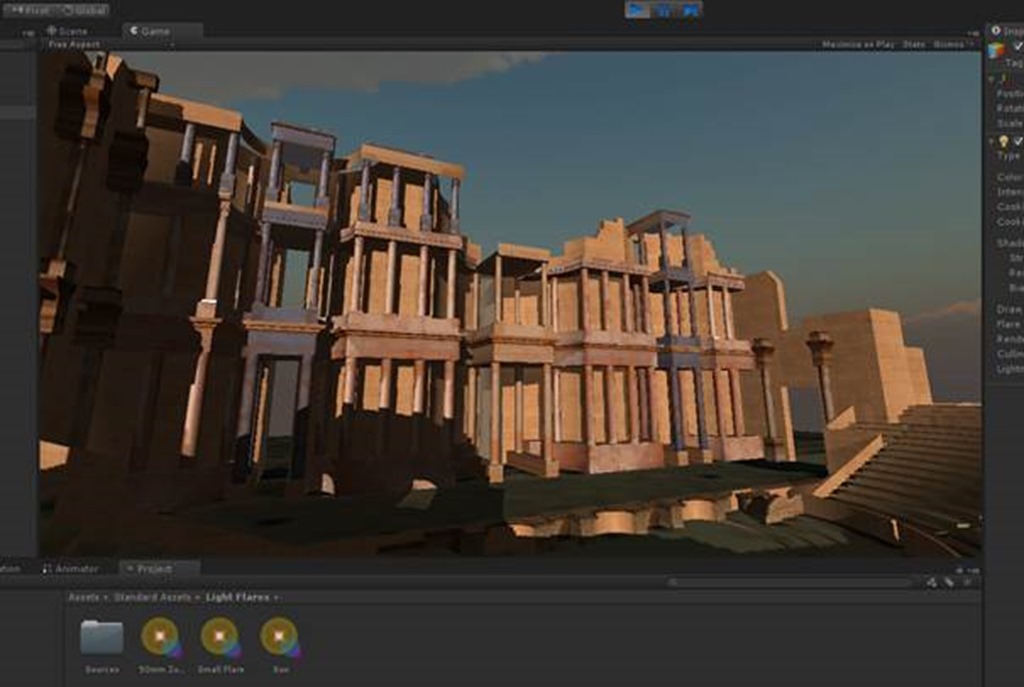
Résultat pour ce modèle très simpliste issu de Sketchup :
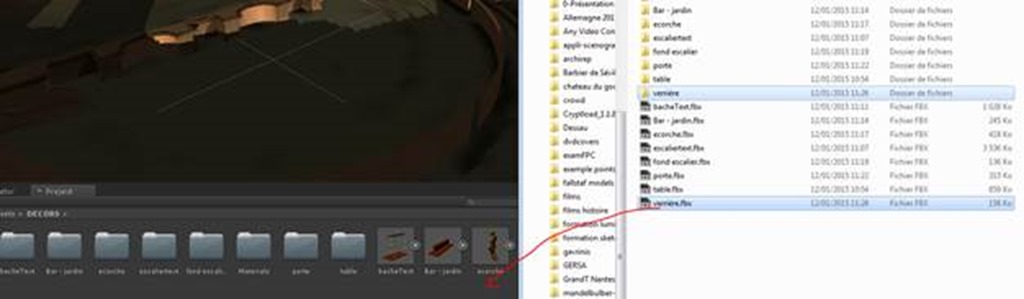
 Exportation / Importation des éléments de décor, Dans Unity : glisser/déposer le FBX + le dossier de textures (en même temps !!)
Exportation / Importation des éléments de décor, Dans Unity : glisser/déposer le FBX + le dossier de textures (en même temps !!)
Préparation des éléments de décor
Et mise en place. En générant des Colliders, les objets détectent les surfaces et se posent directement sur les sols. La symétrie se fait avec échelle -1.
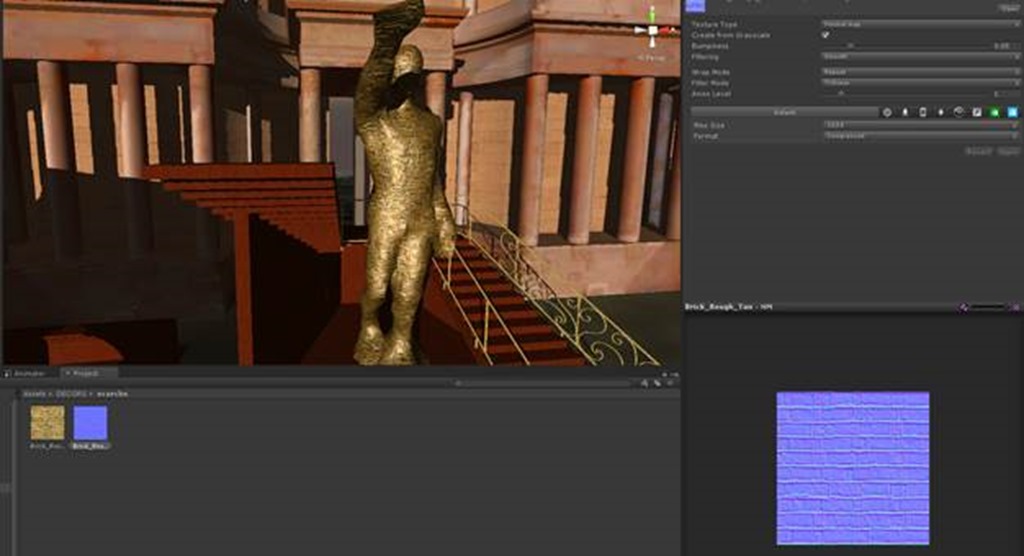
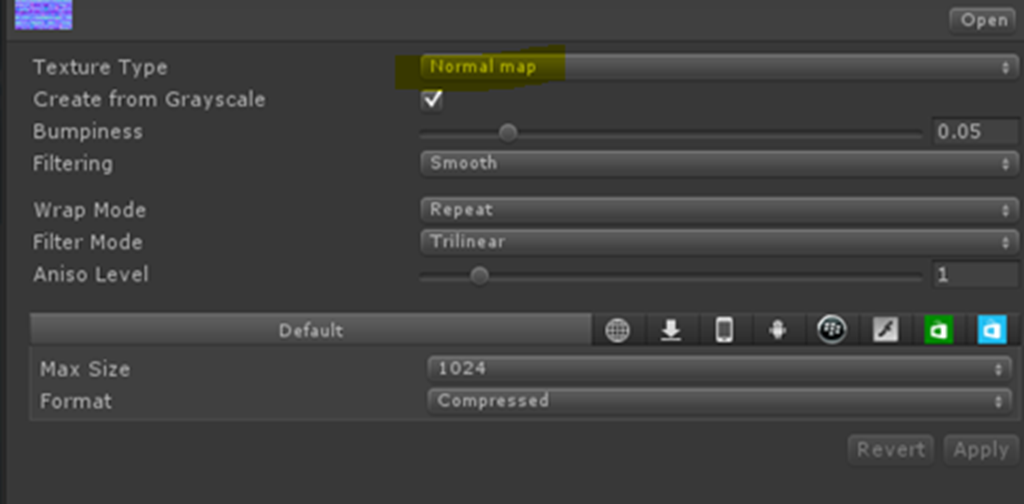
Amélioration des textures par création des Normal Maps. Attention de bien dupliquer les textures avant de les transformer en Normal Maps.
