Le but de cet exercice est de réaliser une présentation animée d’une intention de projet. Les logiciels utilisés sont Photoshop (ou équivalent) et 3Dsmax.
Site du projet
Le projet se situe en bordure du Lac de Grandlieu et consiste en une série d’habitats légers, autonomes, sur pilotis.
Réalisation du site
Sur GeoPortail (http://www.geoportail.gouv.fr/accueil), isoler la partie où va s’implanter le projet et réaliser une capture d’écran.
Cette capture sera ensuite préparée dans Photoshop.
L’échelle indique que dans ce cas 125 pixels font 100 mètres. La zone sélectionnée fait donc :
1672/125 = 13,376 unités de 100 m soit 13,376 x 100 = 1337,6 m ou 1, 337 km de long et par calcul identique : 880 m de large.
L’image pourrait être mise à l’échelle, mais il sera plus simple de le faire sur la géométrie.
Différentes couches ont été choisies :
Cadastre
IGN
Création du relief à partir de la carte IGN
Les zones sont isolées selon les couleurs : ![clip_image009[4] clip_image009[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0094_thumb.jpg)
Et chaque couche fait l’objet d’un traitement en niveau de gris, du plus bas = noir au plus haut = blanc
Dans Max, réglage des échelles :
Dans Max, création du terrain
Mise en forme du terrain : displace : ![]()
Mise en forme :
Choisir une première élévation qui pourra être corrigée ensuite.
Ajout de l’eau pour visualiser le relief.
Création de la texture :
Pour le terrain :
Sauvegarde de la photo aérienne depuis photoshop
Glisser/déposer dans 3DS après avoir activé les matériaux (touche M)
Création d’une texture standard en mettant l’image en diffuse :
Application à l’objet terrain :
Résultat :
Basculer en mode Mental-Ray pour créer une eau réaliste. (F10 – render setup – assign renderer)
Dans les matériaux, choisir un material “arch and design” et dans les template retrouver “water”
L’appliquer :
Créer un soleil Mental ray
Aller dans l’onglet modifier :
Changer le Sunlight et le Skylight
En MrSun et MrSky
Faire une rendu de contrôle :
L’eau est trop « maritime », il faut la rendre plus transparente et plus verte.
On retrouve maintenant les nuances de l’eau du lac.
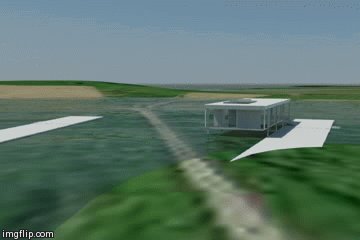
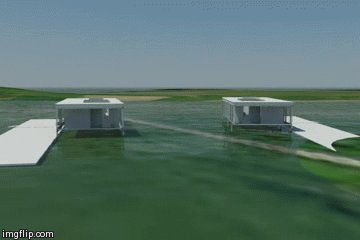
Ajout des éléments architecturaux
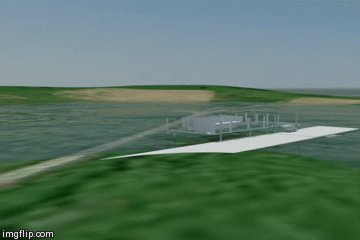
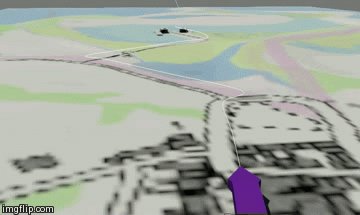
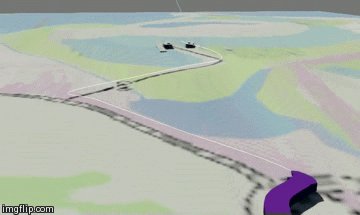
Explication du projet avec remplacement de la texture de sol par le cadastre.
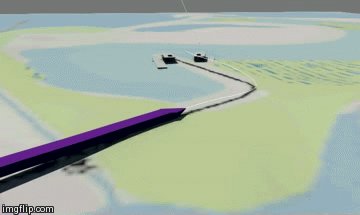
Ajout de flèches dynamiques :
Dessin de la trajectoire avec l’outil ligne :
Dessin du rectangle qui figurera la taille de la flèche.
Création de la flèche avec l’outil Loft.
Sélectionner la ligne puis cliquer sur « Get Shape »
Utiliser « Scale » pour mettre en forme la flèche et préparer l’animation.
Dans Scale préparer la position de base.
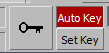
Puis, après avoir cliqué sur « AutoKey » et être allé à l’image 100, poser la position finale.
