Moteur Physique pour 3dsMax
Avant propos : les moteurs physiques trouvent de plus en plus leur place dans les applications 3D. On les trouvera dans 3Dsmax (reactor), Blender (Bullit) et maintenant ici Sketchup (Newton). L’utilisation du moteur physique permet d’approcher le comportement « réel » des objets soumis à des contraintes de gravité, de déplacements contrôlés ou de chocs et ce en fonction de caractéristiques propres : poids, élasticité, dureté. Le résultat attendu relève de la simulation physique, ce qui peut différer de ce qu’un animateur peut attendre, à savoir une interprétation du mouvement.
Connaissances de base Reactor nécesaires.
Mise en place
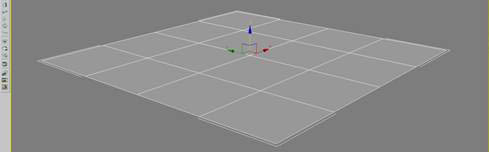
Créer un sol avec un plan, le nommer « sol »

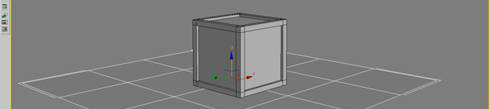
Créer une boite, la convertir en poly pour qu’elle ressemble à une caisse. La nommer « caisse ».

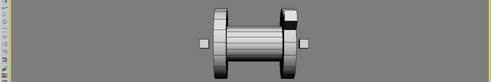
Créer ensuite la bobine à partir d’un cylindre. La nommer « bobine » Le picot sert juste de repère lorsque la bobine va tourner.

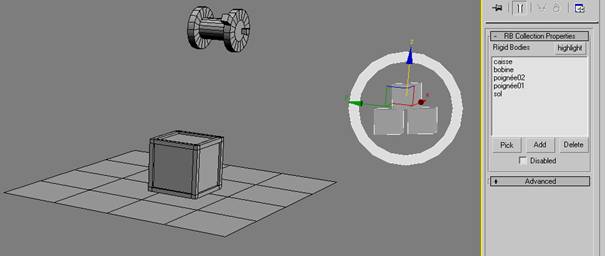
Ajouter deux poignées, que l’on va nommer « poignée01 » et « poignée02 ». Les poignées sont de simples cubes que l’on place de part et d’autre de la bobine.

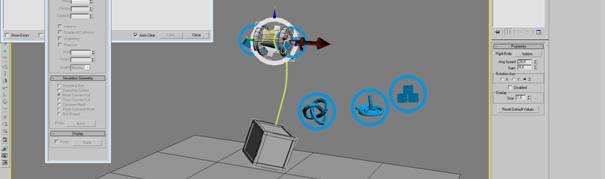
Le système est complet, créer une collection « RigidBody » comprenant l’ensemble de ces éléments.

Affecter une masse à la bobine et à la caisse.
La bobine
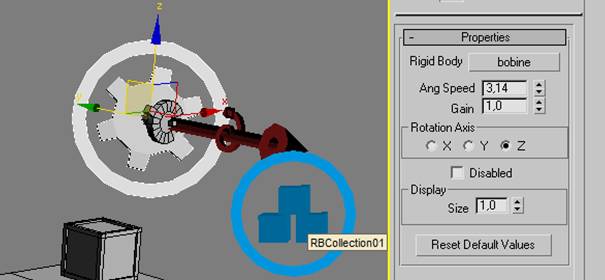
Créer un moteur afin de faire tourner automatiquement la bobine. Prendre « Motor » dans les helpers de reactor et l’affecter à la bobine.

Faire un test dans le Preview de reactor, la bobine commence à tourner puis tombe. Les poignées vont fixer la bobine en place lui permettant de tourner sans tomber.
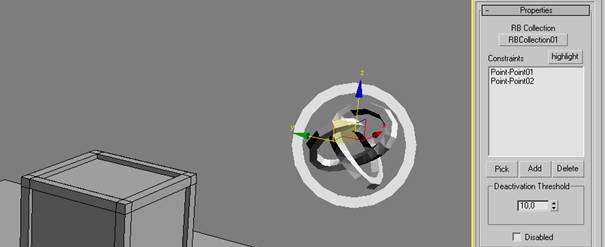
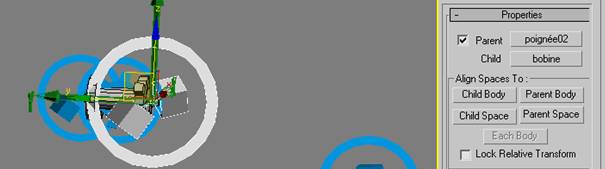
Affecter des reactor « Point-point » à chacune des poignées.
Choisir un système parent / enfants. La poignée est parent et la bobine est enfant. Cliquer directement sur les objets poignées pour faire les affectations.

Aligner les espaces (« align Spaces To ») sur le corps des parents (« Parent Body »). Les autres paramètres peuvent rester tels quels.
Rejouer la simulation, un message indique qu’il manque un solveur.

Ajouter un « Solver »
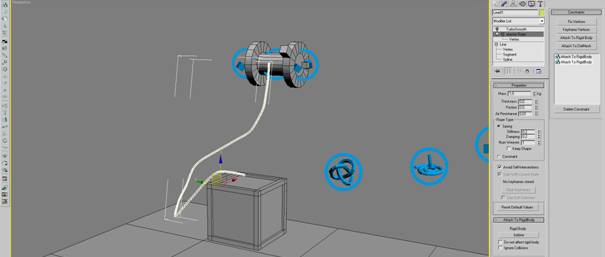
Indiquer la collection « rigidBody » là où c’est suggéré puis ajouter les deux contraintes Point-point dans l’onglet contraintes. Le système fonctionne.
Augmenter la valeur « Ang Speed » du moteur ainsi que son « gain » pour faire tourner la bobine à la vitesse désirée. 20 et 10 sont des valeurs qui fonctionnent.
La corde
Ajouter une spline pour constituer la corde.
Faire en sorte que la spline possède suffisamment de points pour pouvoir se déformer correctement. Pratiquement, il est assez simple de commencer avec un nombre réduit de points afin de mettre la corde en place, puis d’utiliser l’outil « refine » afin d’ajouter des points.
Rendre la spline « renderable » afin de la voir au rendu.
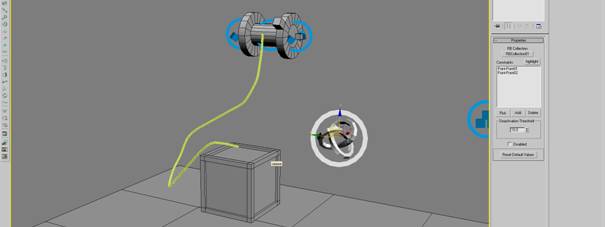
Ajouter un modificateur « reactor rope » à la corde et placer une collection « rope collection ». Vérifier que la corde y est bien. L’ajouter si nécessaire.

Attacher l’une des extrémités de la corde à la bobine (en mode point, sélectionner le point et lui affecter un « attach to rigidbody ». Faire de même à l’autre extrémité pour attacher l’autre bout de la corde à la caisse. Il arrive assez souvent que le premier attachement saute lorsque l’on en prépare un 2eme. Dans ce cas, effacer le premier et le refaire. Cela fonctionne.
Le rendu
Le système est en place, il ne reste plus qu’à le parfaire, puis à faire un rendu.