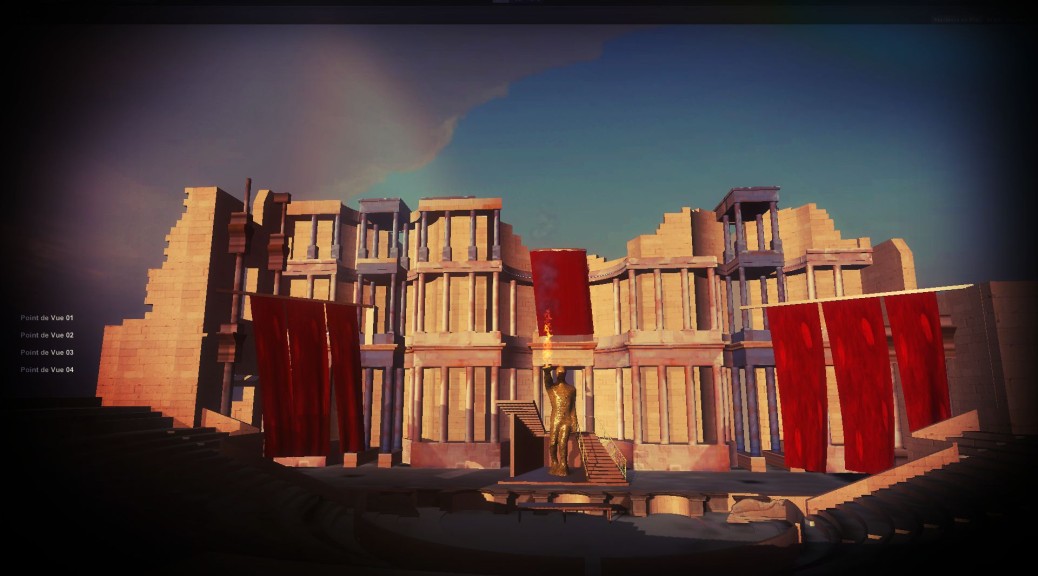
Scénario 1 : choix des places dans les gradins.
Le First Person Character ne sera plus utile, il s’agira juste de prévoir une place et d’en vérifier la qualité.
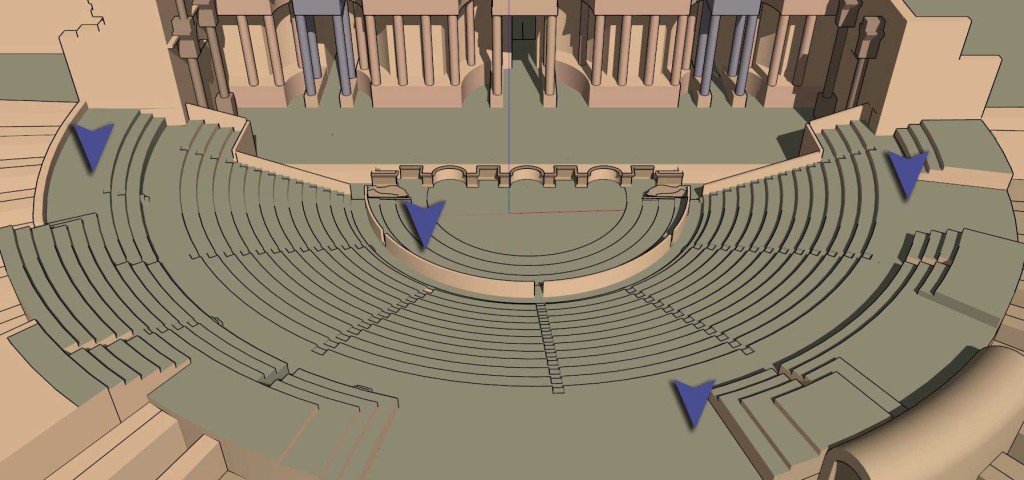
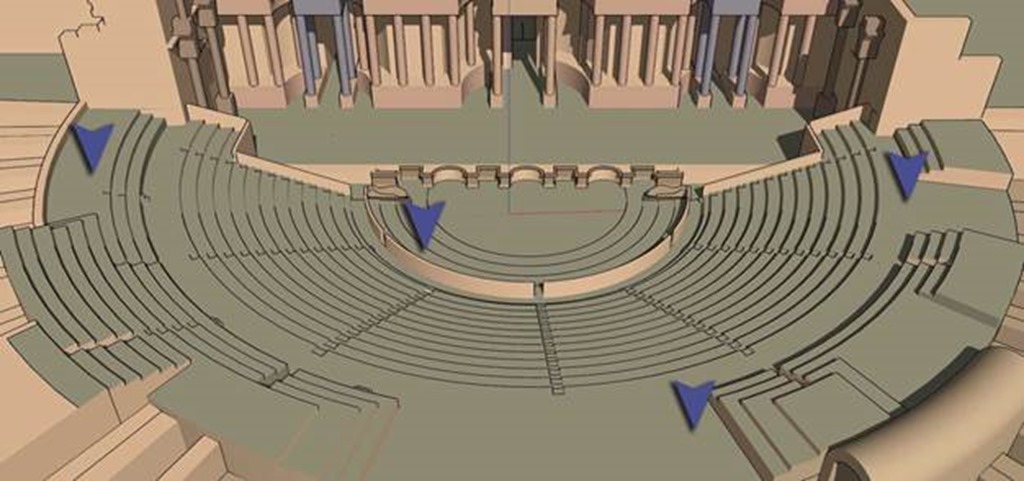
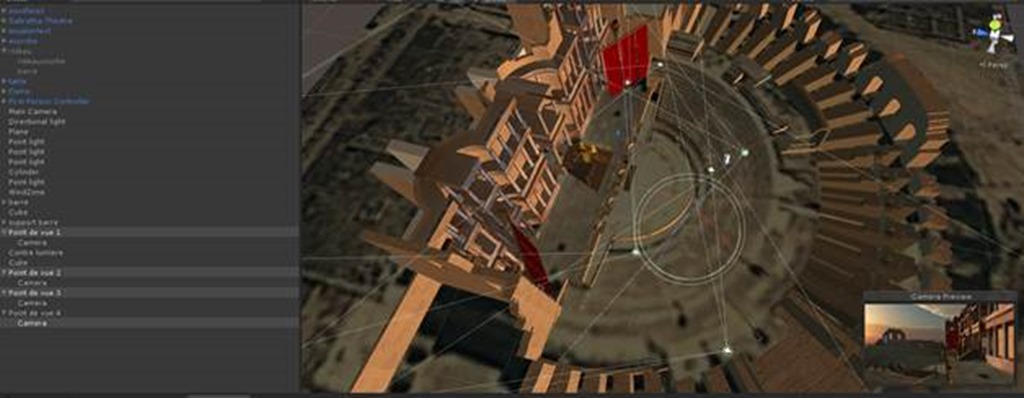
Observer le plan du dispositif, et choisir des emplacements :
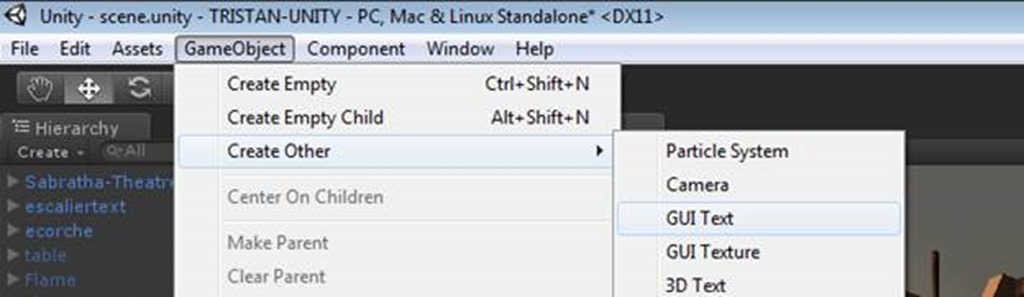
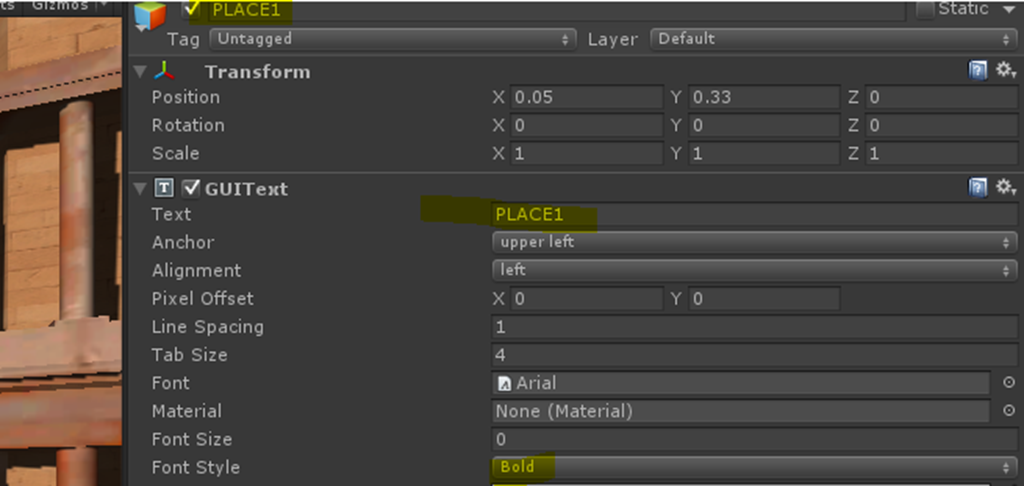
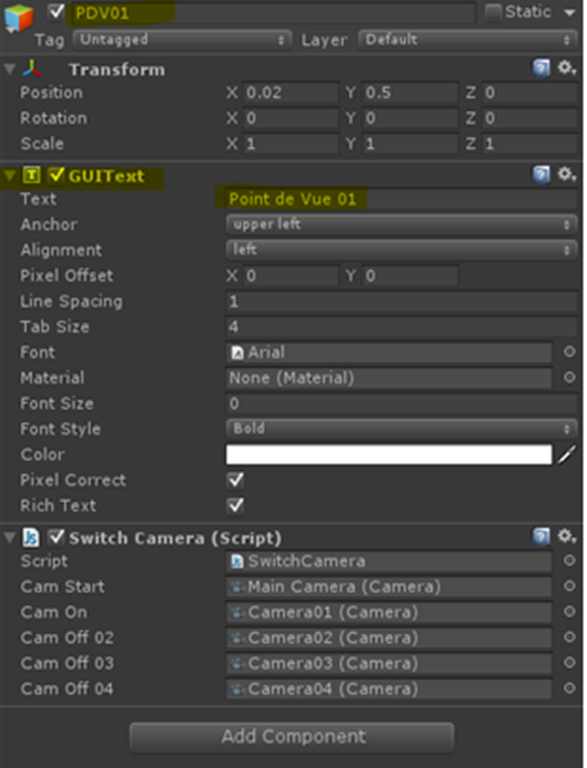