Pour réaliser le GIF : https://imgflip.com/gifgenerator
Pour calculer rapidement l’animation
Bonus
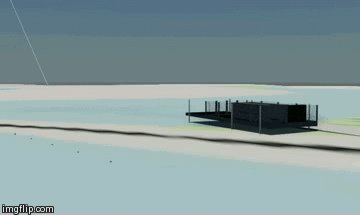
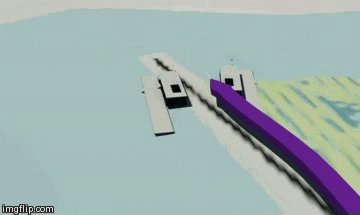
Animer la construction de la maison.
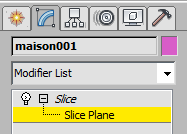
Grouper l’ensemble des éléments :
Appliquer au groupe le modificateur « Slice »
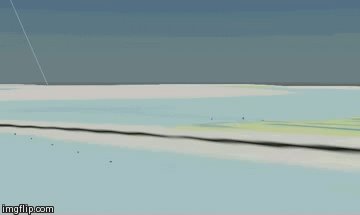
Animer le Gizmo pour animer la transformation
Avec AutoKey, de la même façon, les étapes sont enregistrées.



![clip_image002[4] clip_image002[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0024_thumb3.jpg)
![clip_image003[4] clip_image003[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0034_thumb.png)
![clip_image005[4] clip_image005[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0054_thumb.jpg)
![clip_image007[4] clip_image007[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0074_thumb1.jpg)
![clip_image011[4] clip_image011[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0114_thumb.jpg)
![clip_image013[4] clip_image013[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0134_thumb1.jpg)
![clip_image015[4] clip_image015[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0154_thumb1.jpg)
![clip_image016[4] clip_image016[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0164_thumb.png)
![clip_image019[4] clip_image019[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0194_thumb1.jpg)
![clip_image020[4] clip_image020[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0204_thumb.png)
![clip_image022[4] clip_image022[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0224_thumb1.jpg)
![clip_image024[4] clip_image024[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0244_thumb2.jpg)
![clip_image026[4] clip_image026[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0264_thumb1.jpg)
![clip_image028[4] clip_image028[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0284_thumb2.jpg)
![clip_image030[4] clip_image030[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0304_thumb2.jpg)
![clip_image032[4] clip_image032[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0324_thumb1.jpg)
![clip_image034[4] clip_image034[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0344_thumb1.jpg)
![clip_image036[4] clip_image036[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0364_thumb2.jpg)
![clip_image037[4] clip_image037[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0374_thumb.png)
![clip_image039[4] clip_image039[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0394_thumb.jpg)
![clip_image040[4] clip_image040[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0404_thumb.png)
![clip_image041[4] clip_image041[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0414_thumb.png)
![clip_image043[4] clip_image043[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0434_thumb.jpg)
![clip_image045[4] clip_image045[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0454_thumb.jpg)
![clip_image047[4] clip_image047[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0474_thumb.jpg)
![clip_image048[4] clip_image048[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0484_thumb.png)
![clip_image049[4] clip_image049[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0494_thumb.png)
![clip_image051[4] clip_image051[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0514_thumb.jpg)
![clip_image053[4] clip_image053[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0534_thumb.jpg)
![clip_image055[4] clip_image055[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0554_thumb.jpg)
![clip_image057[4] clip_image057[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0574_thumb.jpg)
![clip_image059[4] clip_image059[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0594_thumb.jpg)
![clip_image060[4] clip_image060[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0604_thumb.png)
![clip_image062[4] clip_image062[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0624_thumb.jpg)
![clip_image063[4] clip_image063[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0634_thumb.png)
![clip_image065[4] clip_image065[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0654_thumb.jpg)
![clip_image067[4] clip_image067[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0674_thumb.jpg)
![clip_image069[4] clip_image069[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0694_thumb.jpg)
![clip_image070[4] clip_image070[4]](http://www.keris-studio.fr/blog/wp-content/clip_image0704_thumb.png)
![clip_image074[5] clip_image074[5]](http://www.keris-studio.fr/blog/wp-content/clip_image0745_thumb.jpg)
![clip_image075[5] clip_image075[5]](http://www.keris-studio.fr/blog/wp-content/clip_image0755_thumb.gif)
![clip_image002[6] clip_image002[6]](http://www.keris-studio.fr/blog/wp-content/clip_image0026_thumb7.jpg)

![clip_image002[8] clip_image002[8]](http://www.keris-studio.fr/blog/wp-content/clip_image0028_thumb1.jpg)
![clip_image003[6] clip_image003[6]](http://www.keris-studio.fr/blog/wp-content/clip_image0036_thumb.png)