Créer 4 GUIText auxquels il faut donner le nom des places.
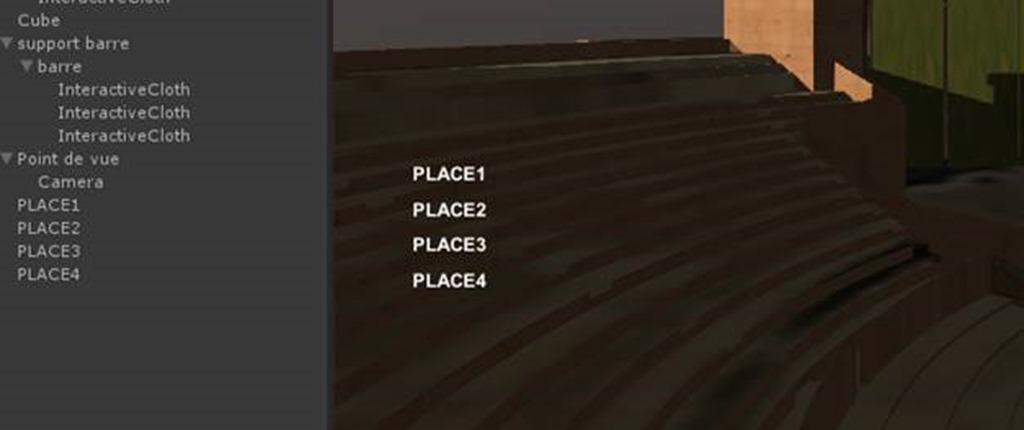
Les placer approximativement
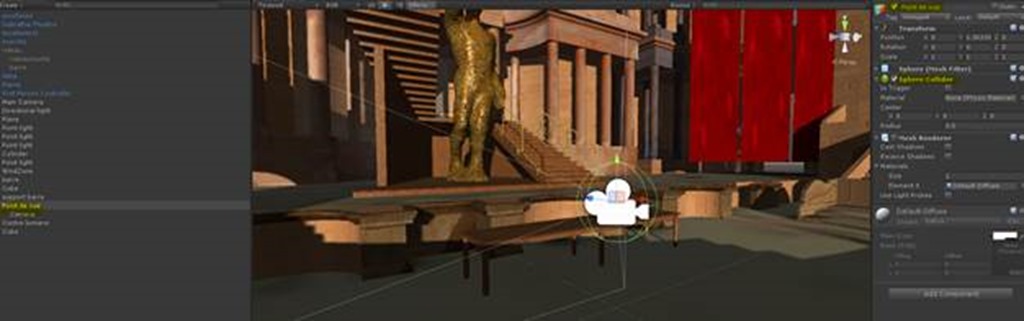
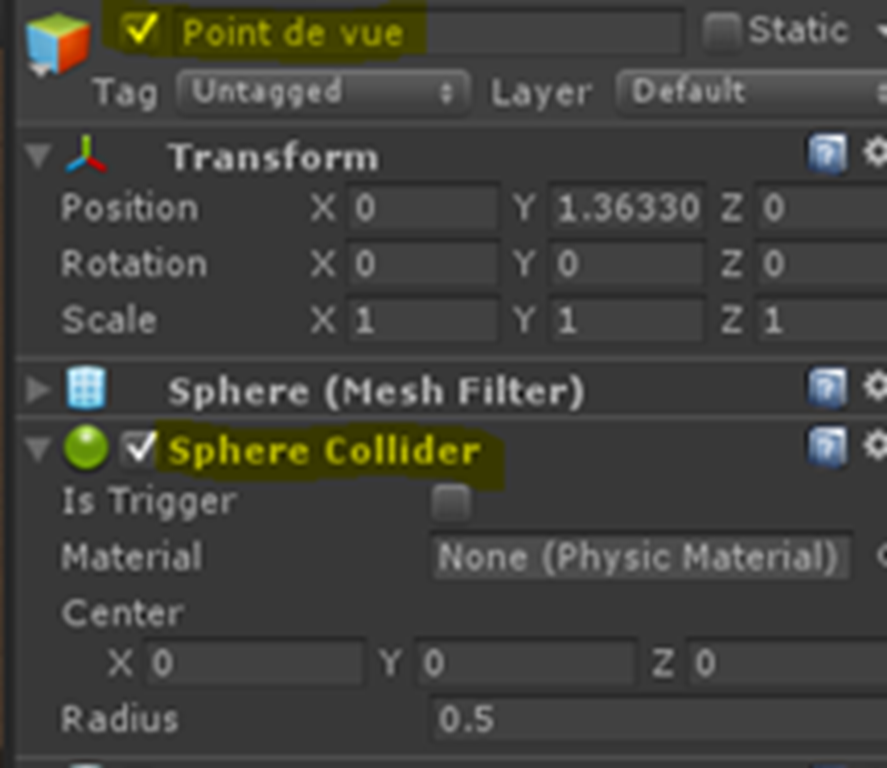
Créer une sphère dans laquelle sera placée une Camera en dépendance Parent/enfant
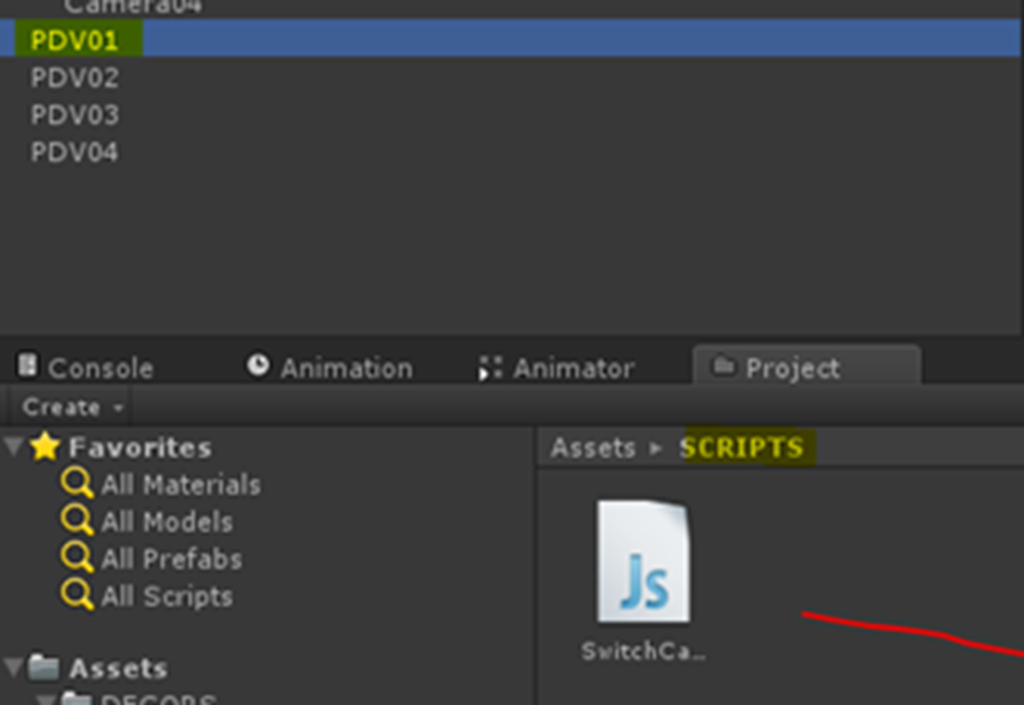
Copier pour en obtenir au moins 4 et placer les Sphères (nommées « point de vue ») aux endroits voulus.
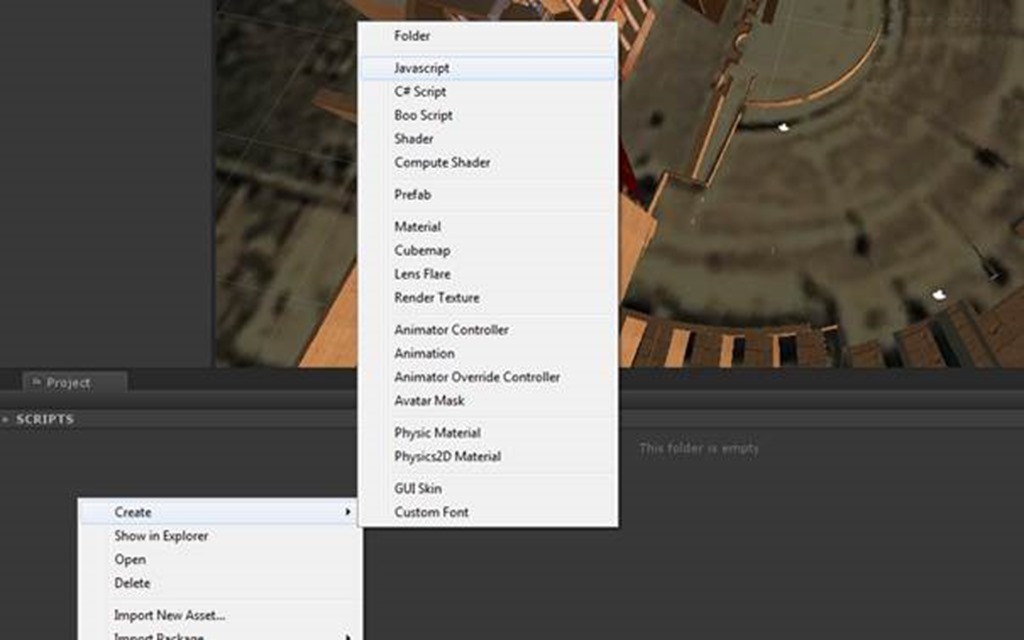
Préparation du scripte. Bouton Droit, Create/Javascript
Nommer et double cliquer pour lancer MonoDevelop
Copier le script suivant :
var CamStart : Camera ;
var camOn : Camera;
var camOff02 : Camera;
var camOff03 : Camera;
var camOff04 : Camera;
function OnMouseDown () {
//Camera.main.gameObject.active = false;
CamStart.camera.enabled = false;
camOn.camera.enabled = true;
camOff02.camera.enabled = false;
camOff03.camera.enabled = false;
camOff04.camera.enabled = false;
} |
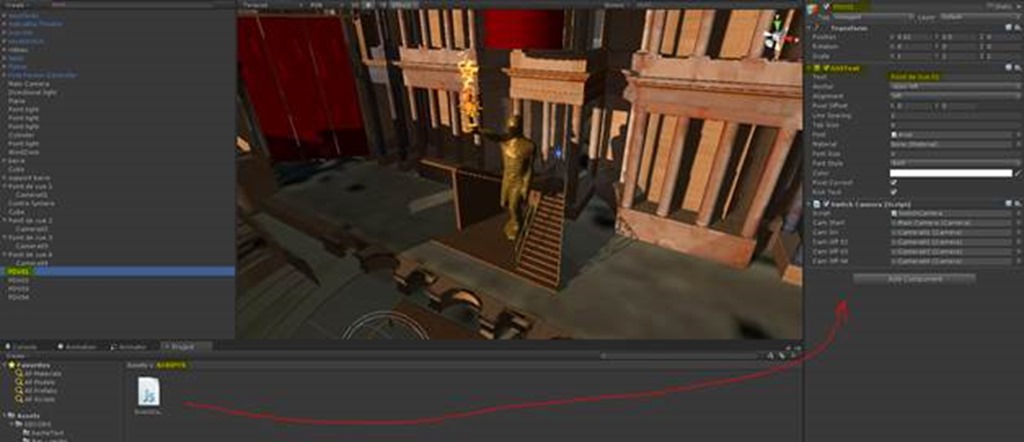
Faire un glisser/ déposer du script Java (après avoir enregistré bien entendu) dans chacun des GUI Text :
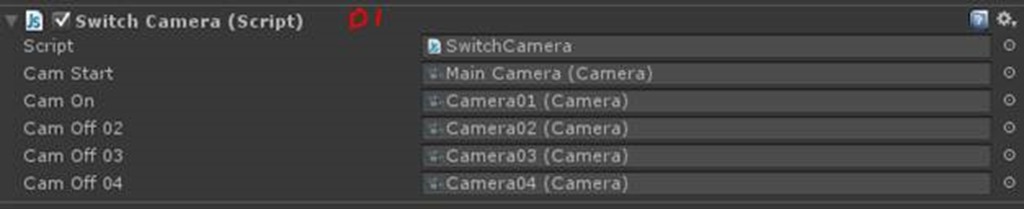
Pour le premier Point de vue :
La caméra : Main Caméra va dans le slot : camera Start
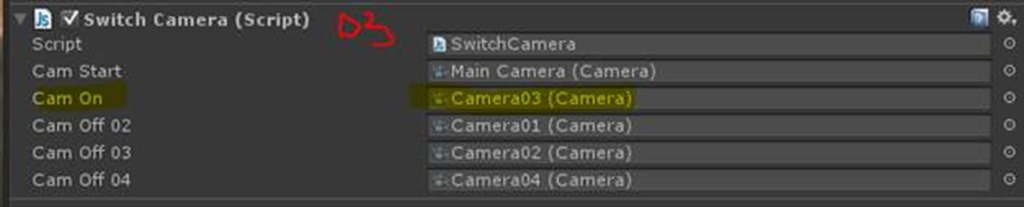
La caméra01 va dans le slot camera On et les autres vont dans les autres slots.
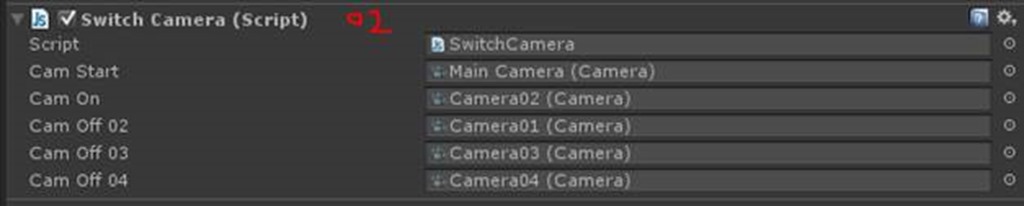
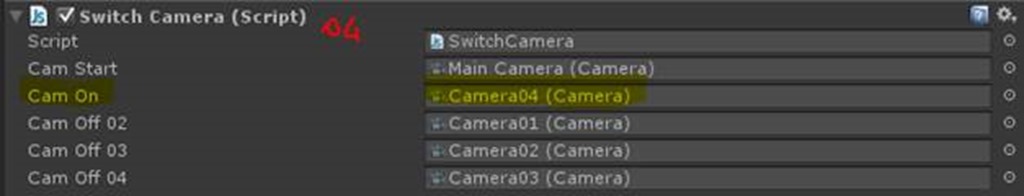
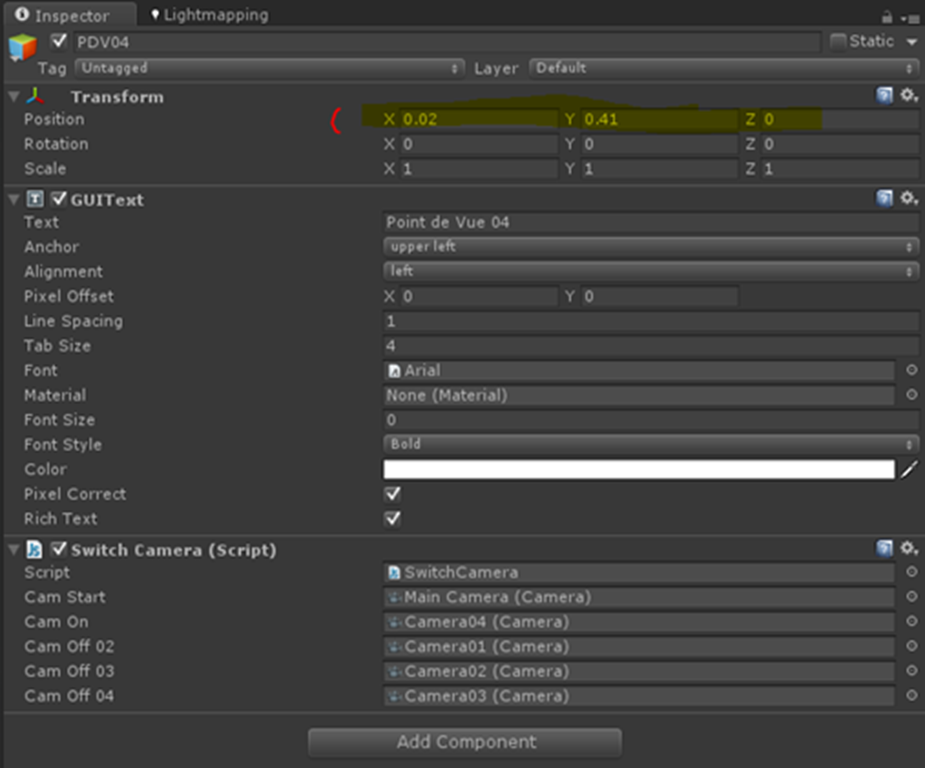
Pour les points de vue suivant, on fait de même, sauf que la caméra 02 deviendra On pour le 02 puis la 03 pour le 03 et la 04 pour le 4.
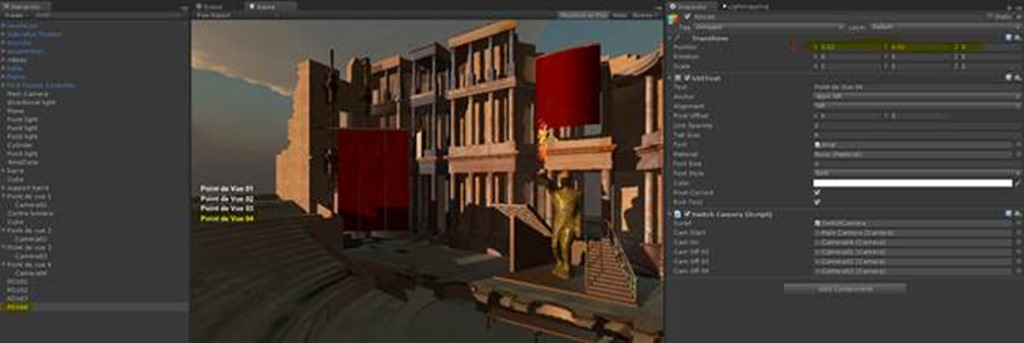
On obtient ceci :
Il faut arranger un peu la position des textes :
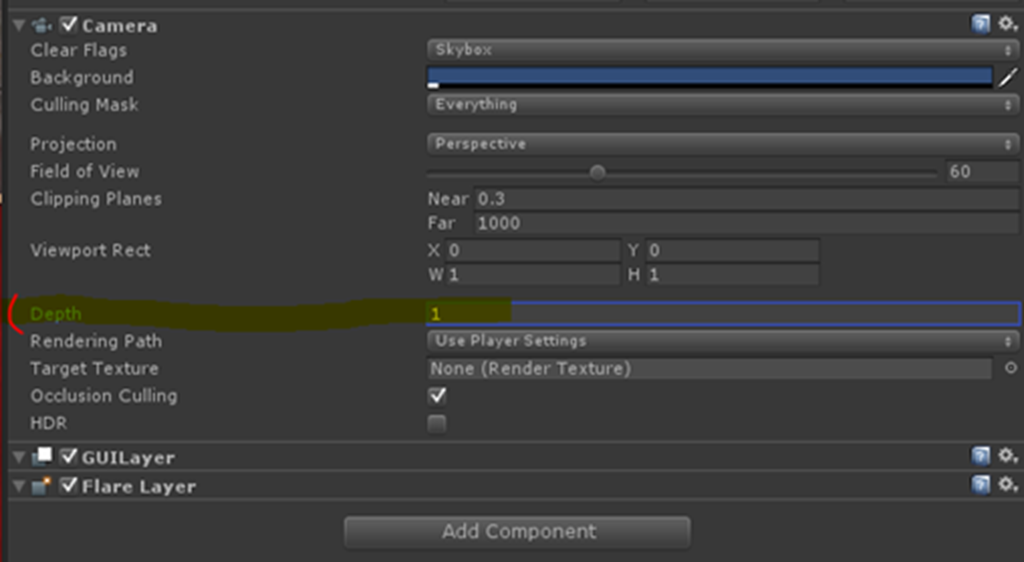
Il faut ensuite changer la hiérarchie de la Main Camera : sa coordonnée « Depth » sera réglée à 1, ce qui signifie qu’elle devient prioritaire sur les autres qui restent à 0.
Il faut bien choisir le point de vue principal « Main Camera » qui sera le point de vue de départ.
Il faut désactiver le First Person Controler, les vues seront donc statiques :
L’application peut être lancée, on passe ainsi d’un point de vue à l’autre.
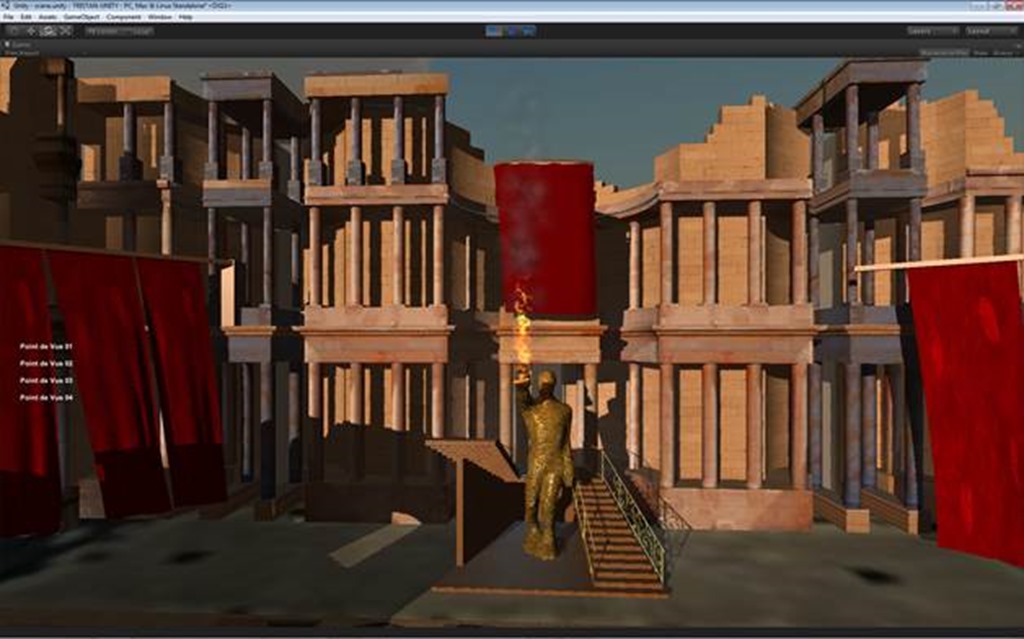
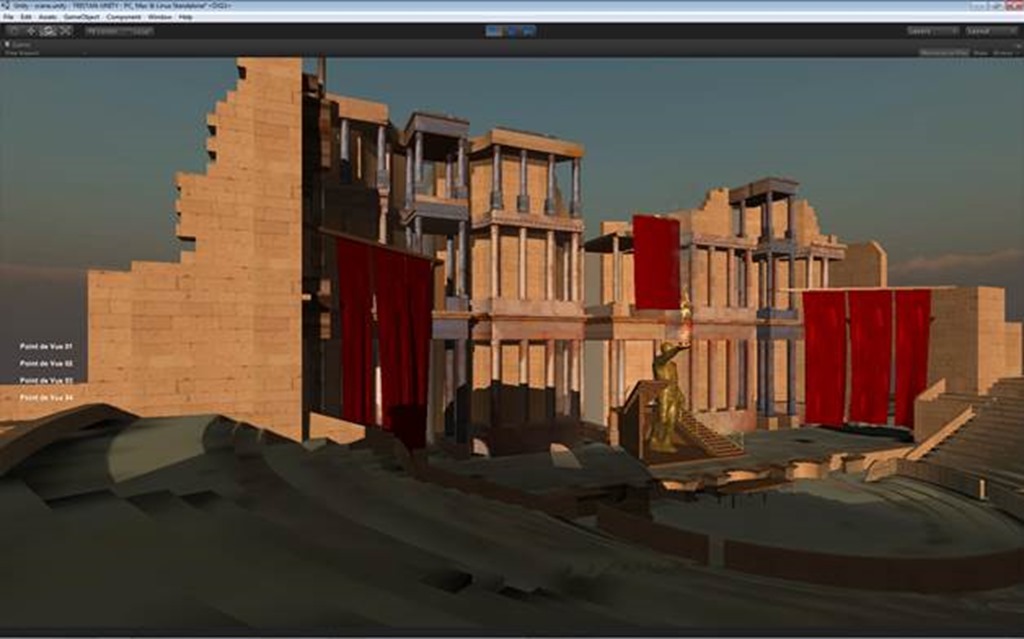
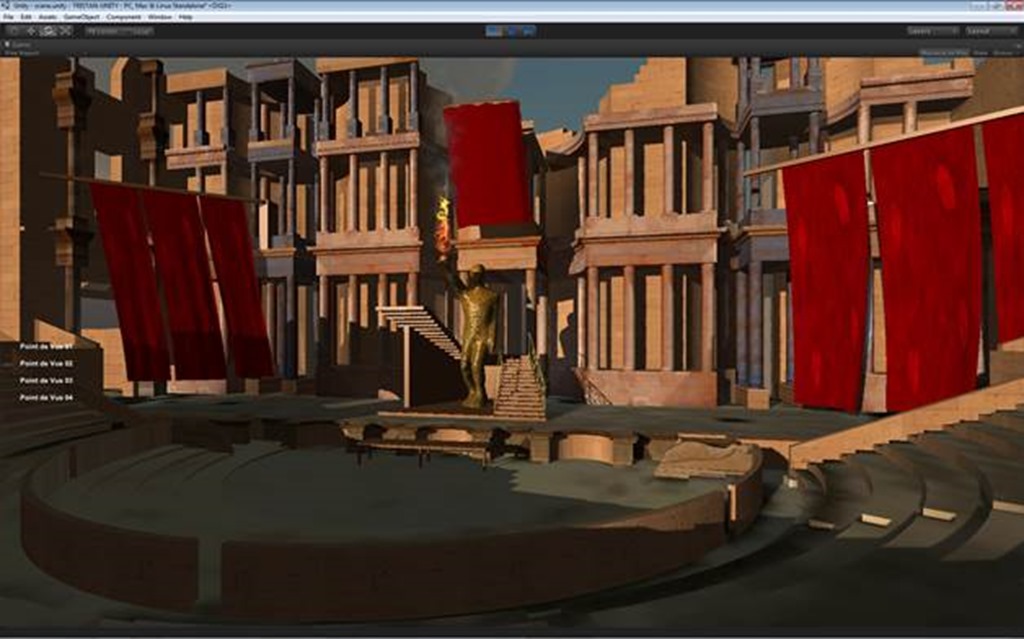
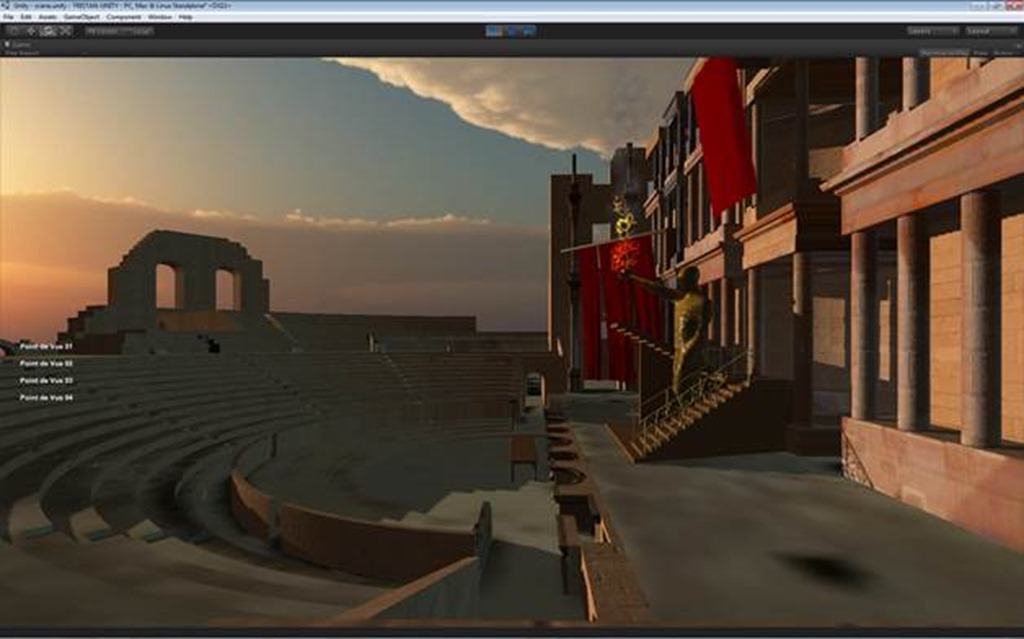
Vue de départ
Vue 01 après clic :
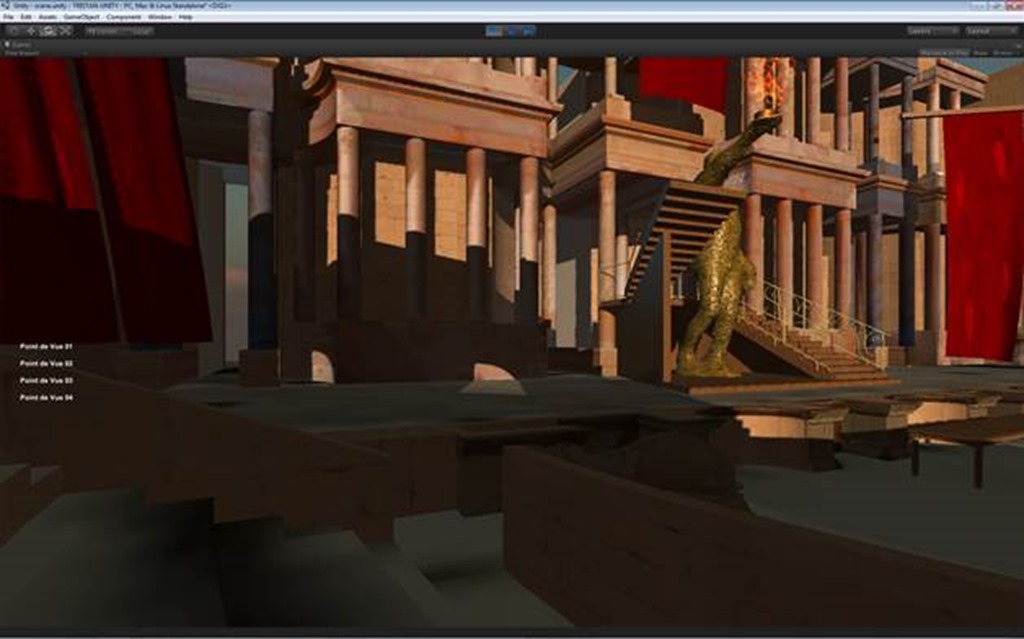
Vue 02 après clic :
Vue 03 après clic :
Vue 04 après clic :
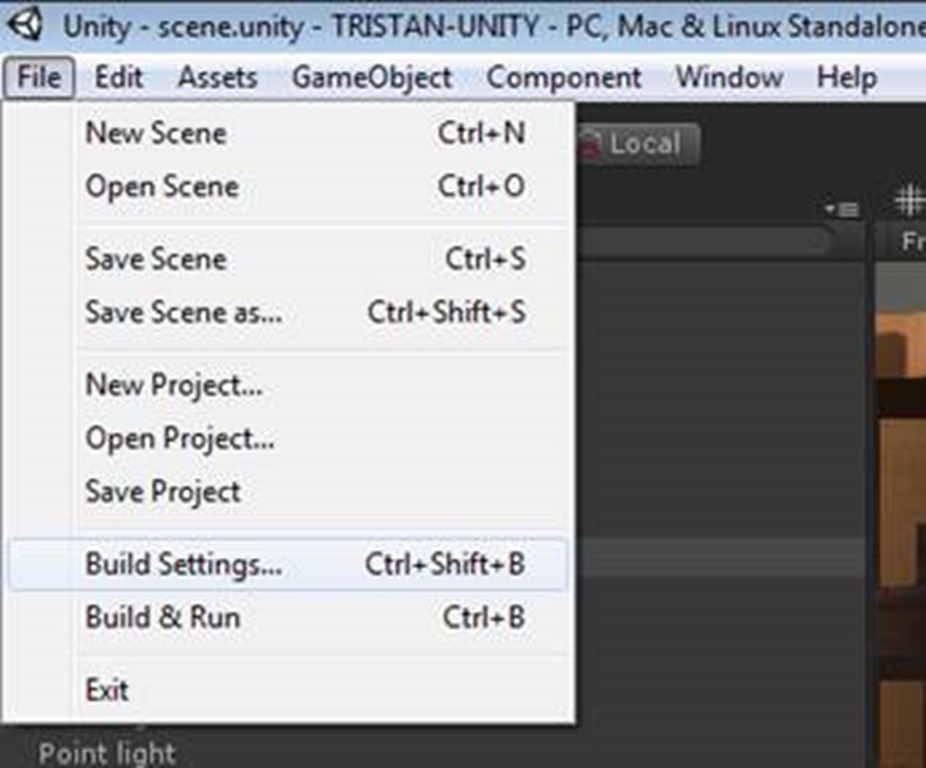
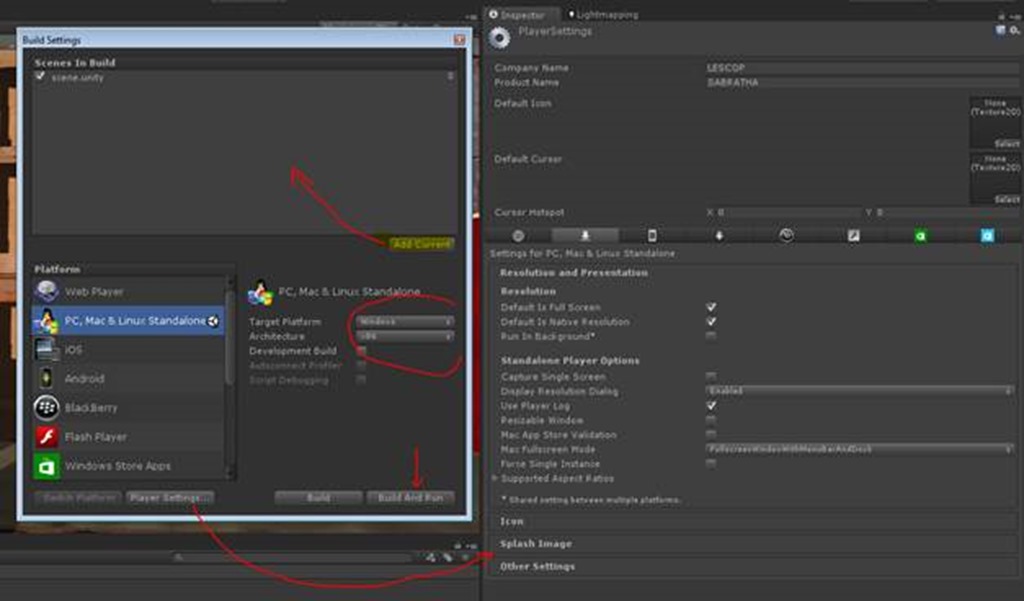
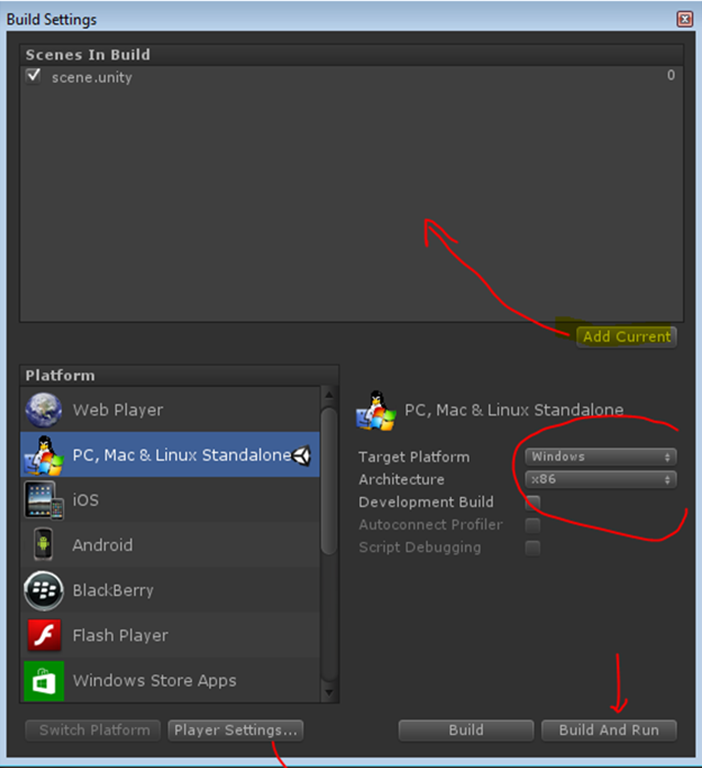
Réalisation d’un exécutable :
Aller dans Build Settings…
Ajouter la scène courante, aller dans les Player Settings pour configurer la finition graphique de l’interface et choisir son format de sortie. Enfin, Créer un exécutable : Build.
Sauvegarder dans l’emplacement voulu et tester.